インフラジスティックスのASP.NET Web FormsコントロールをWeb Form画面に追加し、デザイナーを開くと、通常は自動的にデフォルトのスタイルが読み込まれ、インフラジスティックスのコントロールに適用されるのですが、Visual Studio 2022 の場合、この自動適用が動作しない場合があります。
その場合は、以下の手順でスタイルを適用してください。
手順
1. Visual Studio のソリューションエクスプローラで、アプリケーションルートに新規フォルダーを追加します。フォルダー名は ig_res にします。
2. 続けて、ig_res フォルダーを右クリックしてサブフォルダーを新規作成し、Default と名前を付けます。
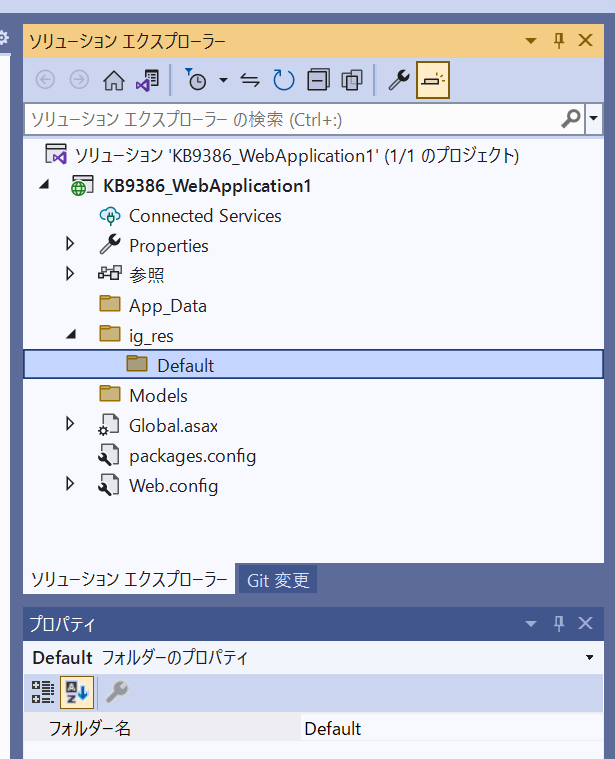
ここまでで、以下のようなフォルダー構成になっているはずです。

3. Visual Studio からいったん離れ、エクスプローラーで C:\Users\Public\Documents\Infragistics\{バージョン番号}\ASP.NET\StyleLibraries\Default フォルダーを開きます(※”{バージョン番号}” の部分はご利用のバージョンに合わせて読み替えてください)。
お使いの Windows のバージョンによっては、上記フォルダではなく、以下のフォルダである場合があります。上記フォルダが見つからない場合は、下記フォルダをお探しください。
C:\Documents and Settings\All Users\Documents\Infragistics\{バージョン番号}\ASP.NET\StyleLibraries\Default
このフォルダ内のすべてのファイルおよびフォルダを「すべて選択」をし、コピーをして、前述の手順で作成したフォルダにそのままの構成で貼り付けます。
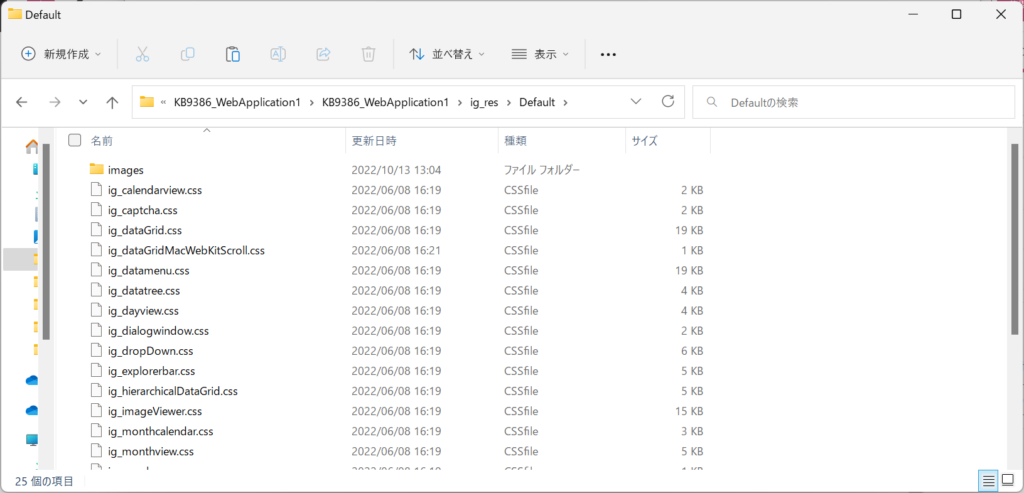
貼り付けた後の様子はエクスプローラーで以下のように見えているはずです。

