igGrid では 特定の列に対して columnSetting オプションを利用して、入力必須(required)にしたり、編集不可(readOnly)の設定を行うことが可能です。
本記事では columnSetting の readOnly の値を動的に変更することで、登録日時が1時間以上前のものは選択製品と入力個数を編集不可にするという発注管理アプリのサンプルを作成してみます。
$(function () {
//igGrid
$("#grid").igGrid({
// ... (省略) ...
columns: [
{ headerText: "ID", key: "ID", dataType: "number" },
{ headerText: "製品", key: "ProductID", dataType: "number", formatter: formatCategoryCombo },
{ headerText: "個数", key: "qty", dataType: "number" },
{ headerText: "備考", key: "description", dataType: "string" },
{ headerText: "登録日時", key: "SubmittedDate", dataType: "date", format: "yyyy/MM/dd HH:mm:ss", },
],
dataSource: Orders,
features: [
{
name: "Updating",
editRowStarted: function(evt, ui){
if(ui.rowAdding){ // 新規追加行の場合
var editorSubmittedDate = ui.owner.editorForKey("SubmittedDate");
$(editorSubmittedDate).igDateEditor("value", new Date());
} else {
var present = new Date();
var get_an_hour_ago = new Date();
get_an_hour_ago.setHours(present.getHours() -1); //1時間前の時間を取得
