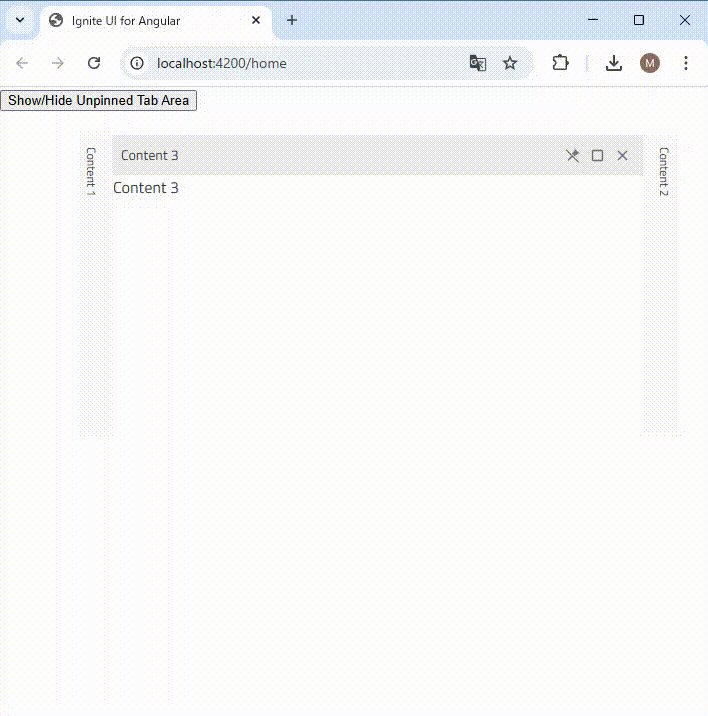
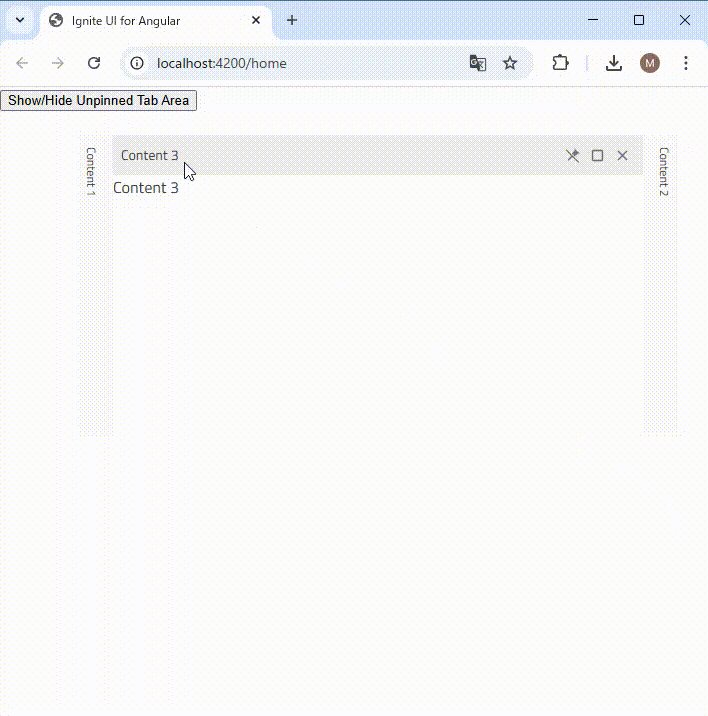
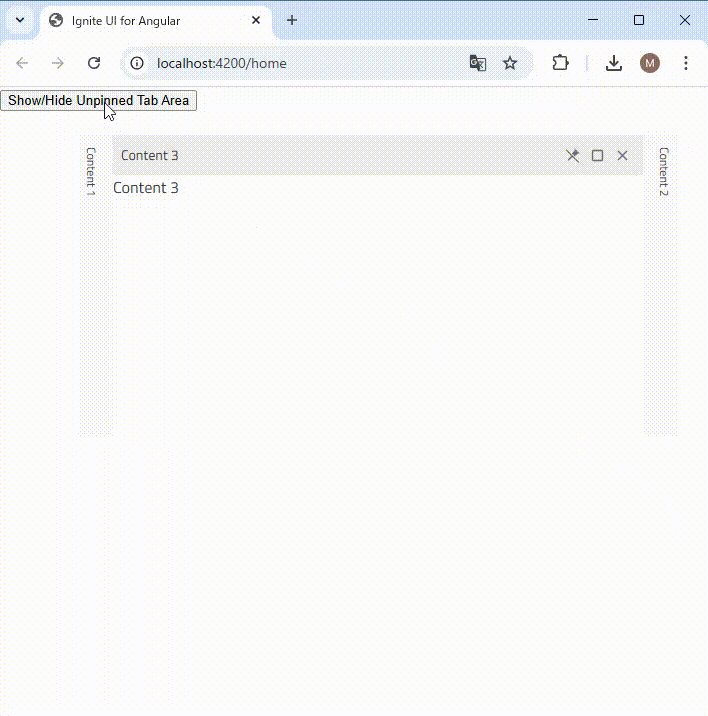
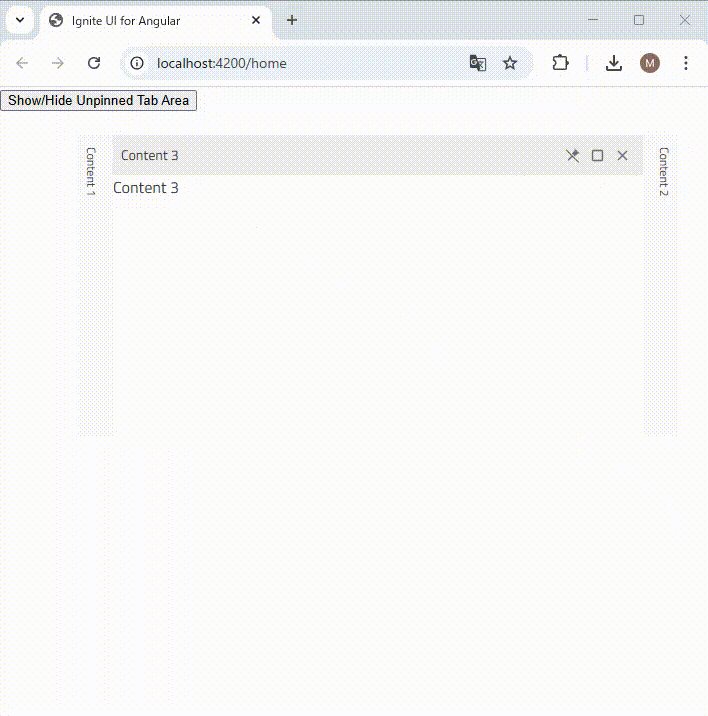
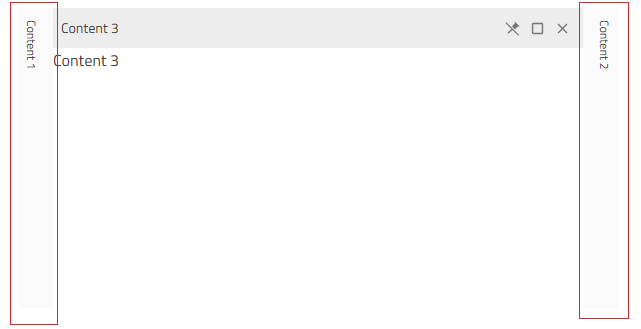
igc-dockmanagerにはペインをピン解除した際にタブヘッダーが表示されるdiv領域が左右にあります。

これらの領域の要素に対してcssクラス「unpinned-tab-area–hidden」を追加・削除することにより、プログラムから表示・非表示を切り替えることができます。
private unpinnedTabAreaVisible = true;
toggleUnpinnedTabArea(evt : any)
{
const unpinnedAreaLeft = (this.dockManager as any).nativeElement.shadowRoot.querySelector(".unpinned-tab-area--left");
const unpinnedAreaRight = (this.dockManager as any).nativeElement.shadowRoot.querySelector(".unpinned-tab-area--right");
if(this.unpinnedTabAreaVisible)
{
if(unpinnedAreaLeft.childNodes.length > 0)
{
unpinnedAreaLeft.classList.add("unpinned-tab-area--hidden");
}
if(unpinnedAreaRight.childNodes.length > 0)
{
unpinnedAreaRight.classList.add("unpinned-tab-area--hidden");
}
this.unpinnedTabAreaVisible = false;
}
else
{
if(unpinnedAreaLeft.childNodes.length > 0)
{
unpinnedAreaLeft.classList.remove("unpinned-tab-area--hidden");
}
if(unpinnedAreaRight.childNodes.length > 0)
{
unpinnedAreaRight.classList.remove("unpinned-tab-area--hidden");
}
this.unpinnedTabAreaVisible = true;
}
}