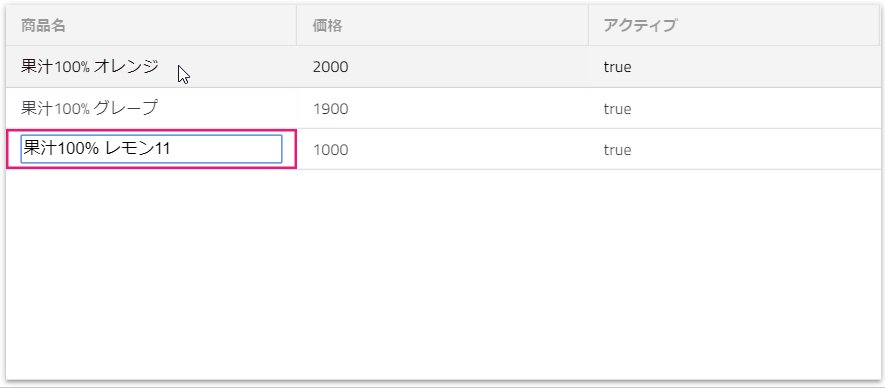
IgxGrid のセル編集テンプレートには、デフォルトの状態ではフォーカスは当たりません。セル編集の開始と共に編集テンプレートにフォーカスを当てるためには、セル編集テンプレート内のフォーカスを当てたいコントロールに、IgxFocus ディレクティブを添付します。
<igx-grid #grid1 [data]="data" width="700px"
height="300px" displayDensity="compact">
<igx-column field="Id" header="ID" [hidden]="true"></igx-column>
<igx-column field="Name" header="商品名" [editable]="true">
<!-- セル編集テンプレート -->
<ng-template igxCellEditor let-cell="cell">
<input type="text" [value]="cell.value"
(change)="cell.update($event.target.value)" style="width: 100%;"
[igxFocus]="cell.focused"><!-- IgxFocus ディレクティブを添付 -->
</ng-template>
</igx-column>
<igx-column field="Price" header="価格" [editable]="true">
</igx-column>
<igx-column field="IsActive" header="アクティブ" [editable]="true"></igx-column>
</igx-grid>
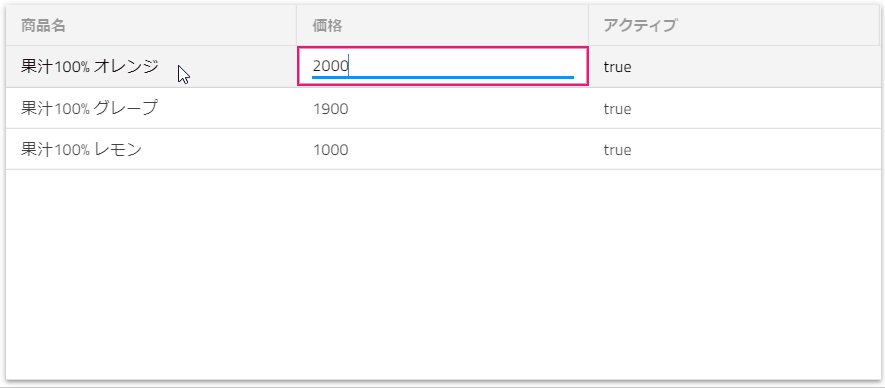
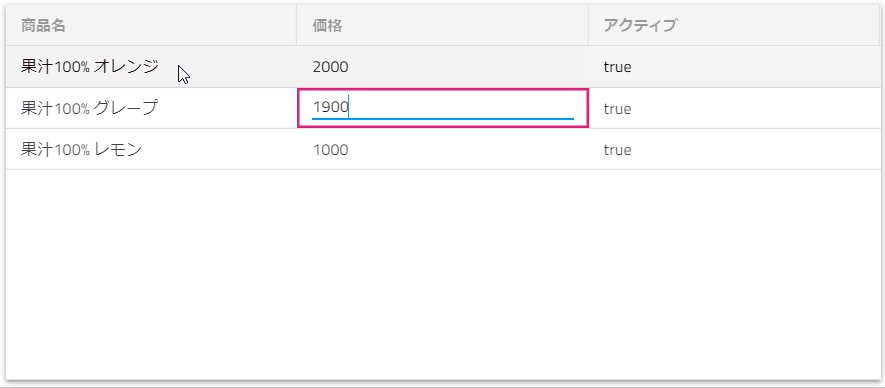
実行結果