igxTooltip を利用することで、UI 要素にツールチップを追加することができます。今回は、igxGrid のセルに igxTooltip を適用して、ツールチップを表示します。
下記、実装例です。div#target は igxGrid のセルテンプレートです。セルテンプレートに igxTooltip (ディレクティブ) を付与することで、igxTooltip ツールチップを表示することができるようになります。
<igx-grid
#grid1
id="grid1"
[data]="data"
[autoGenerate]="false"
height="400px"
>
...
<igx-column field="CountryName" header="Country" width="200">
<ng-template igxCell let-cell="cell" let-val>
<div
#target="tooltipTarget"
[igxTooltipTarget]="tooltipRef"
showDelay="1500"
>
{{ val }}
</div>
<div #tooltipRef="tooltip" igxTooltip>[ {{ val }} ]</div>
</ng-template>
</igx-column>
...
</igx-grid>
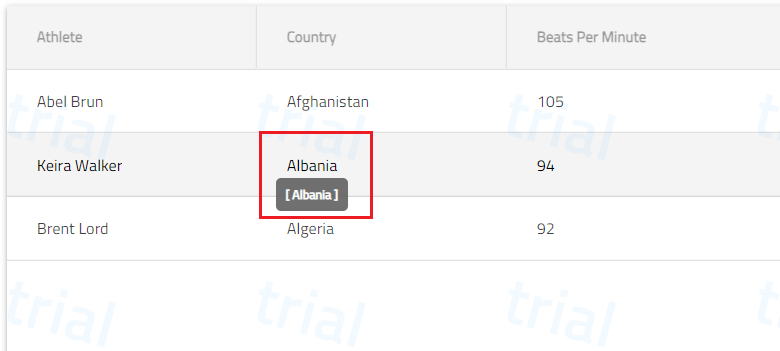
実行結果