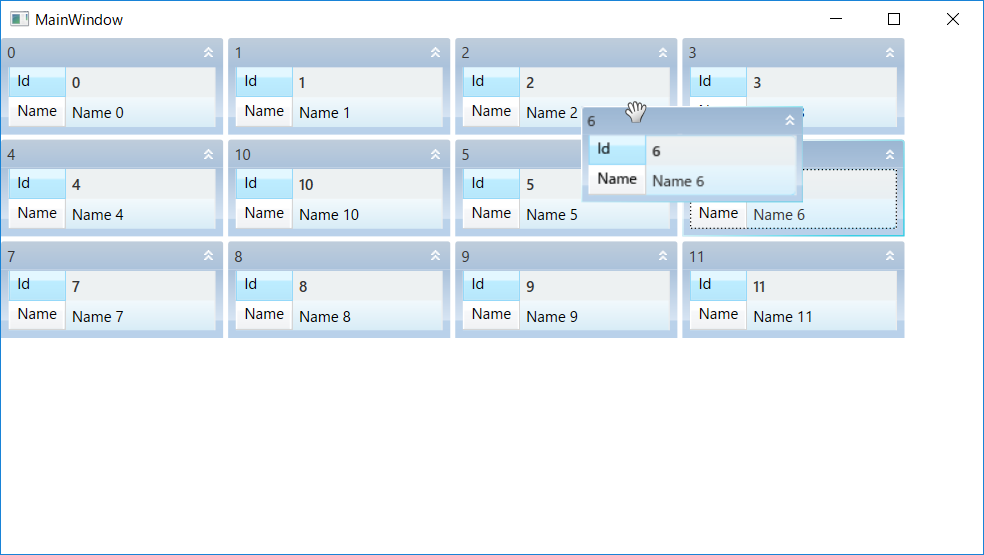
XamDataCards のカードをドラッグアンドドロップして位置を入れ替えるサンプルです。
XamDataCards のカードを表現している Border 要素(x:Name=”Bd”)に、Infragistics Drag and Drop フレームワークを組み込んでいます。
<Style TargetType="{x:Type igDP:CardViewCard}">
...
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type igDP:CardViewCard}">
<Border x:Name="Bd"
...>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
...
</Grid>
<--追加-->
<ig:DragDropManager.DragSource>
<ig:DragSource IsDraggable="True" Drop="DragSource_Drop" />
</ig:DragDropManager.DragSource>
<ig:DragDropManager.DropTarget>
<ig:DropTarget IsDropTarget="True" />
</ig:DragDropManager.DropTarget>
<--追加-->
</Border>
<ControlTemplate.Triggers>
...
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
これでカードをドラッグアンドドロップできるようになります。ドロップしたタイミングで DragSource.Drop イベントをハンドルしてカードの位置を入れ替えます。
private void DragSource_Drop(object sender, Infragistics.DragDrop.DropEventArgs e)
{
// ドラッグしたカード
var draggedCard = e.DragSource as Border;
// ドロップされたカード
var droppedCard = e.DropTarget as Border;
// カードにバインドされているデータ
var draggedEmployee = (draggedCard.DataContext as DataRecord).DataItem as Employee;
var droppedEmployee = (droppedCard.DataContext as DataRecord).DataItem as Employee;
var employees = this.DataContext as ObservableCollection<Employee>;
var index = employees.IndexOf(droppedEmployee);
// カードデータの入れ替え
employees.Remove(draggedEmployee);
employees.Insert(index, draggedEmployee);
}