Ignite UI for Angular 9.1.3 バージョン時点での情報に基づいています。
Ignite UI for Angular 9.1では、IgxGridComponentに
- 現在選択されている列をIgxColumnComponentの配列で取得するselectedColumnsメソッド
- 各行のデータから選択されている列のデータのみを行単位の配列で取り出すことができるgetSelectedColumnsDataメソッド
が追加されました。これにより、現在選択されている列のリストやデータをコードで取得できるようになりました。
// selectedColumnsメソッドの例 const selectedColumns = this.grid.selectedColumns(); // getSelectedColumnsDataメソッドの例 const selectedColumnsData = this.grid.getSelectedColumnsData();
実行例
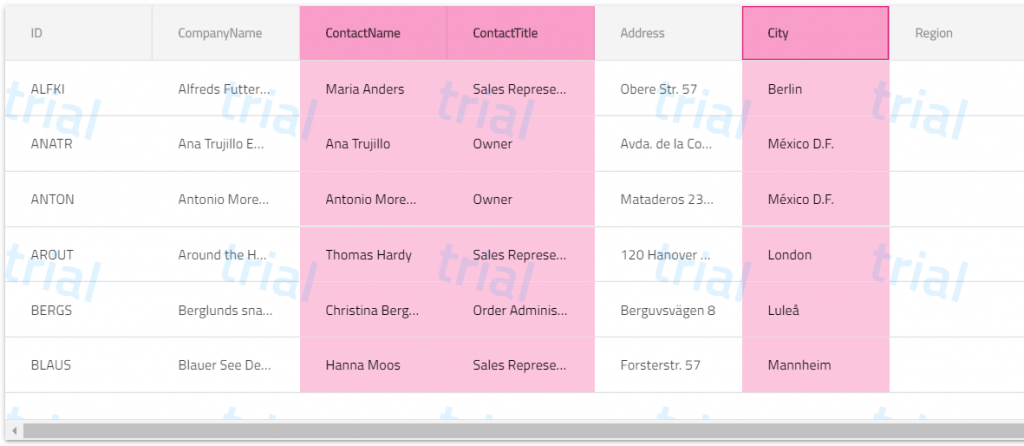
以下のようなグリッドで、ContactName列、ContactTitle列、City列を選択した状態の場合、

selectedColumnsメソッドが返す結果は、
- ContactName列のIgxColumnComponentインスタンス
- ContactTitle列のIgxColumnComponentインスタンス
- City列のIgxColumnComponentインスタンス
の配列となります。
一方、getSelectedColumnsDataメソッドが返す結果は、
- {ContactName: “Maria Anders”, ContactTitle: “Sales Representative”, City: “Berlin”}
- {ContactName: “Ana Trujillo”, ContactTitle: “Owner”, City: “México D.F.”}
- {ContactName: “Antonio Moreno”, ContactTitle: “Owner”, City: “México D.F.”}
- {ContactName: “Thomas Hardy”, ContactTitle: “Sales Representative”, City: “London”}
- {ContactName: “Christina Berglund”, ContactTitle: “Order Administrator”, City: “Luleå”}
- {ContactName: “Hanna Moos”, ContactTitle: “Sales Representative”, City: “Mannheim”}
のように、各行のデータから選択されている列のデータのみを取り出したオブジェクトの配列となります。
サンプル
サンプルを実行すると、実行例で使用しているグリッドが表示されます。任意の列を選択し、画面上の「selectedColumns()」ボタン、「getSelectedColumnsData()」ボタンをクリックすると、それぞれの結果が開発者ツールのコンソールに出力されるようになっています。
リファレンス
- selectedColumns
- getSelectedColumnsData