
XamDataCards のレイアウトを、画面の横幅や縦幅に対して、自動で調整してフィットさせたいですよね。
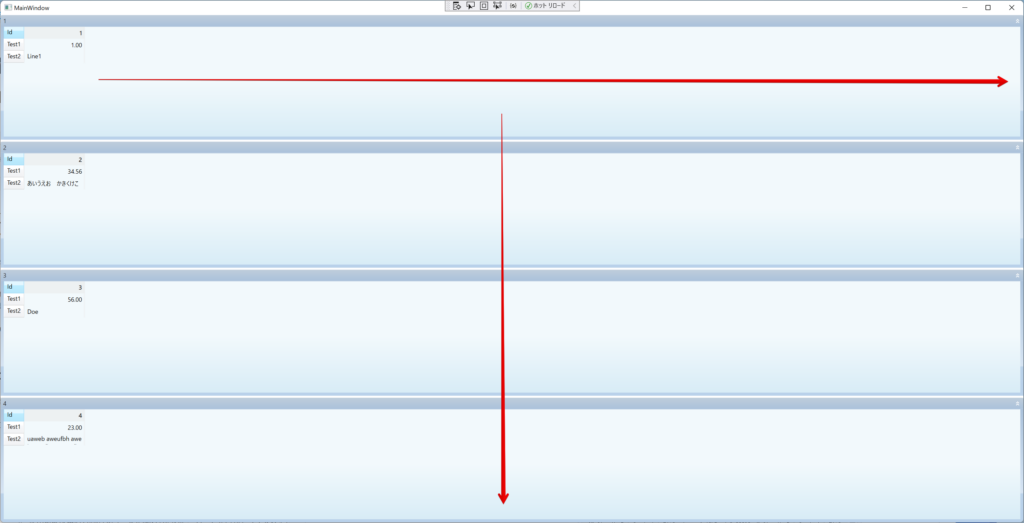
今回はカードを縦1列に並べつつ、横幅と縦幅にフィットするように自動調整する方法をご案内します。
“AutoFitCards” プロパティを使います!
利用する方法は “AutoFitCards” プロパティです。
このプロパティの設定値は以下になっています。(ヘルプドキュメントはこちら)
- Horizontally
- 使用可能な水平方向のスペースを埋めるために、カードを自動でサイズ変更しません。
- Vertically
- 使用可能な垂直方向のスペースを埋めるために、カードを自動でサイズ変更します。
- HorizontallyAndVertically
- 使用可能な水平方向と垂直方向のスペースを埋めるために、カードを自動でサイズ変更します。
- None
- 使用可能なスペースを埋めるために、カードを自動でサイズ変更しません。
コードサンプルを見てみましょう
今回は “HorizontallyAndVertically” を利用して縦横どちらにもフィットさせてみます。
(縦1列なので “MaxCardCols” を “1” に設定)
<Grid>
<igWPF:XamDataCards x:Name="xamDataCards" DataSource="{Binding}">
<igWPF:XamDataCards.ViewSettings>
<igWPF:CardViewSettings MaxCardCols="1" AutoFitCards="HorizontallyAndVertically" /> ?
</igWPF:XamDataCards.ViewSettings>
</igWPF:XamDataCards>
</Grid>
是非サンプルコードを使って、 他の “AutoFitCards” プロパティの設定も試してみてください!