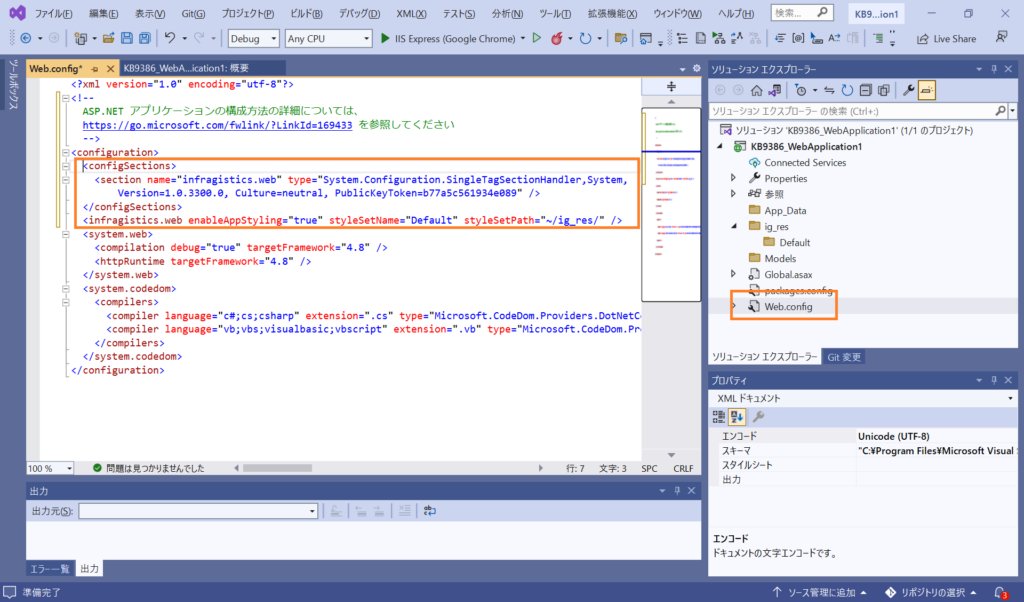
4. Visual Studioに戻り、アプリケーションのWeb.configファイルを開きます。ファイルの一番上近くで、<configuration>開始タグを検索し、以下のXMLを追加します。このXMLによって、インフラジスティックスのスタイリング機能が有効になります。
<configSections> <section name="infragistics.web" type="System.Configuration.SingleTagSectionHandler,System, Version=1.0.3300.0, Culture=neutral, PublicKeyToken=b77a5c561934e089" /> </configSections> <infragistics.web enableAppStyling="true" styleSetName="Default" styleSetPath="~/ig_res/" />

手順は以上です。
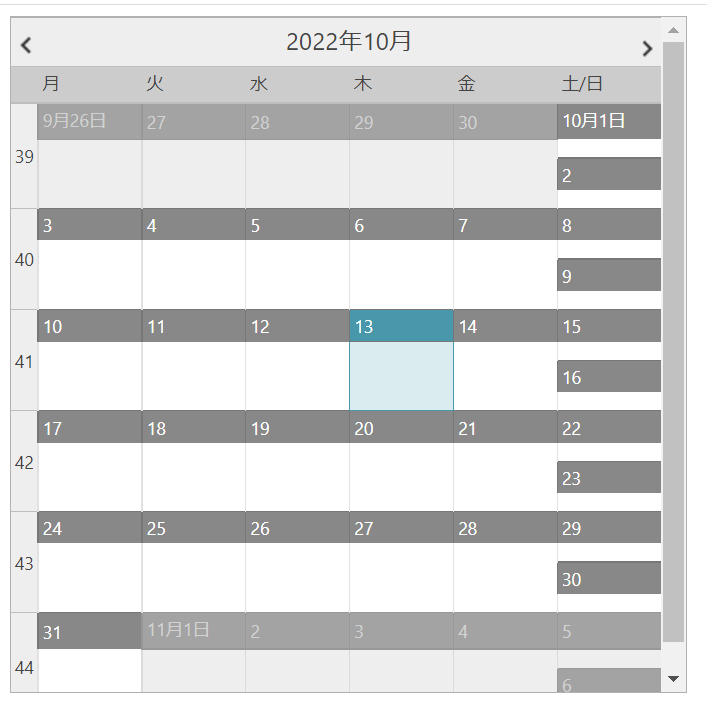
アプリケーションを実行し、インフラジスティックスのコントロールにスタイリングが適用されているか確認してください。以下のようにグレーがかったスタイルになっていれば、デフォルトのスタイルが適用されています。

サンプル
関連ドキュメント
- web.config ファイルを使用してアプリケーション スタイリングを有効にする