概要
Ultimate UI for jQuery (Ignite UI for jQuery) を使用するには、以下のようにいくつかの方法があります。
- カスタムビルド
Ignite UI for jQuery のカスタムビルドのダウンロードサイト (https://jp.igniteui.com/download) にサインインし、必要なモジュールを選択してダウンロードした .js ファイルおよび .css ファイルを、手作業で対象プロジェクトのフォルダにコピー - CDN からダウンロード
CDN で配付されている Ignite UI for jQuery の .js ファイルおよび .css ファイルを、対象プロジェクトのページ内の script 要素や link 要素から参照 - npm パッケージ
Node.js などサーバー側 JavaScript 環境下で、npm コマンドなどを使って、Ignite UI for jQuery の npm パッケージをインストール - NuGet パッケージ
.NET アプリケーション開発環境下で、Ignite UI for jQuery の NuGet パッケージを対象プロジェクトに追加
このナレッジベース記事では、これら手段のうち CDN を使う方法において、トライアル版からライセンス版にアップデートする方法についてご案内します。
NuGet パッケージを使う場合はこちらの記事を参照ください
補足: バージョン 2023 Vol.1 を最後に、Ultimate UI for jQuery (Ignite UI for jQuery) のインストーラーによる配布は廃止されました
手順
以下の手順で、ライセンス版の CDN 配布 URL を入手します。
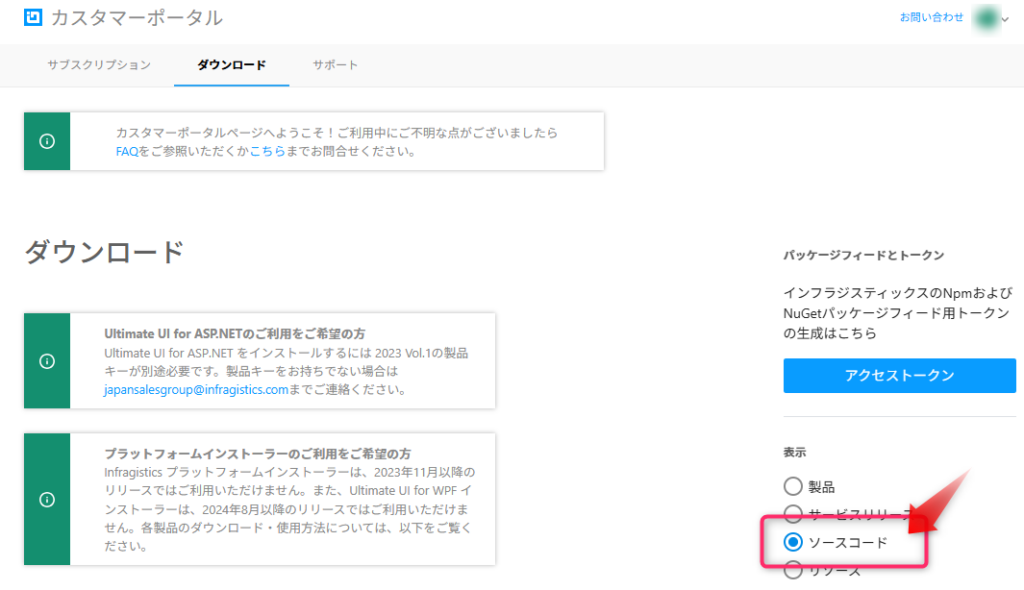
1. カスタマーポータルにサインインし、[ダウンロード] ページに移動、ページ右側の [表示] を [ソースコード] に切り替えます。

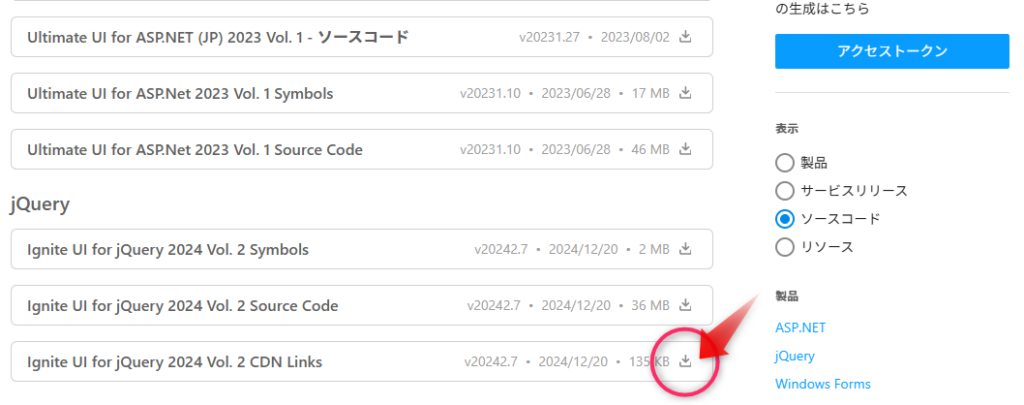
2. ページを下の方にスクロールすると、[Ignite UI for jQuery <バージョン> CDN Links] の項目がありますので、この項目右のダウンロードリンクをクリックします。

