「IgxDatePicker – 有効日付範囲の設定」によりピッカーの無効な日付選択は制御できましたが、日付ピッカーエディターへの入力やスピン(マウスホイールでの操作など)による設定ができてしまいます。このような場合に、無効な日付が設定されたことを検知する方法があります。
利用するイベントは以下になります。
ヘルプにあるとおり、ユーザーが日付ピッカーエディターで無効な日付を入力またはスピンしたときに発生するイベントです。
以下は、当日から前後7日間を有効日付とし、それ以前それ以降は「無効な日付」として検知し、検知した場合には当日日付を設定するコードになります。
html側
<igx-date-picker
[(value)]="date"
[maxValue]="maxDate"
[minValue]="minDate"
(validationFailed)="onValidationFailed()"
></igx-date-picker>
script側
public date = new Date();
public minDate = new Date(
this.date.getFullYear(),
this.date.getMonth(),
this.date.getDate() -7
)
public maxDate = new Date(
this.date.getFullYear(),
this.date.getMonth(),
this.date.getDate() + 7
);
// 無効な日付を検知し、当日日付を設定
public onValidationFailed() {
this.date = new Date();
}
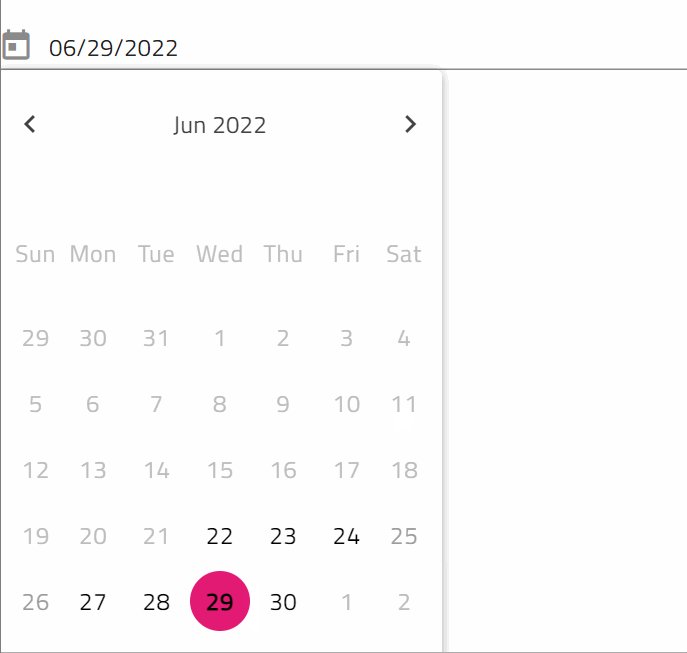
動作結果