セルのテキストを右寄せにするには、justify-content: flex-end;を指定したcssクラスをターゲットの列のcellClassesプロパティに設定します。
<igx-grid [data]="data" [autoGenerate]="false" height="500px" width="100%">
<igx-column [field]="'ID'" [header]="'ID'" width="200px" [cellClasses]="{'class1':true}"></igx-column>
.....
</igx-grid>
.class1 {
justify-content: flex-end;
}
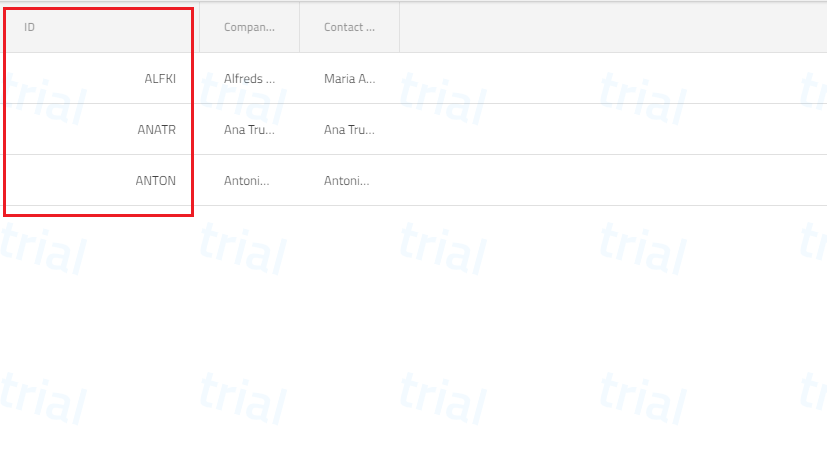
結果

リファレンス
- 「IgxColumnComponent – cellClasses」
- https://jp.infragistics.com/products/ignite-ui-angular/docs/typescript/latest/classes/igxcolumncomponent.html#cellclasses