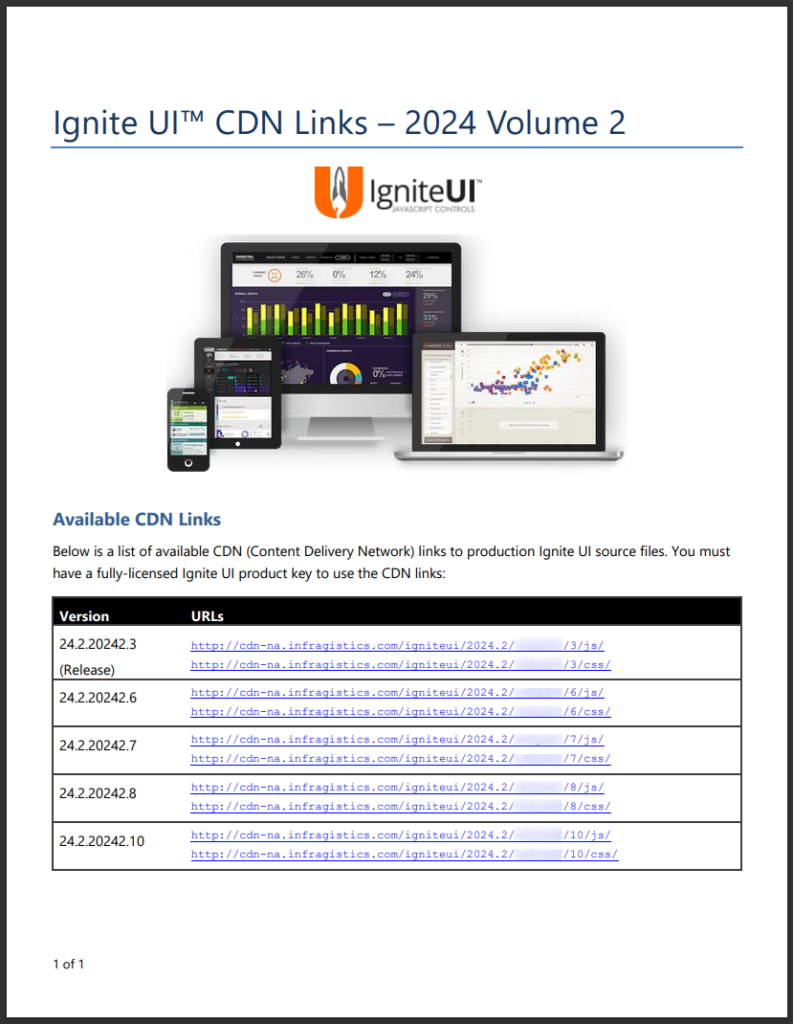
3. すると、JavaScript ファイルと CSS ファイルそれぞれの、ライセンス版の CDN リンクが掲載された PDF ファイルがダウンロードされます。リリースされたビルドごとに、ビルドバージョン違いでリンクが掲載されていますので、適宜、最適なものを使用してください。

4. トライアル版の JavaScript および CSS を使用しているアプリケーションについて、それら JavaScript および CSS ファイルを参照している箇所を、上記 PDF に掲載されている URL から参照するように書き換えます。
例えば以下のようにトライアル版を CDN から参照していた場合、
<!DOCTYPE html>
<html lang="en">
<head>
...
<link rel="stylesheet" href="//cdn-na.infragistics.com/igniteui/latest/css/themes/infragistics/infragistics.theme.css" />
<link rel="stylesheet" href="//cdn-na.infragistics.com/igniteui/latest/css/structure/infragistics.css" />
...
<script src="//cdn-na.infragistics.com/igniteui/latest/js/infragistics.core.js"></script>
<script src="//cdn-na.infragistics.com/igniteui/latest/js/infragistics.lob.js"></script>
<script src="//cdn-na.infragistics.com/igniteui/latest/js/infragistics.dv.js"></script>
...
これを上記手順 3 で入手したライセンス版の CDN リンクに書き換えます (下記例では、ライセンス版 CDN リンクの固有の部分は “???????” で伏せています)。
<!DOCTYPE html>
<html lang="en">
<head>
...
<link rel="stylesheet" href="//cdn-na.infragistics.com/igniteui/2024.2/???????/10/css/themes/infragistics/infragistics.theme.css" />
<link rel="stylesheet" href="//cdn-na.infragistics.com/igniteui/2024.2/???????/10/css/structure/infragistics.css" />
...
<script src="//cdn-na.infragistics.com/igniteui/2024.2/???????/10/js/infragistics.core.js"></script>
<script src="//cdn-na.infragistics.com/igniteui/2024.2/???????/10/js/infragistics.lob.js"></script>
<script src="//cdn-na.infragistics.com/igniteui/2024.2/???????/10/js/infragistics.dv.js"></script>
以上でライセンス版へのアップデート作業は完了です。