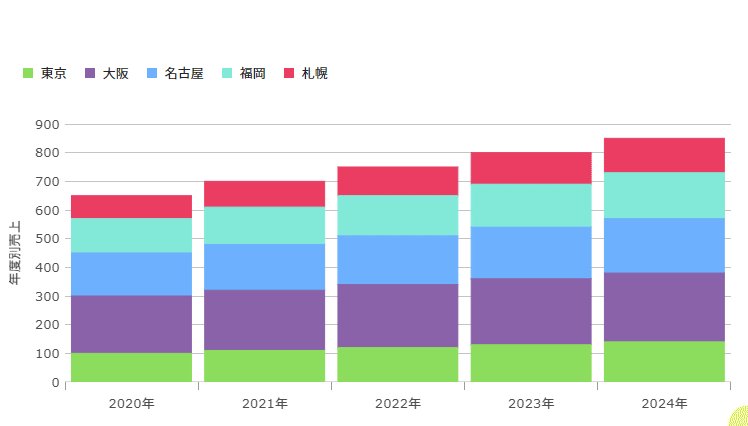
IgbDataChartでは、チャート上でデータ要素をクリックした際に、その詳細情報を取得することができます。
本記事では、IgbDataChart を使用して、クリックした年度・都市別の売上データの情報を取得する方法について解説します。
イベントハンドラーの設定
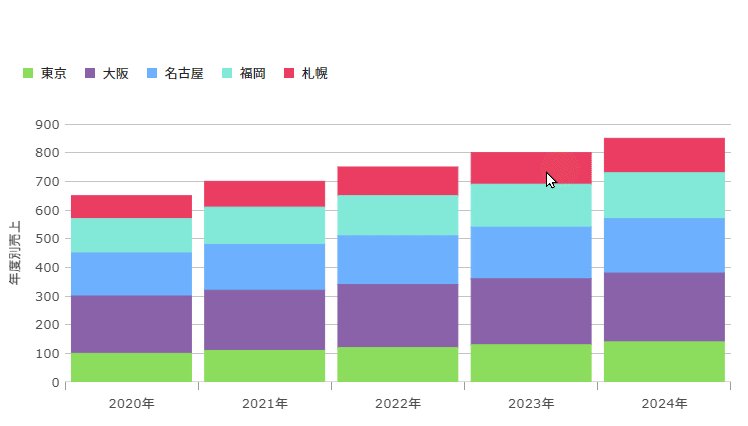
IgbDataChart ではデータシリーズ内の要素がクリックされると、SeriesMouseLeftButtonDownイベントが発生し、クリックされたデータ要素の情報を取得することができます。
以下のように、クリックイベント時に OnSeriesMouseLeftButtonDown メソッドが呼び出されるよう設定します。
<IgbDataChart ....
SeriesMouseLeftButtonDown="OnSeriesMouseLeftButtonDown">
....
</IgbDataChart>
イベントハンドラーの実装
次に、クリックされたデータ要素の詳細情報を取得するためのイベントハンドラー OnSeriesMouseLeftButtonDown を実装します。
このメソッドでは、クリックされたデータが SampleData 型であることを確認し、そのデータを取得して表示します。
private async Task OnSeriesMouseLeftButtonDown(IgbDataChartMouseButtonEventArgs args)
{
if (args.Item is SampleData item)
{
await JSRuntime.InvokeVoidAsync("alert",
$"Year: {item.FormattedYear}\n" +
$"Tokyo: {item.Tokyo}\n" +
$"Osaka: {item.Osaka}\n" +
$"Nagoya: {item.Nagoya}\n" +
$"Fukuoka: {item.Fukuoka}\n" +
$"Sapporo: {item.Sapporo}");
}
}
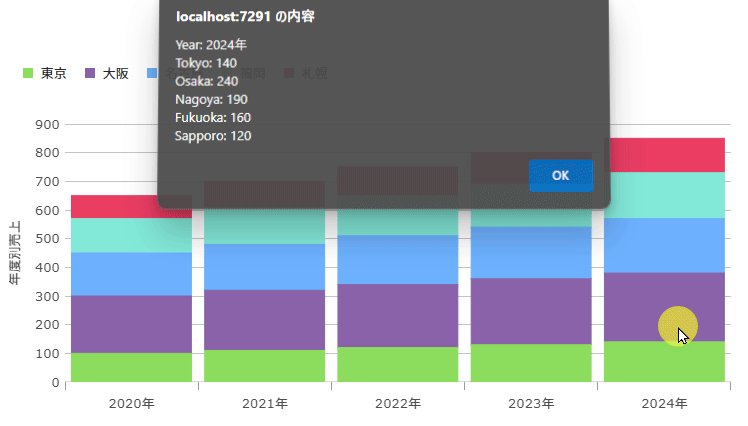
実行結果
このようにチャート上で任意のデータポイントをクリックすると、そのデータに関連する年や都市別の売上データが表示されます。