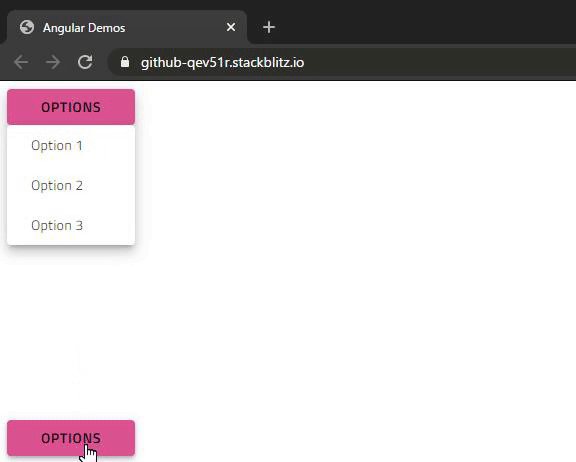
igx-drop-down は overlaySettings を個別に設定することにより、オーバーレイの挙動を制御することができます。
https://jp.infragistics.com/products/ignite-ui-angular/angular/components/drop_down.html#%E3%83%89%E3%83%AD%E3%83%83%E3%83%97%E3%83%80%E3%82%A6%E3%83%B3-%E3%83%A1%E3%83%8B%E3%83%A5%E3%83%BC
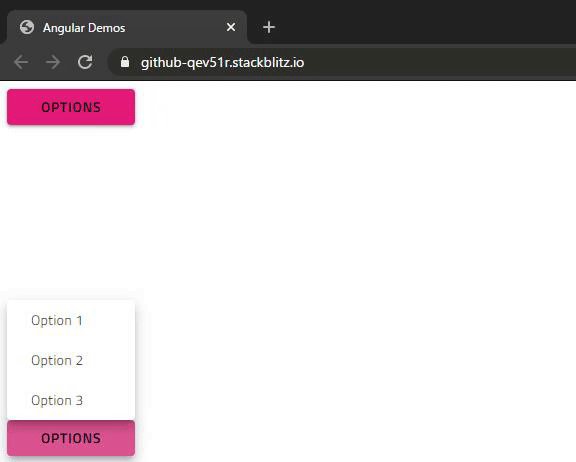
これによって、例えばドロップダウンを行うためのボタンがページの下部にある場合などに、ドロップダウンをボタンをより上に表示するといった調整を行うことが可能です。
また、overlaySettings の positionStrategy プロパティで AutoPositionStrategy を指定することで、ページ上の位置に応じてオーバーレイの出現位置が自動的に調整されます。

それに伴い、ページの下部にドロップダウンが存在し、ボタンよりも上にドロップダウンが表示される時、通常のドロップダウンの上から下に展開する挙動ですとアニメーションとして適切ではないため。
今回のデモではドロップダウンのアニメーションはフェードイン/アウトするように設定いたしました。
サンプルソースは以下よりご確認いただけます。