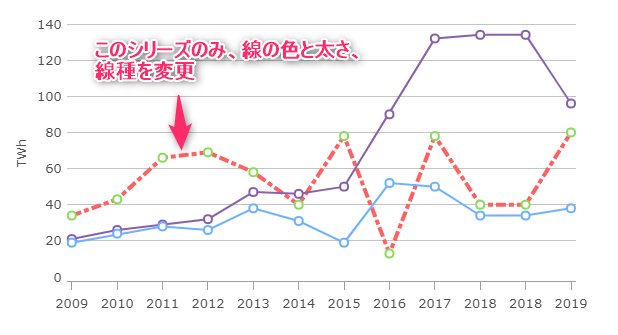
IgbCategoryChart を用いた折れ線チャートについて、シリーズごとに、折れ線チャートの線の色・太さ・線種 (点線、破線のような) を変更することができます。

そのためには JavaScript プログラムで線の変更を行なうプログラム (関数) を記述し、その関数を、Ignite UI for Blazor が提供します igRegisterScript 関数に、「スクリプト名」を付与して登録します。
// この例では "onSeriesAddedScript" という「スクリプト名」で登録
igRegisterScript("onSeriesAddedScript", (chart, context) => {
// 登録した JavaScript 関数の第2引数、その series プロパティで
// シリーズの情報やスタイル定義にアクセスできる
const series = context.series;
}, false);
上記 JavaScript ファイルは、Blazor のフォールバックページ (wwwroot/index.html など) で script タグで読み込んでおきます。
そして、Blazor 側、IgbCategoryChart をマークアップしている箇所にて、IgbCategoryChart の SeriesAddedScript パラメーターに、上記で登録した JavaScript コードの「スクリプト名」を指定します。
@* 線の色、太さ、線種を変更するため、SeriesAddedScript パラメーターに JavaScript の "スクリプト名" を指定します。 (igRegisterScript 関数に登録したスクリプト名を指定します) *@ <IgbCategoryChart SeriesAddedScript="onSeriesAddedScript"> </IgbCategoryChart> ...
このようにすることで、IgbCategoryChart の内部にて、与えられたデータソースからシリーズを生成・追加するたびに、指定されたスクリプト名の JavaScript コードが呼び出されます。そしてその JavaScript コードに引数として渡されたシリーズ要素のオブジェクトを参照・変更することで、線の色・太さ・線種を変更できます。
以下は、シリーズのタイトルが “Europe” のときだけ、線の色・太さ・線種を変更する JavaScript プログラムの例です。線種の指定は、線が描かれる長さ・線が描かれない (白抜きになる) 長さを指定した配列で指定します。
igRegisterScript("onSeriesAddedScript", (chart, context) => {
const series = context.series;
// series.title を参照し、シリーズ要素のタイトルに応じて線種や
// 線の色、線幅を変更します。
// (この例では、Europe というタイトルのシリーズ要素のみを対象
// に、線の色、幅、種類の変更をデモンストレーションしています。)
// - 色: series の brush プロパティに HTML カラーコードを指定
// - 太さ: series の thickness プロパティに太さを指定
// - 線種: series の dashArray プロパティに配列を指定
switch (series.title) {
case "Europe":
// 線の色を赤に変更
series.brush = "#ff6060";
// 線の太さを 4 に変更 (デフォルトは 2)
series.thickness = 4;
// 線種を一点破線 (―・―・―・―) に変更
series.dashArray = [10, 3, 5, 3];
break;
}
}, false);
プログラムの全体は以下のリンク先にて参照いただけます。