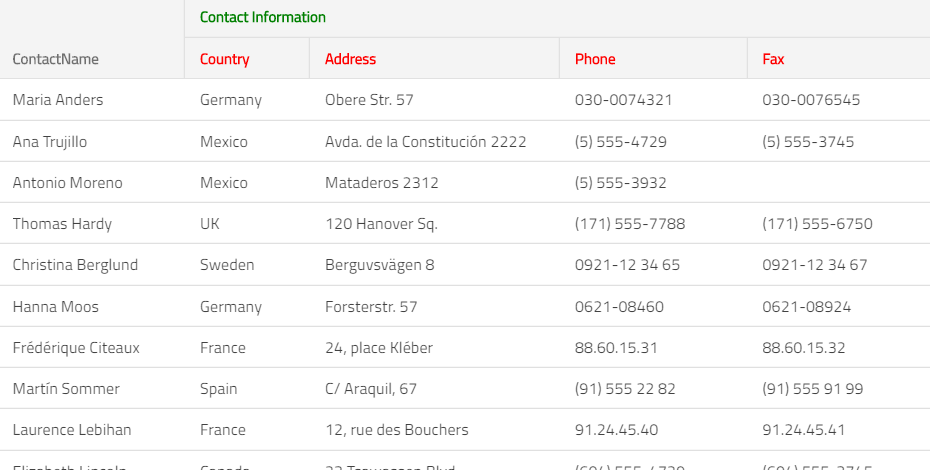
IgxGrid の IgxColumnGroup で公開されている headerGroupClasses を利用することで、複数列ヘッダーにスタイルを適用することができます。
<igx-grid #grid [primaryKey]="'ID'" [data]="data" [displayDensity]="'compact'">
<igx-column field="ID" [width]="'100px'"></igx-column>
<igx-column field="CompanyName" [width]="'150px'" header="CompanyName"></igx-column>
<igx-column field="ContactName" [width]="'150px'"></igx-column>
<!-- 複数列ヘッダー -->
<igx-column-group
header="Contact Information"
headerGroupClasses="contact-group-column-header">
<igx-column field="Country" [width]="'100px'"></igx-column>
<igx-column field="Address" [width]="'200px'"></igx-column>
<igx-column field="Phone" [width]="'150px'"></igx-column>
<igx-column field="Fax" [width]="'150px'"></igx-column>
</igx-column-group>
</igx-grid>
::ng-deep {
// 複数列ヘッダーのヘッダーテキスト
.contact-group-column-header .igx-grid__thead-title {
color: green;
}
// 複数列ヘッダー配下の列のヘッダーテキスト
.contact-group-column-header .igx-grid__th-title {
color: red;
}
}