Ignite UI for Angular 9.1.2 バージョン時点での情報に基づいています。
Ingite UI for Angular 9.1では、INPUT要素にIgxDateTimeEditorディレクティブを指定することで、日時形式の入力ボックスを作成することが可能になりました。
最小値はminValue、最大値はmaxValueで指定できます。これにより、ngModelの入力を制限し、有効性を制御できます
<!-- app.component.html -->
<igx-input-group>
<input type="text" igxInput [igxDateTimeEditor]="'yyyy/MM/dd'"
[(ngModel)]="date"
[minValue]="minDate" [maxValue]="maxDate"/>
</igx-input-group>
// app.component.ts public minDate = new Date(2020, 1, 15); public maxDate = new Date(2020, 11, 1);
実行結果
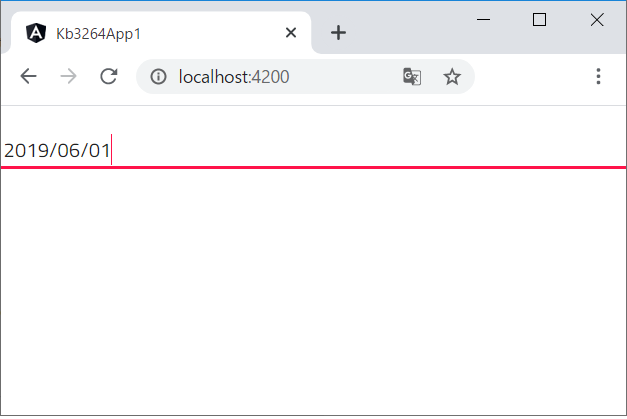
minValueよりも小さい値を入力した場合

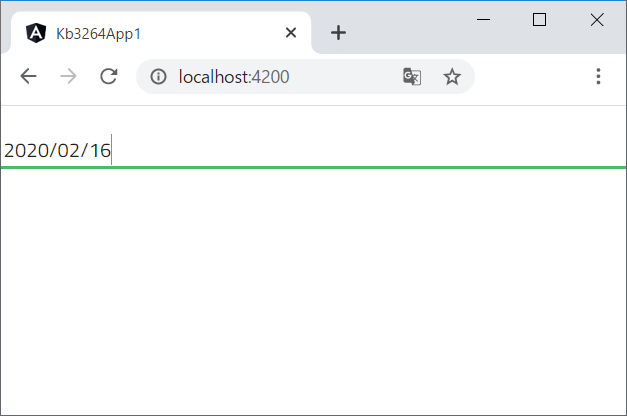
minValueとmaxValueの間の値を入力した場合

サンプル
リファレンス
- 「Date Time Editor ディレクティブ」→「例」
- maxValue
- minValue