Ignite UI for Javascript は Java(JSP) で構築された Webサイトでも利用することができます。
本記事では、Java 開発においてよく採用されている IDE である Eclipse で構築手順を紹介していきます。
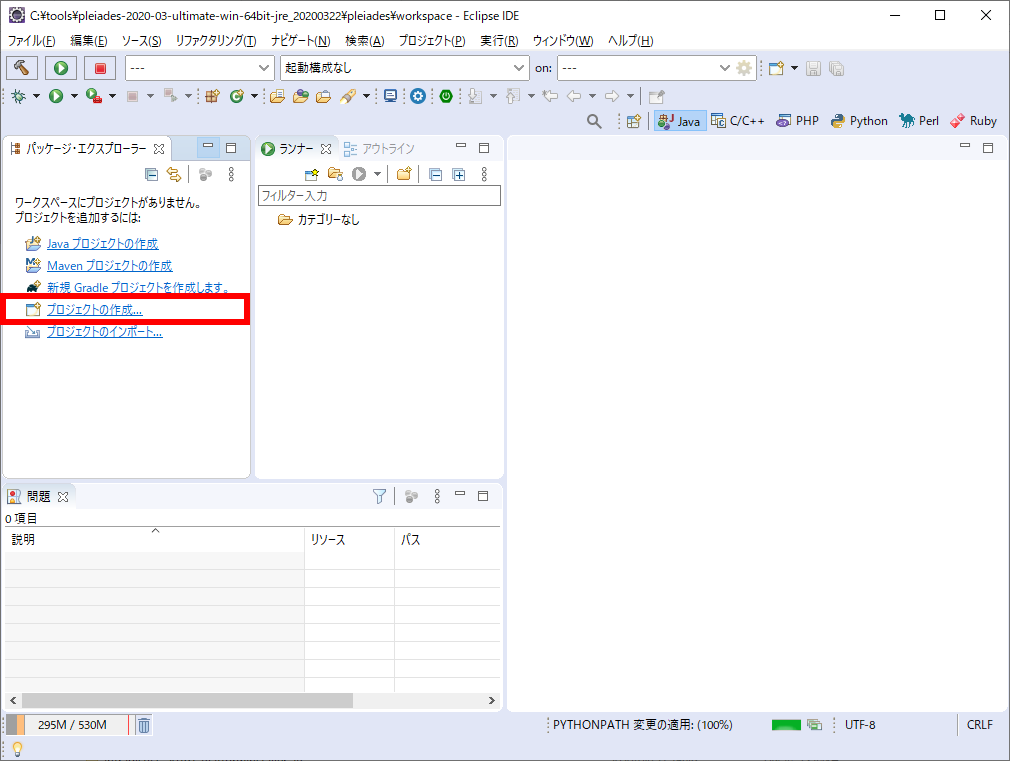
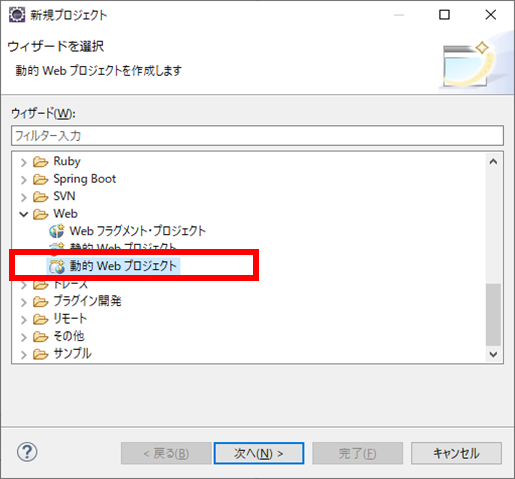
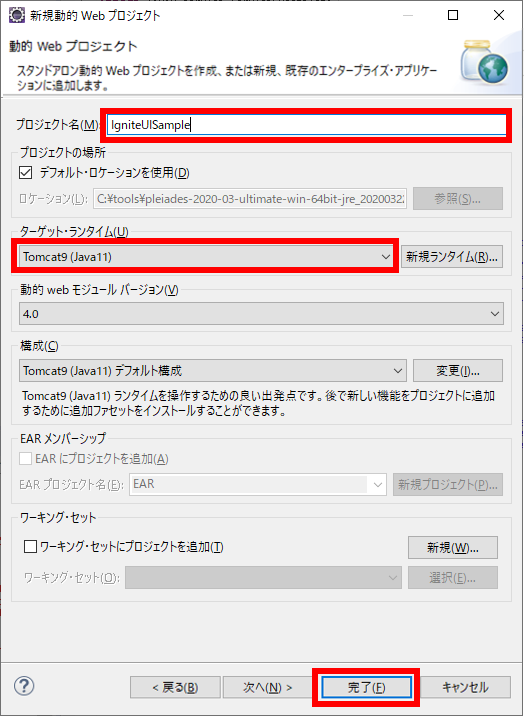
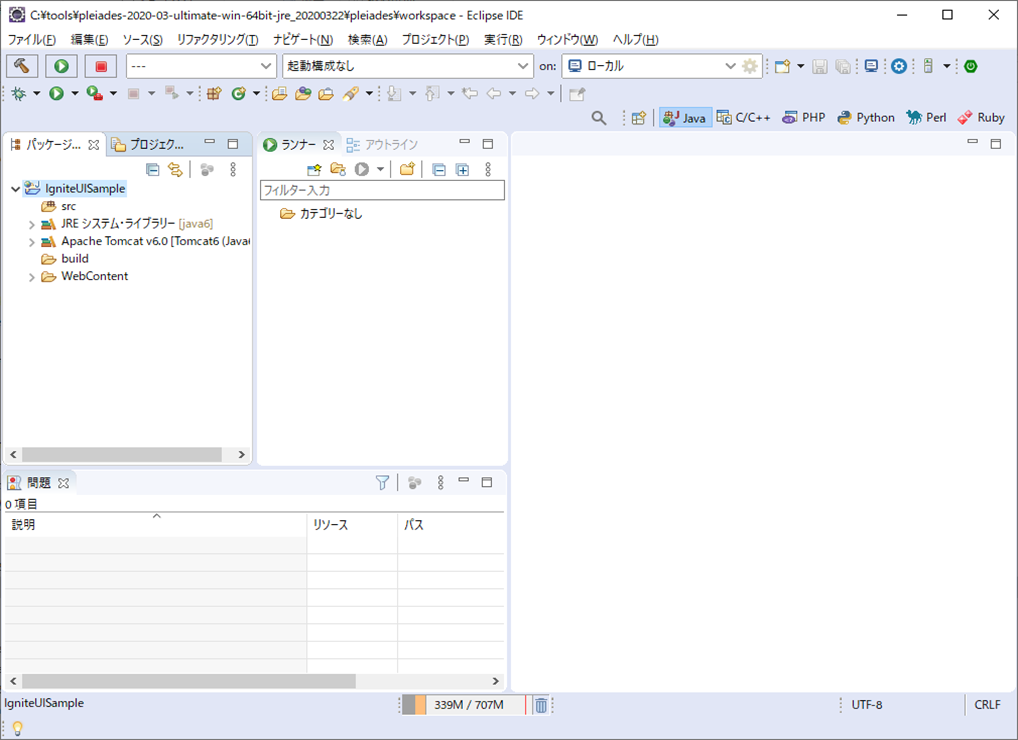
Webプロジェクトを作成




