この KB は 製品バージョン 11.1.7 をベースにしています。
テーマの仕組みを利用してヘッダーテキストの色味を変更することができます。例えば次のように配色を行います。
/* ヘッダーの配色を変更する */ $custom-theme: igx-grid-theme( $header-background: rgba(0, 140, 255, 0.904), $header-text-color: white, );
問題
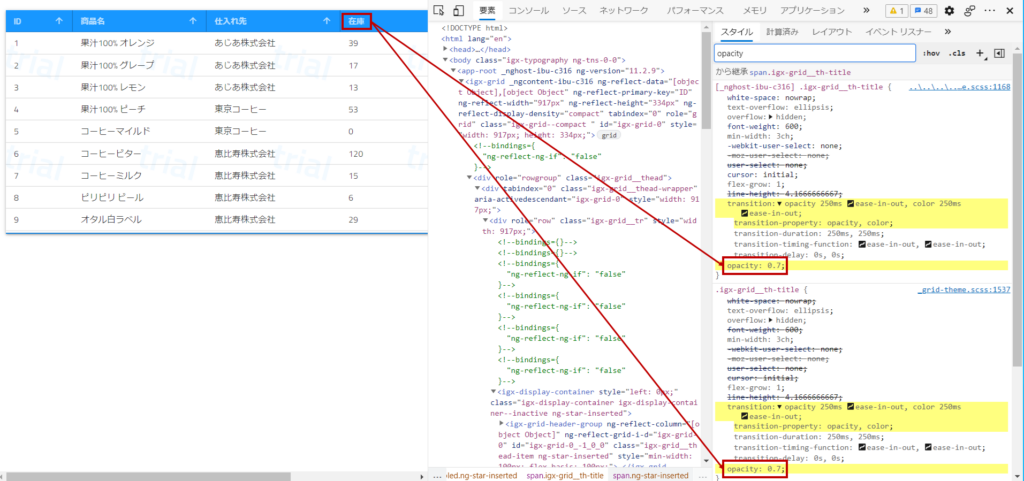
但し、このように色味を変更しても、ヘッダーテキストの前景色(white)はくすんだ色味になってしまいます。理由としては、ヘッダーテキストの opacity プロパティによって不透明度が 1 となっていないためです。(CSS の opacity プロパティは、0 に近づくと不透明、1 に近づくと透明です。)

解決方法
ヘッダーに適用されている opacity に 1 を指定することで、くすんだ色味を解消することができます。
.igx-grid__th-title {
opacity: 1;
}