ユーザーがペインを閉じる際にキャンセル処理を実装する方法を解説します。本記事では、閉じるボタンを押下した際に確認ダイアログを表示し、ペインを閉じるかどうかをユーザーが決定できるようにする手順を紹介します。
paneClose イベントのリスナー登録
Dock Manager コンポーネントの paneClose イベントにリスナーを登録することで、ペインが閉じられる前に処理を介入させることができます。
dockManager.addEventListener("paneClose", paneClose);
イベント引数でペインを閉じる操作を制御
イベントリスナーのコールバック関数 paneClose では、イベントオブジェクト CustomEvent を受け取ります。
またオブジェクトの detail プロパティを利用して、閉じられるペイン (sourcePane) の情報を取得することも可能です。
const paneClose = (ev: CustomEvent<IgcPaneCloseEventArgs>) => {
const sourcePane = ev.detail.sourcePane as IgcContentPane;
};
ユーザー確認ダイアログ
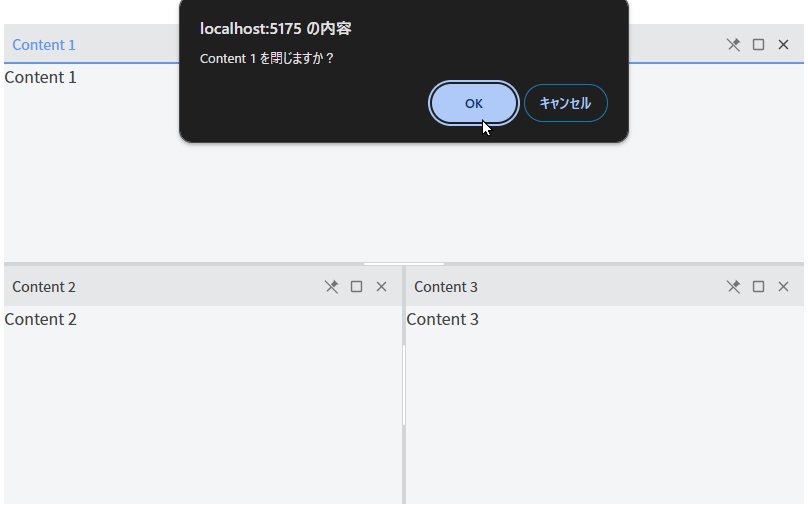
window.confirm を使用して、ユーザーに確認メッセージを表示します。
ユーザーが「キャンセル」を選択した場合には、ev.preventDefault()を呼び出すことで、デフォルトの「閉じる」動作をキャンセルします。
const paneClose = (ev: CustomEvent<IgcPaneCloseEventArgs>) => {
const sourcePane = ev.detail.sourcePane as IgcContentPane;
const confirmClose = window.confirm(sourcePane.header + " を閉じますか?");
if (!confirmClose) {
ev.preventDefault(); // 閉じる動作をキャンセル
console.log("キャンセルしました。");
}
};
実行結果