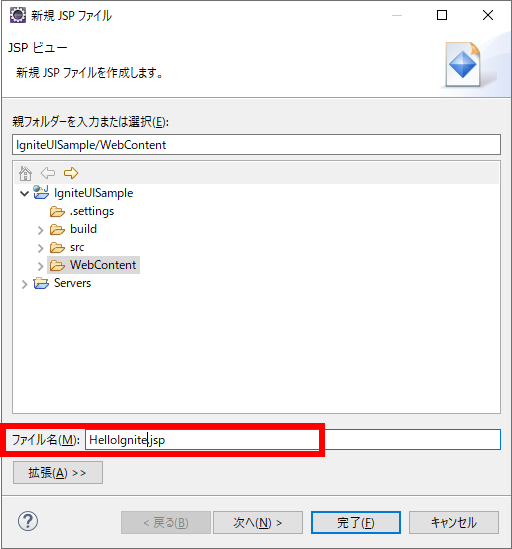
JPS(HelloIgnite.jsp) を作成


下記のソースコードをコピペして頂ければそのまま利用できます。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>Hello Ignite!</h1>
</body>
</html>

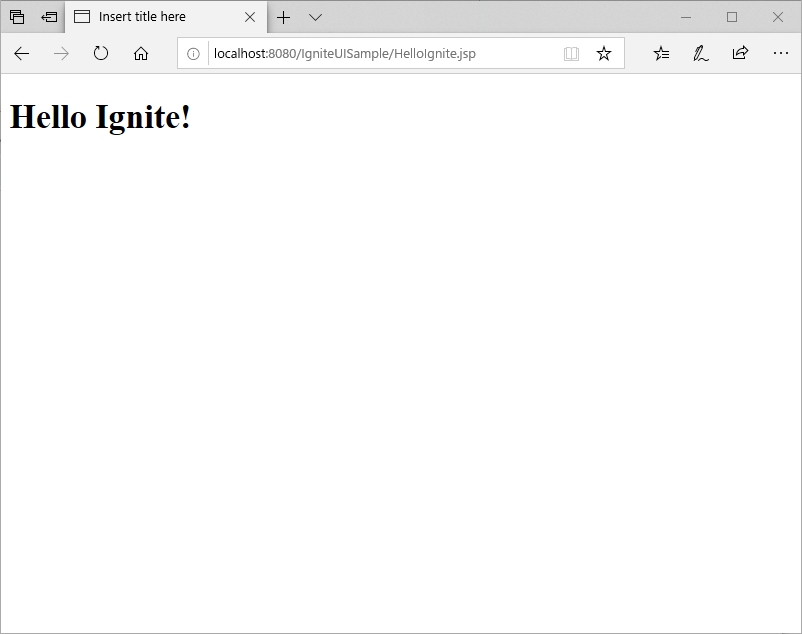
ここまでの手順でWebページ公開の手順が整いました。サーバを実行して確認していきます。
下記のURLにアクセスして “Hello Ignite!!” が表示できることを確認しましょう。
http://localhost:8080/IgniteUISample/HelloIgnite.jsp

