IgxDatePicker では、ポップアップ表示されたカレンダーで選択できる日付の範囲(有効日付範囲)を設定することができます。
利用するプロパティは以下になります。
名称からもわかりますが、最大値と最小値により有効な未来日と過去日を設定できます。もちろん個別にも設定ができますので、お好みで使い分けていただけます。
当日から前後7日間を有効日付にする場合は以下になります。
html側
<igx-date-picker
[(value)]="date"
[maxValue]="maxDate"
[minValue]="minDate"
></igx-date-picker>
script側
// 当日日付を取得 public date = new Date(); // minValue に設定する過去日を生成 public minDate = new Date( this.date.getFullYear(), this.date.getMonth(), this.date.getDate() -7 ) // maxValue に設定する未来日を生成 public maxDate = new Date( this.date.getFullYear(), this.date.getMonth(), this.date.getDate() + 7 );
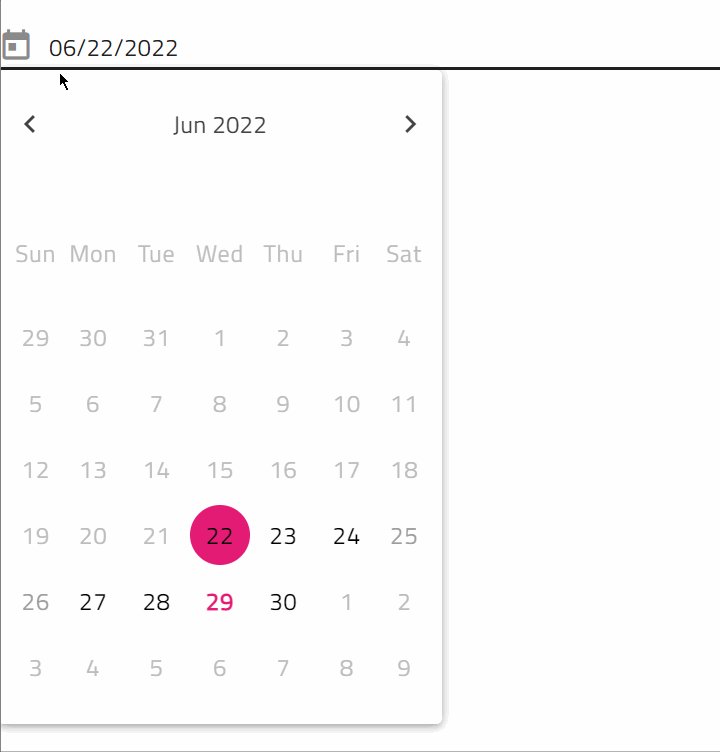
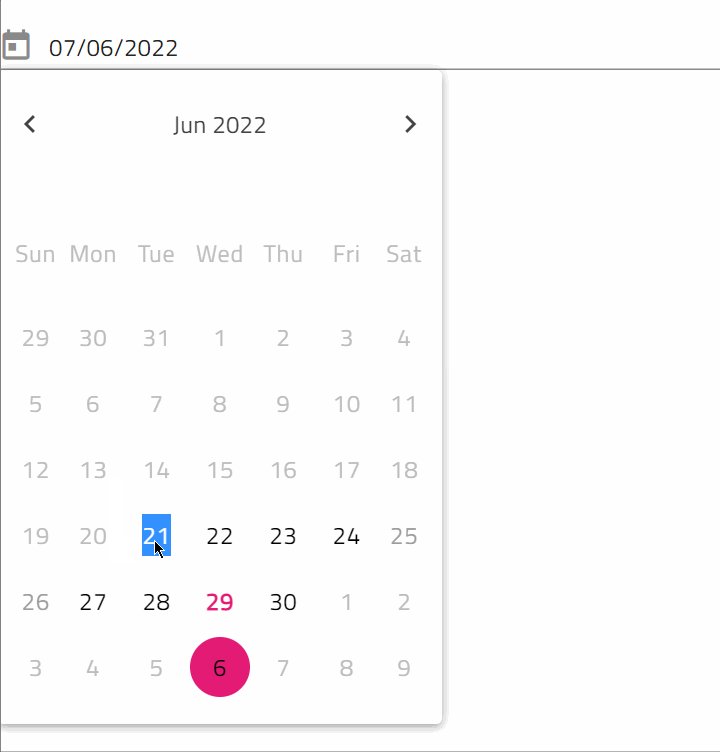
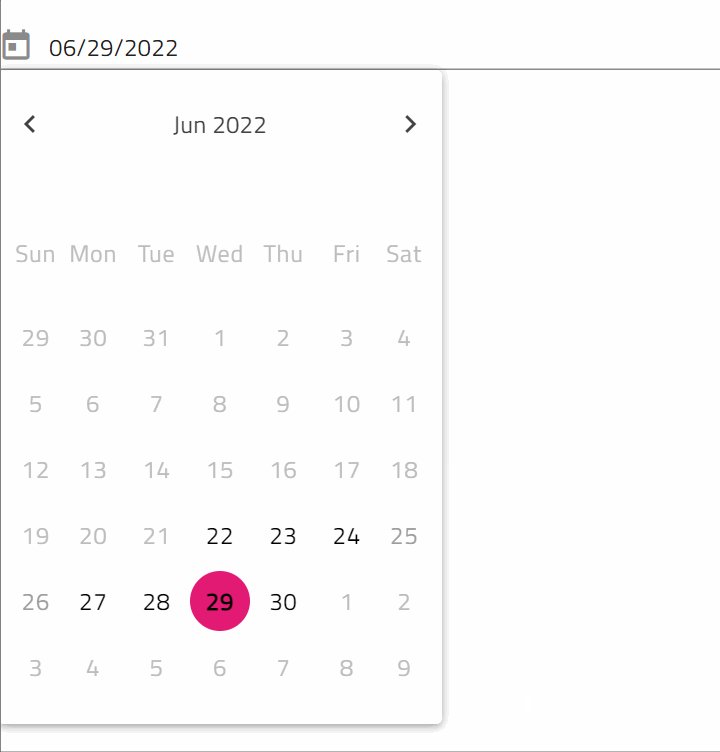
動作結果

Pingback: IgxDatePicker – 無効な日付入力を検知する – INFRAGISTICS ナレッジベース