Ignite UI for Angular 9.1.2 バージョン時点での情報に基づいています。
Ignite UI for Angular 9.1では、IgxGridComponentにcolumnSelection入力プロパティが追加されました。これにより、列を選択できるようになりました。
singleを指定すると単一列の選択が有効になり、multipleを指定すると複数列の選択が有効になり、noneを指定すると列選択が無効になります。
デフォルト値はnoneです。
<!-- 単一列の選択を有効にする場合 -->
<igx-grid #grid1 [data]="data1" height="200px" width="100%"
autoGenerate="true"
columnSelection="single" />
<!-- 複数列の選択を有効にする場合 -->
<igx-grid #grid2 [data]="data2" height="200px" width="100%"
autoGenerate="true"
columnSelection="multiple" />
<!-- 列選択を無効にする場合 -->
<igx-grid #grid3 [data]="data3" height="200px" width="100%"
autoGenerate="true"
columnSelection="none" />
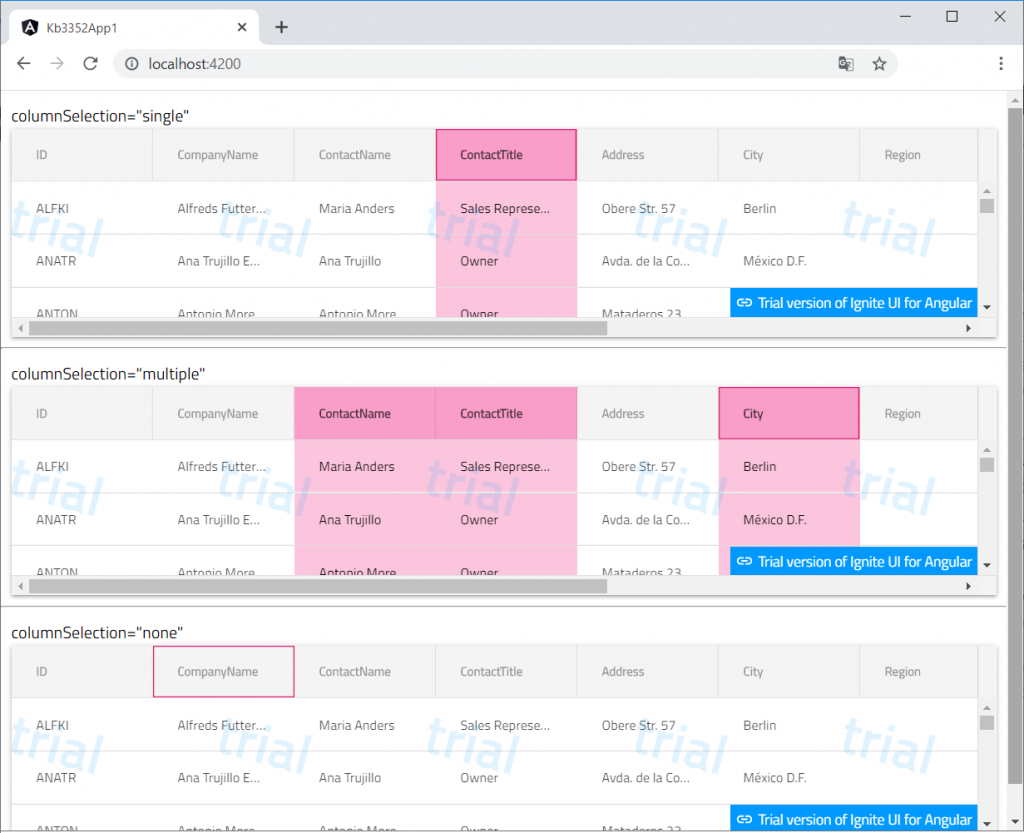
実行結果

サンプル
リファレンス
- 「Grid 列選択」
- columnSelection
- GridSelectionMode