igGrid の導入
下記のソースコードを HelloIgnite.jsp にコピペすることでお試し頂けます。
※迅速に導入するため、CDNをご利用頂けます。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>HelloIgnite</title>
<script src='http://ajax.aspnetcdn.com/ajax/modernizr/modernizr-2.8.3.js'></script>
<script src='http://code.jquery.com/jquery-1.11.3.min.js'></script>
<script src='http://code.jquery.com/ui/1.11.1/jquery-ui.min.js'></script>
<!-- Ignite UI Required Combined CSS Files -->
<link href='http://cdn-na.infragistics.com/igniteui/2019.2/latest/css/themes/infragistics/infragistics.theme.css' rel='stylesheet' />
<link href='http://cdn-na.infragistics.com/igniteui/2019.2/latest/css/structure/infragistics.css' rel='stylesheet' />
<!-- Ignite UI Required Combined JavaScript Files -->
<script src='http://cdn-na.infragistics.com/igniteui/2019.2/latest/js/infragistics.core.js'></script>
<script src='http://cdn-na.infragistics.com/igniteui/2019.2/latest/js/infragistics.lob.js'></script>
</head>
<body>
<h1>Hello Ignite!</h1>
<table id='grid'></table>
<script>
$(function () {
var data = [
{ 'Name': 'John Smith', 'Age': 45 },
{ 'Name': 'Mary Johnson', 'Age': 32 },
{ 'Name': 'Bob Ferguson', 'Age': 27 }
];
$('#grid').igGrid({
dataSource: data,
});
});
</script>
</body>
</html>
Ignite UI for JavaScript のスタイルシートファイルの読み込み
<!-- Ignite UI Required Combined CSS Files --> <link href='http://cdn-na.infragistics.com/igniteui/2019.2/latest/css/themes/infragistics/infragistics.theme.css' rel='stylesheet' /> <link href='http://cdn-na.infragistics.com/igniteui/2019.2/latest/css/structure/infragistics.css' rel='stylesheet' />
Ignite UI for JavaScript のスクリプトファイルの読み込み
<!-- Ignite UI Required Combined JavaScript Files --> <script src='http://cdn-na.infragistics.com/igniteui/2019.2/latest/js/infragistics.core.js'></script> <script src='http://cdn-na.infragistics.com/igniteui/2019.2/latest/js/infragistics.lob.js'></script>
igGrid の配置
<table id='grid'></table>
igGrid の設定
$('#grid').igGrid({
dataSource: data,
});
導入手順の詳細について下記ページでより詳細に解説しています。
https://jp.igniteui.com/help/getting-started
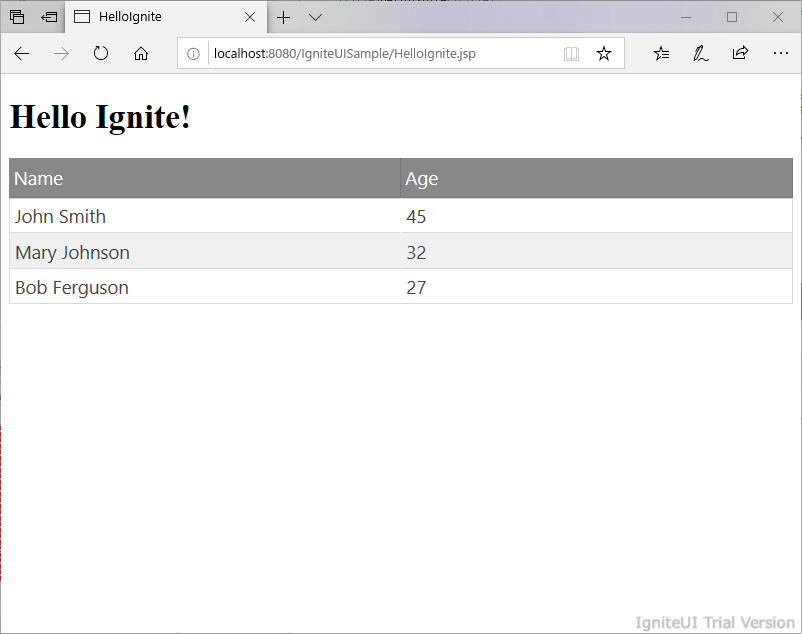
結果確認
HelloIgnite.jsp の修正が完了したらサーバーを再起動して、igGrid が表示できていることを確認してみましょう。
http://localhost:8080/IgniteUISample/HelloIgnite.jsp

サンプル