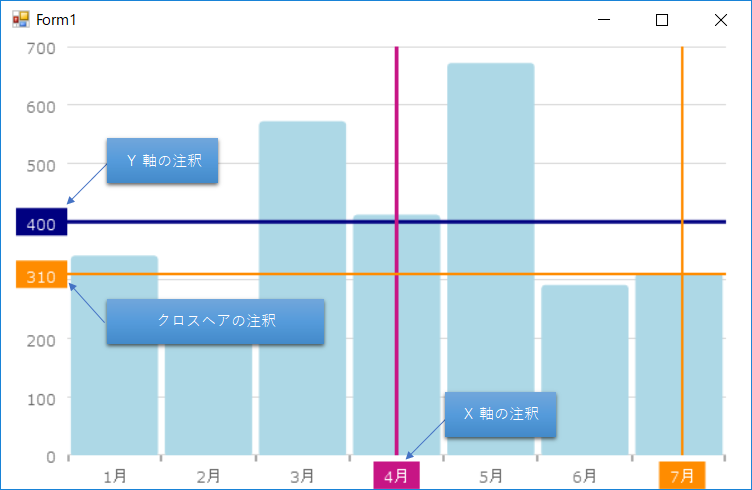
UltraDataChart の ValueOverlay と Crosshair に注釈を表示することができます。ValueOverlay、Crosshair ともに、IsAxisAnnotationEnabled プロパティを有効化することで注釈を表示することができます。
public partial class Form1 : Form
{
...
private void Form1_Load(object sender, EventArgs e)
{
...
//Y 軸
ValueOverlay horizontalOverlay = new ValueOverlay()
{
Value = 400,
Axis = yAxis,
Thickness = 3,
Brush = Brushes.Navy,
IsAxisAnnotationEnabled = true //注釈の有効化
};
//X 軸
ValueOverlay verticalOverlay = new ValueOverlay()
{
Value = 3,
Axis = xAxis,
Thickness = 3,
Brush = Brushes.MediumVioletRed,
IsAxisAnnotationEnabled = true //注釈の有効化
};
//クロスヘア
CrosshairLayer crosshair = new CrosshairLayer() {
Brush = Brushes.DarkOrange,
IsAxisAnnotationEnabled = true //注釈の有効化
};
...
//軸注釈の追加
this.ultraDataChart1.Series.Add(horizontalOverlay);
this.ultraDataChart1.Series.Add(verticalOverlay);
//クロスヘアの追加
this.ultraDataChart1.Series.Add(crosshair);
}
}
紺色のラベルは Y 軸に対応する注釈です。ピンク色のラベルは X 軸に対応する注釈です。オレンジ色のラベルはクロスヘア(マウスに追従する機能)の注釈です。