Sketch ファイルからコード生成を行う場合、Sketch ファイル上のレイアウト設定が正しく行われていないと崩れが発生してしまいます。簡単なログイン画面の作成を通してレイアウトの基本を解説します。
作成サンプル
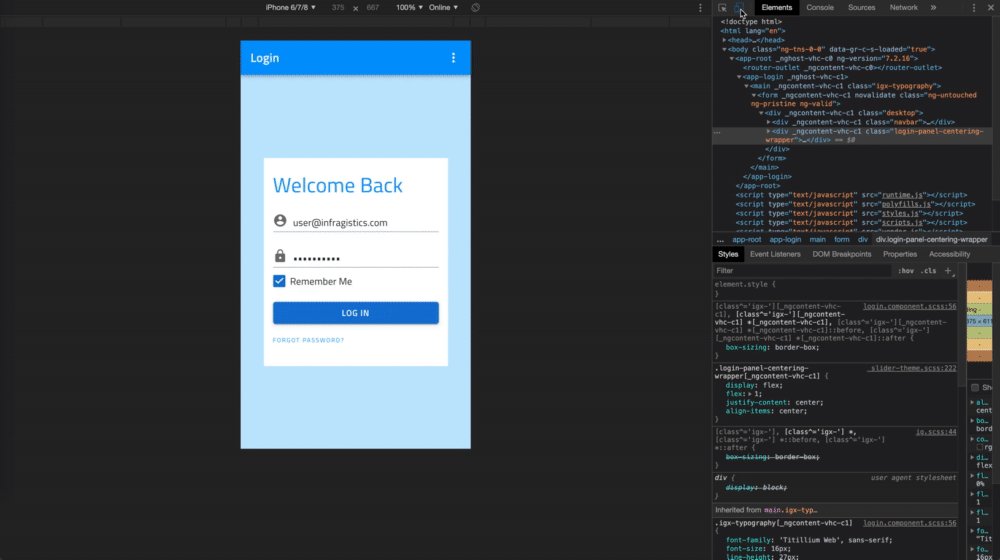
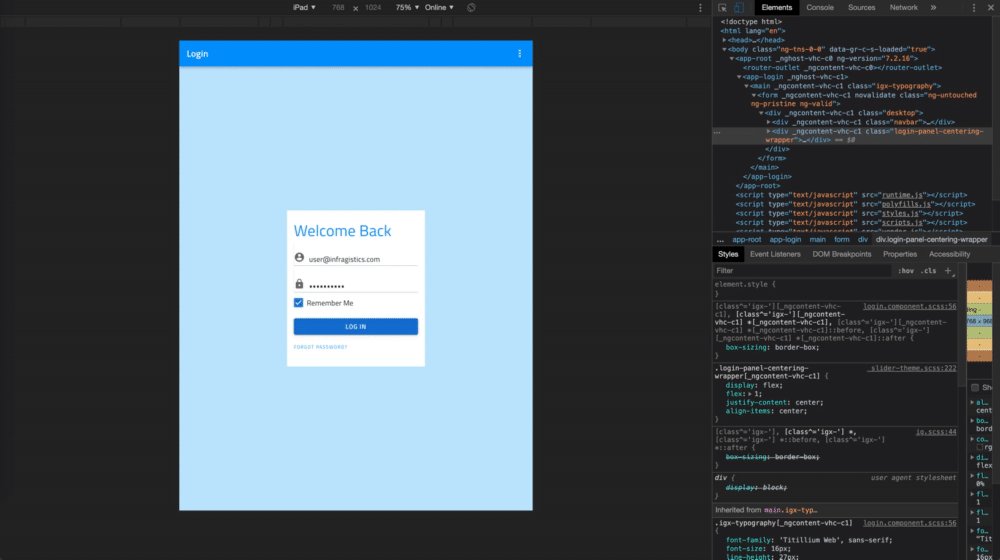
以下のような画面をコードジェネレーターを通してコード生成します。

今回実装しているレイアウトのポイントは以下の4つです。
- 横幅100%の Navbar コンポーネント
- 固定サイズのログインパネル
- ログインパネルの上下左右中央揃えのレイアウト
- コンポーネント単位のグループ化
1. 横幅100%の Navbar コンポーネント

今回の例では左右と上辺に対してのピン固定設定と高さの FIX (つまり横幅はフレキシブルとなる)設定をしています。
2. 固定サイズのログインパネル

ログインパネルは高さ、横幅ともにサイズを固定しています。
この場合、コード生成の際に scss 側で width と height に設定値が反映されます。
3. ログインパネルの上下左右中央揃えのレイアウト

中央寄席のレイアウトを行うためには、固定サイズのコンポーネントを親グループもしくはアートボードの中心となるように配置します。しかし、このサンプルの場合は上部に Navbar を配置してあるため、Navbar を除いた領域の中心に配置します。(垂直方向のみ、水平方向のみの中央寄せの場合も設定方法は同じです。)
4. コンポーネント単位のグループ化

Sketch 上で作成された1グループに対して1コンポーネントと解釈してコード生成が行われるため、Sketch 作成時はコード生成された時のコンポーネント設計に基づいてグループを作成するように注意します。
レイアウトに関しましては、こちらのヘルプも併せてご覧ください。
レイアウトのベスト プラクティス
上記の Sketch サンプルは以下よりダウンロードいただけます。