グリッドでの編集機能を考えたときに、エンドユーザーがどの項目を編集対象で、どの項目は表示対象であるかを表現することは操作感の向上につながります。ここでは XamDataGrid のテンプレートフィールドを利用して、エンドユーザーが見た目でどの項目を編集できるのかを表現してみます。
テンプレートフィールドを使わない場合
どの項目を編集できるかはマウス操作やキーボード操作が発生するまで見分けがつきません。

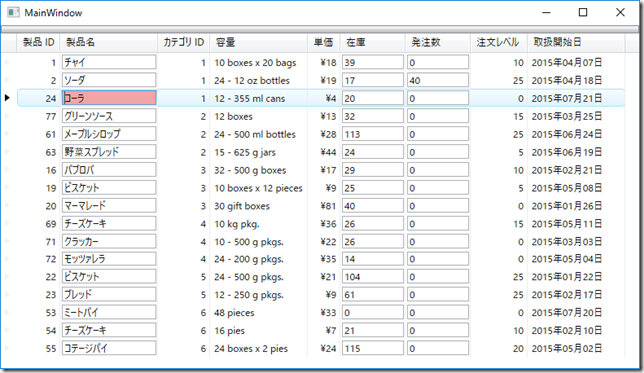
テンプレートフィールドを使った場合
「商品名」、「在庫」、「発注数」列が編集できることが所見で分かるようになりました。
ではここからテンプレートフィールドの実装を行っていきます。
テンプレートフィールドの定義
データに紐づく列を XamDataGrid に表示する場合、FieldLayout.Fields コレクションに Field オブジェクトを定義するのが基本となりますが、テンプレートフィールドは TemplateField オブジェクトを定義していきます。
<igDP:XamDataGrid DataSource="{Binding Path=Data.Products}">
<!--AutoGenerateFields を False とし、明示的に列を宣言-->
<igDP:XamDataGrid.FieldLayoutSettings>
<igDP:FieldLayoutSettings AutoGenerateFields="False" />
</igDP:XamDataGrid.FieldLayoutSettings>
<igDP:XamDataGrid.FieldLayouts>
<igDP:FieldLayout>
<igDP:FieldLayout.Fields>
<igDP:Field Name="ProductID" Label="製品 ID"
AllowEdit="False" IsTabStop="False" Width="53"/>
<!--テンプレートフィールド-->
<igDP:TemplateField Name="ProductName" Label="製品名"
Settings="{StaticResource FieldSetting}"
DisplayTemplate="{StaticResource FieldDisplayTemplate}"
EditTemplate="{StaticResource FieldEditorTemplate}"/>
...
<!--テンプレートフィールド-->
<igDP:TemplateField Name="UnitsInStock" Label="在庫" Width="80"
Settings="{StaticResource FieldSetting}"
DisplayTemplate="{StaticResource FieldDisplayTemplate}"
EditTemplate="{StaticResource FieldEditorTemplate}"/>
<!--テンプレートフィールド-->
<igDP:TemplateField Name="UnitsOnOrder" Label="発注数" Width="80"
Settings="{StaticResource FieldSetting}"
DisplayTemplate="{StaticResource FieldDisplayTemplate}"
EditTemplate="{StaticResource FieldEditorTemplate}"/>
...
</igDP:FieldLayout.Fields>
</igDP:FieldLayout>
</igDP:XamDataGrid.FieldLayouts>
</igDP:XamDataGrid>
Template の定義
テンプレートフィールドでは、「表示状態」と「編集状態」それぞれに対応する UI を定義することができます。「表示状態」は DisplayTemplate、「編集状態」は EditTemplate にそれぞれ DataTemplate を割り当てます。今回は下記の DataTemplate を利用しています。DisplayTemplate、EditTemplate 共に TextBox を使っているので、どちらが有効になっているかを判別するため EditTemplate で使われる FieldEditorTemplate では背景色にデフォルトとは異なる色を指定しています。
<Window.Resources>
...
<!--表示用コントロール-->
<DataTemplate x:Key="FieldDisplayTemplate">
<TextBox Text="{igEditors:TemplateEditorValueBinding}" />
</DataTemplate>
<!--編集用エディタ-->
<DataTemplate x:Key="FieldEditorTemplate">
<TextBox Text="{igEditors:TemplateEditorValueBinding}" Background="#FFF2A5A5" />
</DataTemplate>
</Window.Resources>
実行結果
「商品名」がコーラのセルにフォーカスを当てた状態です。他の TextBox とは異なる背景色となり、EditTemplate が表示されていることがわかります。

オンラインリソース
テンプレート フィールドの構成
http://jp.infragistics.com/help/wpf/xamdatapresenter-configuring-template-field
Pingback: XamDataGrid のセルにボタンを埋め込む – INFRAGISTICS ナレッジベース