XamRadialGuageを半円形で表示させたい場合は、
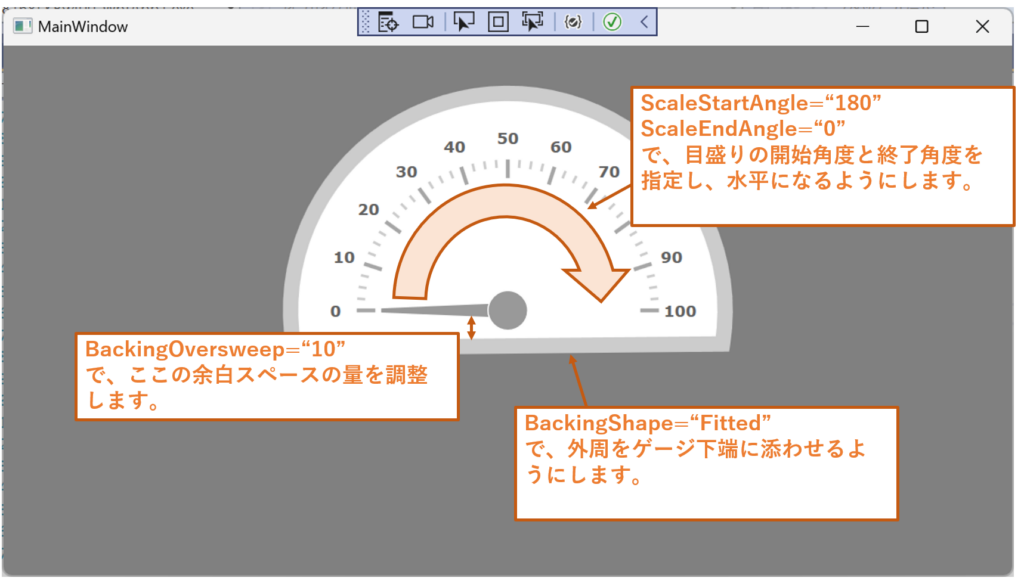
- ScaleStartAngle=”180″、ScaleEndAngle=”0″で、ゲージの目盛りの内角を水平にする。
- BackingShape=”Fitted”で、XamRadialGuageの外周の円をゲージ下端に添わせる。
- BackingOversweep=”10″(任意の数値で調整してください)で、ゲージ目盛りから下端の線までの余白を指定する。
- BackingCornerRadius=”0″ 下端の線が針の軸などの影響を受けず “直線” となる場合に設定する。
で可能です。
<ig:XamRadialGauge
x:Name="xamRadialGuage1"
Background="Gray"
ScaleStartAngle="180" ScaleEndAngle="0"
BackingShape="Fitted"
BackingOversweep="10"
BackingCornerRadius="0"
/>
実行結果

上の実行結果を見てみると、下半分の領域が残っています。この部分を削りたい場合は、
- Height、Widthで全体のサイズを調整する。
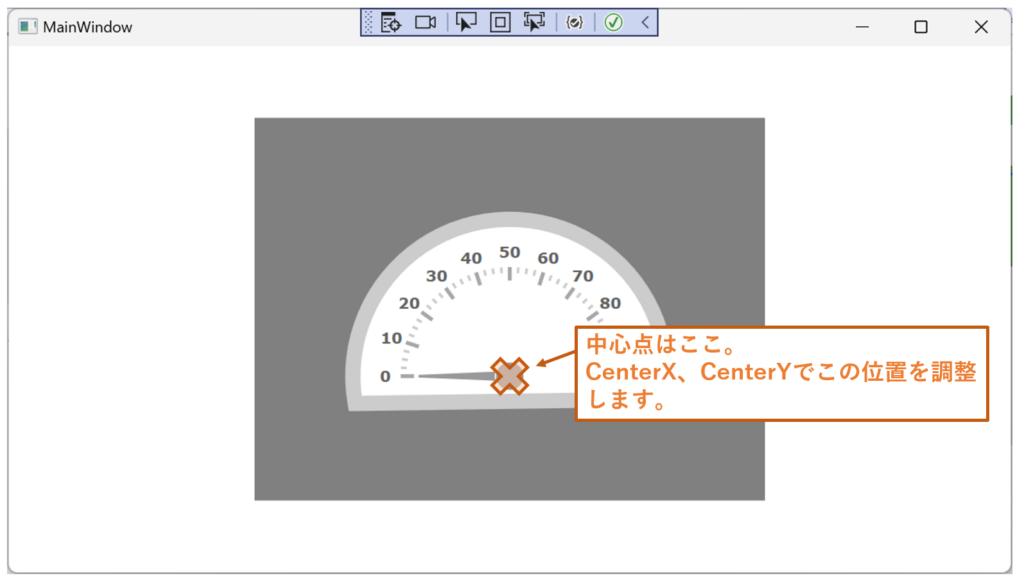
- CenterX、CenterYでXamRadialGuageの中心点の配置位置を調整する。
で近い見た目にすることができます。
<ig:XamRadialGauge
x:Name="xamRadialGuage1" Height="300" Width="400"
Background="Gray"
ScaleStartAngle="180" ScaleEndAngle="0"
BackingShape="Fitted"
BackingOversweep="10"
BackingCornerRadius="0"
CenterX="0.5" CenterY="0.675"
/>
実行結果

サンプル
APIリファレンス
- ScaleStartAngle プロパティ
- ScaleEndAngle プロパティ
- BackingShape プロパティ
- BackingOversweep プロパティ
- BackingCornerRadius プロパティ
- CenterX プロパティ
- CenterY プロパティ