igxGridではバージョン10.2.0にてIgxNumberSummaryOperandおよびIgxDateSummaryOperandのoperate()メソッドに新たな引数としてlocaleとpipeArgsが加わりました。
カスタム集計を定義する場合はグリッドのロケールに合わせて集計値の日付および数値の形式をカスタマイズすることができます。
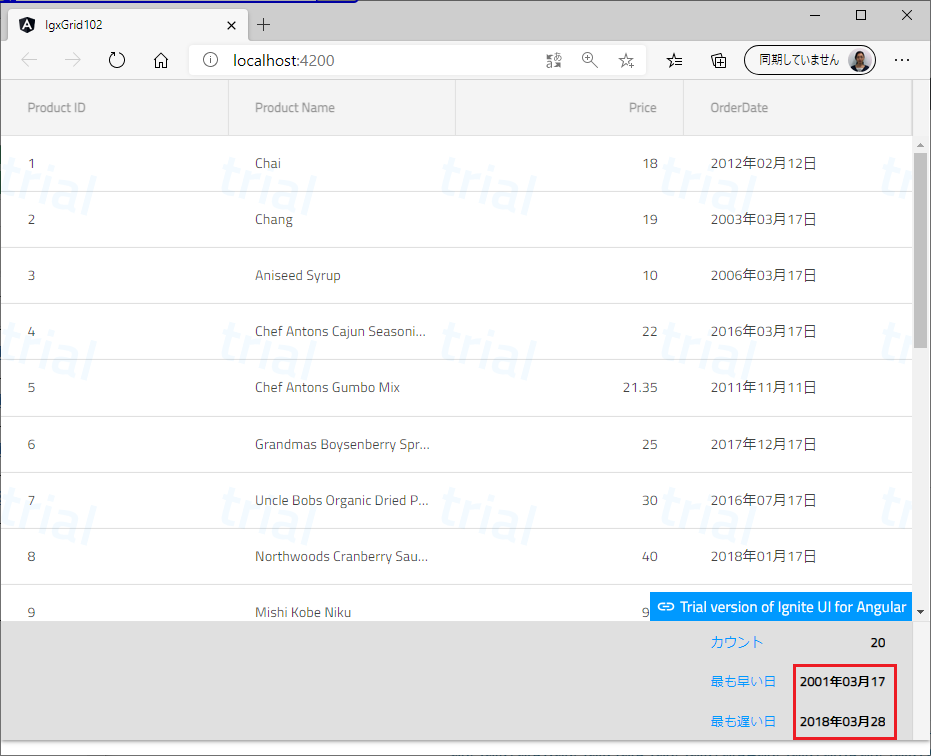
以下は、日付列の集計の表示形式を「yyyy年MM月dd」とするサンプルコードです。
<igx-grid #grid1 [data]="data" [autoGenerate]="false" height="600px" width="100%" >
<igx-column field="ProductID" header="Product ID" >
</igx-column>
<igx-column field="ProductName" header="Product Name" >
</igx-column>
<igx-column field="UnitPrice" header="Price" dataType="number">
</igx-column>
<igx-column field="OrderDate" dataType="date" [hasSummary]="true" [summaries]="myDateSummary">
<ng-template igxCell let-cell="cell" let-val>
{{val | date:'yyyy年MM月dd日'}}
</ng-template>
</igx-column>
</igx-grid>
class MyDateSummary extends IgxDateSummaryOperand {
operate(
columnData: any[],
allData = [],
fieldName,
locale: string,
pipeArgs: IColumnPipeArgs
): IgxSummaryResult[] {
const pipeArgs1: IColumnPipeArgs = {
format: "yyyy年MM月dd",
timezone: "UTC",
digitsInfo: "1.1-2"
};
const result = super.operate(
columnData,
allData,
fieldName,
locale,
pipeArgs1
);
return result;
}
}
.....
export class AppComponent {
public myDateSummary = MyDateSummary;
.....
}

IgxTreeGridやIgxHierarchicalGridでも同様の実装が可能です。
リファレンス
- 「Grid の集計概要 – ローカライズされたカスタム集計」