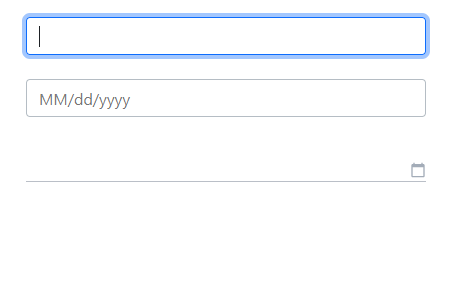
Ignite UI for Blaozr の日付ピッカーコンポーネント IgbDatePicker は、既定では、下図のとおり、IgbInput などの他の入力系のコンポーネントと外観が異なっています (例えば、ライトモードの bootstrap テーマが使用されている状態で、枠線で囲まれていない / フォーカス取得時に青いグロー表示効果が適用されない)。
(上から順に: IgbInput, IgbDateTimeInput, IgbDatePicker)

この IgbDatePicker の見た目を、他の入力系のコンポーネントと同じに揃えるには、以下の CSS スタイル定義を適用します。
/* 不要なパディングを削除 */
igc-date-picker > div > div > div:nth-of-type(2) {
padding-top: 0 !important;
}
/* 標準の下線を削除 */
igc-date-picker > div > div > div:nth-of-type(3) {
visibility: hidden;
}
/* 新たな枠線スタイルを設定 */
igc-date-picker {
border: 1px solid var(--ig-input-border-color, hsla(var(--ig-gray-400), var(--ig-gray-a)));
border-radius: var(--ig-input-border-border-radius, clamp(0rem, calc(var(--ig-radius-factor, 0.2) * 1.25rem), 1.25rem));
padding-inline: max(var(--is-large, 1) * max(16px, -1 * 16px) * var(--ig-spacing-inline-large, var(--ig-spacing-inline, --ig-spacing)), var(--is-medium, 1) * max(12px, -1 * 12px) * var(--ig-spacing-inline-medium, var(--ig-spacing-inline, --ig-spacing)), var(--is-small, 1) * max(8px, -1 * 8px) * var(--ig-spacing-inline-small, var(--ig-spacing-inline, --ig-spacing)));
padding-block: max(var(--is-large, 1) * max(8px, -1 * 8px) * var(--ig-spacing-block-large, var(--ig-spacing-block, --ig-spacing)), var(--is-medium, 1) * max(6px, -1 * 6px) * var(--ig-spacing-block-medium, var(--ig-spacing-block, --ig-spacing)), var(--is-small, 1) * max(4px, -1 * 4px) * var(--ig-spacing-block-small, var(--ig-spacing-block, --ig-spacing)));
transition: box-shadow 0.15s ease-out 0s, border 0.15s ease-out 0s, -webkit-box-shadow 0.15s ease-out 0s;
}
/* 日付ピッカー内部の input 要素のサイズを調整 */
igc-date-picker input {
font-size: 1rem !important;
font-family: var(--ig-font-family) !important;
height: 24px !important;
}
/* 日付ピッカー内部の input 要素がフォーカスをもった場合や、カレンダーがポップアップしたときの表示を設定 */
igc-date-picker input:focus {
color: var(--ig-input-input-prefix-color--focused, hsla(var(--ig-gray-900), var(--ig-gray-a)));
}
igc-date-picker:has(input:focus-within),
igc-date-picker:has(input[aria-expanded='true']) {
border-color: var(--ig-input-focused-border-color, hsla(var(--ig-primary-500), var(--ig-primary-a)));
box-shadow: 0 0 0 0.25rem var(--ig-input-focused-secondary-color, hsla(var(--ig-primary-500), 0.38));
}
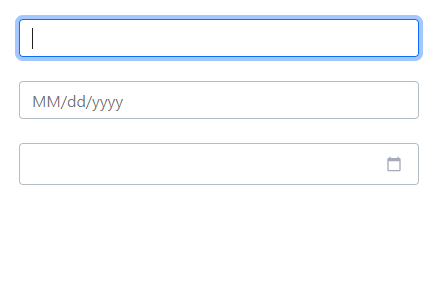
すると下図のように、IgbDatePicker の外観が、他の入力系のコンポーネントと同様の見た目に揃います。

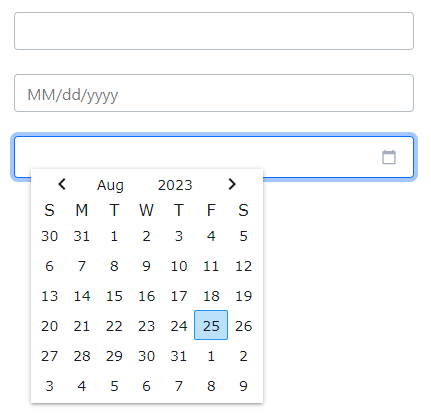
IgbDatePicker がフォーカスを取得した場合や、カレンダーがポップアップしたときの、青枠のグロー表示効果も適用されます (下図)。

下記リンク先のデモンストレーションサイトで、実際の動作を見ることができます。
https://igjp-kb-blazor.github.io/KB11644_IgbDatePicker_Apperance/
なお、ここで紹介した CSS スタイル定義は、ライトモードの bootstrap テーマを使用している場合をのみ想定しています。fluent や indigo、material といったその他のテーマや、ダークモードについては考慮されていませんので、その点はくれぐれもご注意ください。