WebDataGrid はデフォルトで Ajax 機能が有効なコントロールであり、サーバーサイドイベントは非同期ポストバックとして処理されます。
このような非同期のサーバーサイドイベントでは WebDataGrid の外に置かれたコントロールのプロパティ値を変更することができません。
WebDataGrid 以外のコントロールを更新する場合は、WebDataGrid および更新対象となるコントロールを UpdatePanel の ContentTemplate 内に配置し、WebDataGrid の Ajax 機能を無効に設定(EnableAjax=”False”) して WebDataGrid の代わりに UpdatePanel の非同期ポストバックを使用してコントロールの更新を行います。
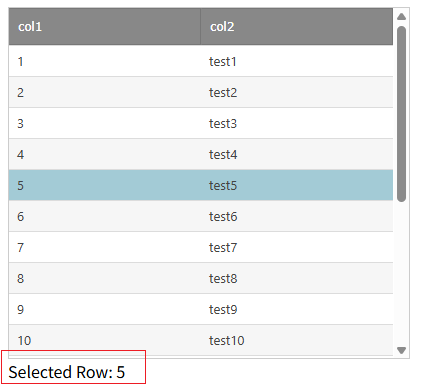
以下は一例として、WebDataGrid の選択行が変更された際に発生する RowSelectionChanged サーバーサイドイベントで、Label コントロールの Text を更新するサンプルコードです。
<asp:UpdatePanel ID="UpdatePanel1" runat="server"> <ContentTemplate> <ig:WebDataGrid ID="WebDataGrid1" runat="server" Height="350px" Width="400px" DataKeyFields="col1" AutoGenerateColumns="False" OnRowSelectionChanged="WebDataGrid1_RowSelectionChanged" EnableAjax="False"> <Columns> <ig:BoundDataField DataFieldName="col1" Key="col1"> <Header Text="col1"> </Header> </ig:BoundDataField> <ig:BoundDataField DataFieldName="col2" Key="col2"> <Header Text="col2"> </Header> </ig:BoundDataField> </Columns> <Behaviors> <ig:Selection CellClickAction="Row" RowSelectType="Multiple"> <AutoPostBackFlags RowSelectionChanged="True" /> </ig:Selection> </Behaviors> </ig:WebDataGrid> <asp:Label ID="Label1" runat="server" Text="Selected Row: "></asp:Label> </ContentTemplate> </asp:UpdatePanel>
protected void WebDataGrid1_RowSelectionChanged(object sender, Infragistics.Web.UI.GridControls.SelectedRowEventArgs e)
{
Label1.Text = "Selected Row: " + e.CurrentSelectedRows.GetIDPair(0).Key[0];
}