XamDateTimeEditor のドロップボタン表示を変更するには、DropDownButtonStyle プロパティにスタイルを設定します。
<Grid>
<Grid.Resources>
<!-- XamDateTimeEditorのドロップダウンスタイルを設定 -->
<Style x:Key="DropDownButtonStyle" TargetType="ToggleButton">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate>
<Border x:Name="border" Margin="-40,0,0,0" Background="Yellow">
<TextBlock HorizontalAlignment="Center" VerticalAlignment="Center" >カレンダー</TextBlock>
</Border>
<!-- マウスオーバーで背景色を変更 -->
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="true">
<Setter Property="Background" Value="Orange" TargetName="border"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Grid.Resources>
<!-- DropDownButtonStyle プロパティにスタイルを設定する。 -->
<igEditors:XamDateTimeEditor Margin="10" DropDownButtonStyle="{StaticResource DropDownButtonStyle}" />
</Grid>
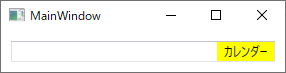
実行結果

サンプル
リファレンス
DropDownButtonStyle プロパティ