var cellValue = $("#grid").igGrid("getCellValue", ui.rowID, 'SubmittedDate'); //選択行の登録日時を取得
if (get_an_hour_ago > cellValue) {
changeReadOnly(true,ui.rowID); //登録日時が1時間以上前であれば編集不可に
}
}
},
editRowEnded: function (evt, ui) { //行編集終了後
changeReadOnly(false); //編集が終わったタイミングで編集可能な状態に戻しておく
},
// ... (省略) ...
}
]
});
});
function changeReadOnly(readBool,rowID = NaN) {
var updatingColumnSettings = $("#grid").igGridUpdating("option", "columnSettings");
updatingColumnSettings[1].readOnly = readBool;
updatingColumnSettings[2].readOnly = readBool;
$("#grid").igGridUpdating("option", "columnSettings", $.extend(true, [], updatingColumnSettings)); //設定を反映
if (readBool) { //行編集時は igGridUpdating を反映すると編集が完了してしまうため編集開始の処理を入れる
$("#grid").igGridUpdating("startEdit", rowID, "ReadOnly");
}
}
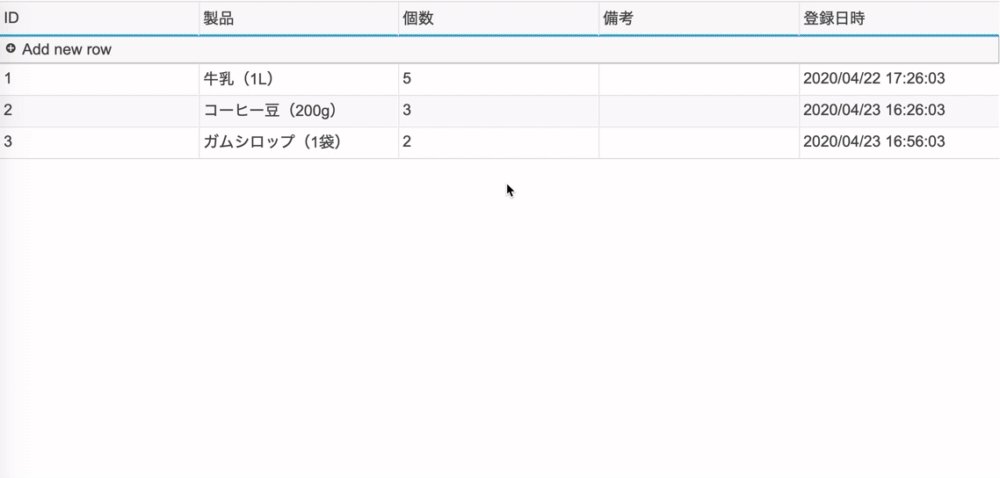
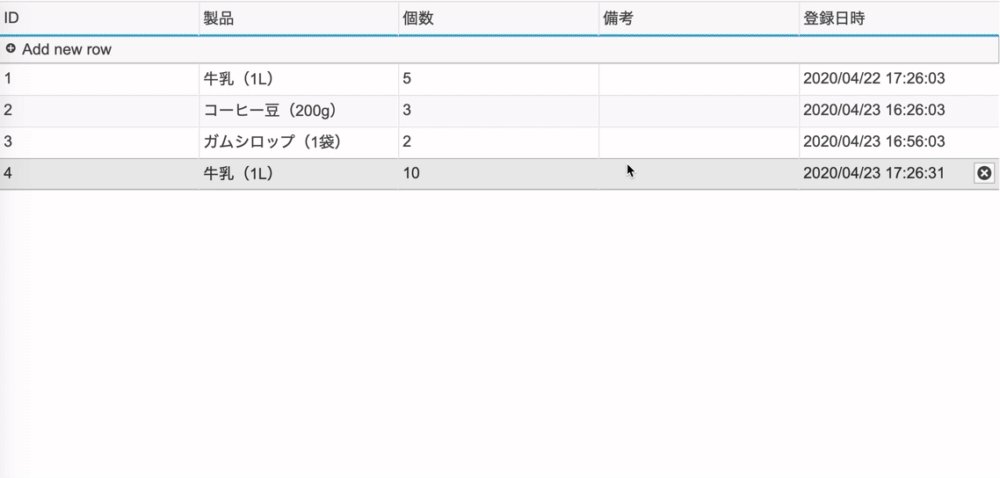
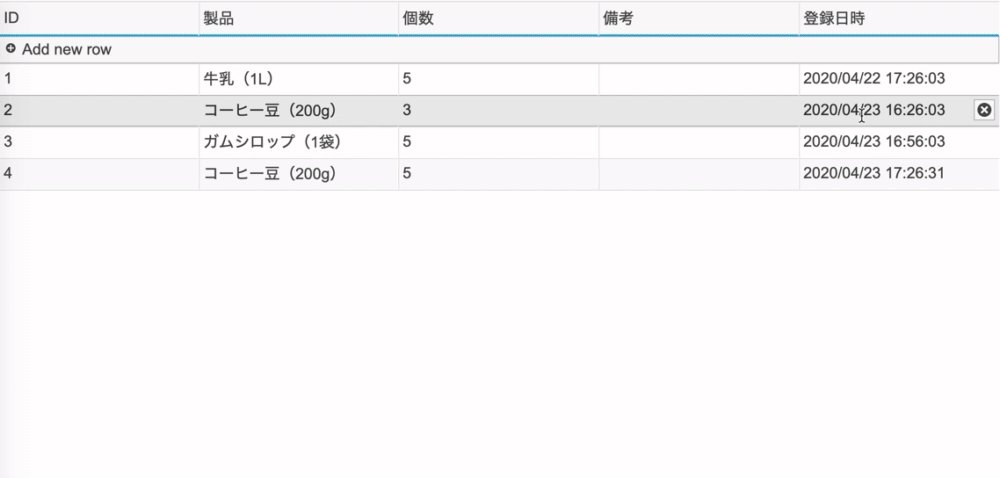
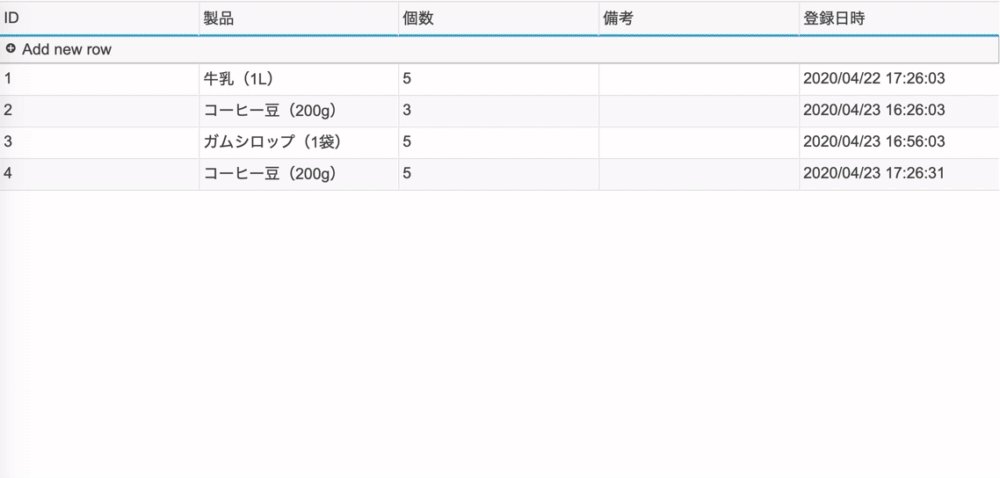
実行結果

期待した動作となりました。
今回作成したサンプルコードは以下より取得いただけます。
igGrid の columnSettings の設定を特定のセルの値に応じて動的に変更する