IgbTabsのタブのスタイルはCSS にて設定することができます。例えば、選択されているタブはigc-tab 要素のうち、selected 属性が付いている要素になりますので、この要素に対してbackgroundを指定すれば選択タブの背景色に反映されます。 (下記例。Blazor の「CSS の分離」を使用されている場合は、適宜、「::deep」疑似要素指定を追加する必要があることにご留意ください)。
igc-tab[selected] {
background: yellow;
}

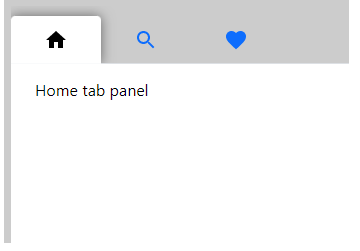
以下のようなカスタマイズを行うことも可能です。

実装コードです。
igc-tab {
margin-top: 10px;
}
igc-tab[selected] {
background: #fff;
box-shadow: 0 0 12px rgba(0, 0, 0, .5);
border-bottom-left-radius: 0;
border-bottom-right-radius: 0;
}
igc-tabs::part(headers) {
background: #ccc;
}
igc-tab-panel {
display: block;
padding: 12px 24px;
}
その他、タブコンポーネントにおけるスタイル指定についてはヘルプドキュメントサイトをご参照ください。