
カレンダーの日付移動は、 viewDate プロパティに日付を設定することで実現できます。
public moveToday(datePicker: IgxDatePickerComponent) {
// 本日を表示する
datePicker.calendar.viewDate = new Date();
}
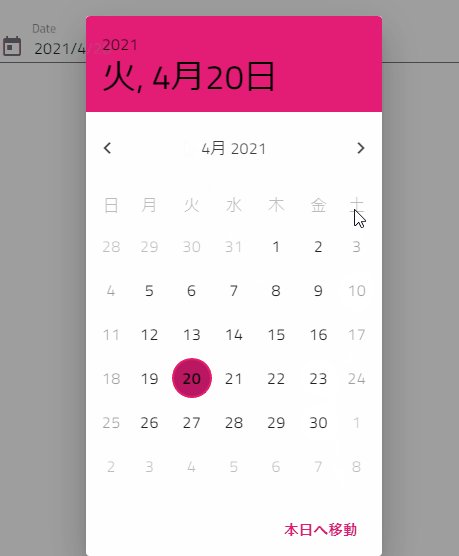
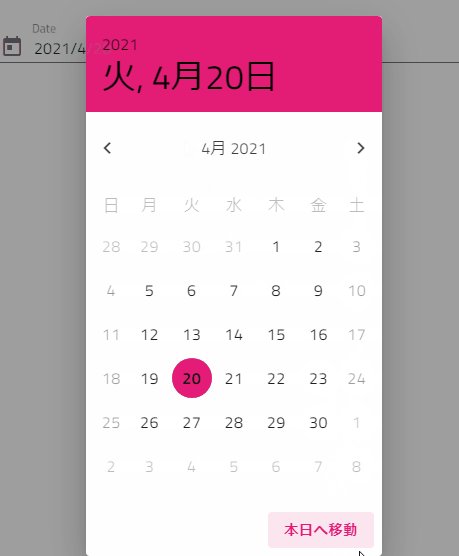
また、igxDatePickerActions を設定することで、例えば本日(または指定日付)に移動するボタンを追加することもできます。
<div class="date-picker-wrapper">
<igx-date-picker
#picker
[(ngModel)]="date"
todayButtonLabel="today"
[locale]="'ja'"
>
<ng-template igxDatePickerActions>
<div class="action-buttons">
<button igxButton="flat" (click)="moveToday(picker)">
本日へ移動
</button>
</div>
</ng-template>
</igx-date-picker>