IgxTimePickerでは、バージョン10.1.0より最小値と最大値の範囲以外の無効な時間に対してスタイルを設定することができるようになりました。
以下では、15:15:30から17:15:30以外の時間帯の文字色をblue、背景色をgrayに設定しています。
<igx-time-picker [(ngModel)]="date"
format="HH:mm:ss"
[minValue]="min"
[maxValue]="max">
</igx-time-picker>
public date: Date = new Date(); public min: string = "15:15:30"; public max: string = "17:15:30";
$my-time-picker-theme: igx-time-picker-theme( $disabled-text-color:blue, $disabled-item-background:gray); @include igx-time-picker($my-time-picker-theme);
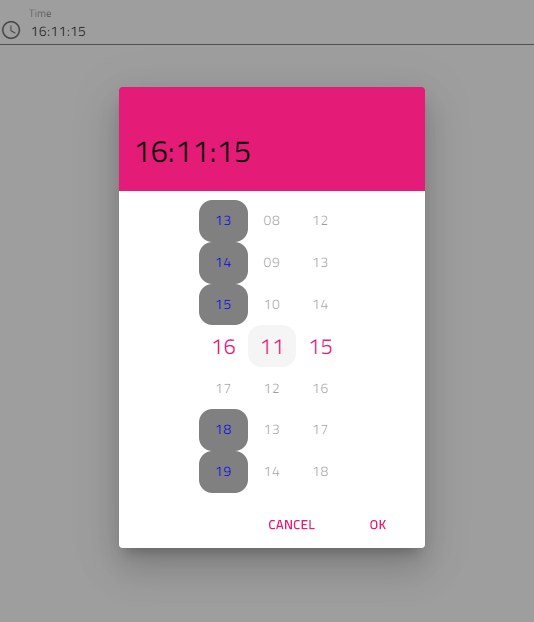
結果

範囲外の時間に対してスタイルが適用されました。
リファレンス
- 「igx-time-picker-theme」
- https://jp.infragistics.com/products/ignite-ui-angular/docs/sass/latest/index.html#function-igx-time-picker-theme