DataRecordCellAreaスタイルにDataTriggerを設定することにより、セルの値によってレコードの背景色を変更することが可能です。
以下はIdフィールドのセルの値が”3″の場合にBackgroundプロパティを変更するDataRecordCellAreaスタイルの定義例です。Keyを”myColoredRecord”としています。
<Style x:Key="myColoredRecord" TargetType="{x:Type igWPF:DataRecordCellArea}" BasedOn="{StaticResource {x:Type igWPF:DataRecordCellArea}}">
<Style.Triggers>
<DataTrigger Binding="{Binding RelativeSource={RelativeSource Self}, Path=Record.DataItem.Id}" Value="3">
<Setter Property="Background" Value="Tomato"></Setter>
</DataTrigger>
</Style.Triggers>
</Style>
上記のスタイルをXamDataGridに適用すればスタイルが反映されるようになります。
以下は、ボタンクリックのイベントでスタイルを動的にXamDataGridに適用するサンプルコードです。myColoredRecordがMainWindowのリソースとして定義されている想定です。
private void Button_Click(object sender, RoutedEventArgs e)
{
xamDataGrid1.Resources.Add(typeof(DataRecordCellArea), this.FindResource("myColoredRecord") as Style);
}
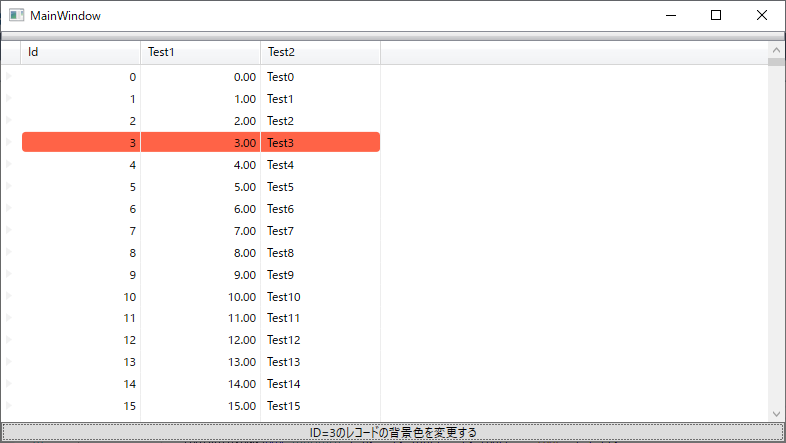
結果

XamDataGridの下のボタンクリックで、Idフィールドの値が”3″のレコードの背景色が変わりました。