Router コンポーネントの FocusOnNavigate クラスはあるページから別のページに遷移した後、CSS セレクターに一致する要素にフォーカスを設定します。
Selector プロパティはページ間のナビゲーション後にフォーカスする要素を記述する CSS セレクターを取得または設定します。
これによりユーザーは別のページに遷移したあと、特定の要素にフォーカスを当てることができます。
ここでは IgbInput に自動的にフォーカスを当てる方法についてご紹介します。
まずは FocusOnNavigate の Selector に任意のセレクタを指定します。
ここでは “OnFocus” と指定します。
<Found Context="routeData">
<RouteView RouteData="@routeData"
DefaultLayout="@typeof(MainLayout)" />
<FocusOnNavigate RouteData="@routeData"
Selector="[OnFocus]" />
</Found>
次に IgbInput にフォーカスするためのセレクタを指定します。
こちらにも “OnFocus” を指定します。
@page "/PageA" <div style="width:200px;"> <PageTitle>PageA</PageTitle> <h1>Page A</h1> <IgbInput OnFocus Placeholder=input> <span slot="prefix">A</span> </IgbInput> </div>
これでページ遷移後に IgbInput が自動でフォーカスされるようになります。
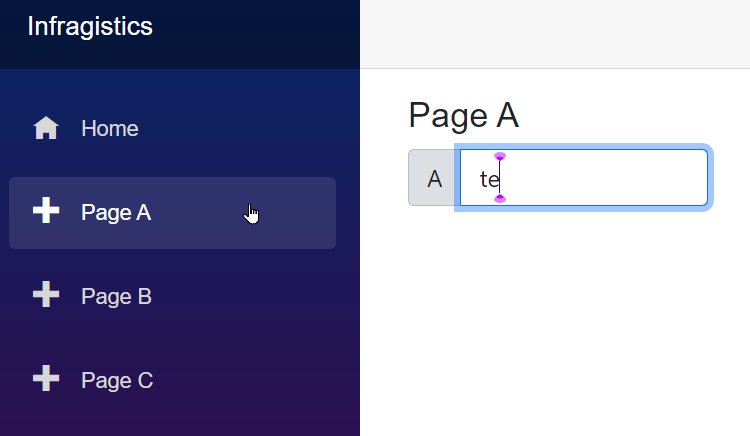
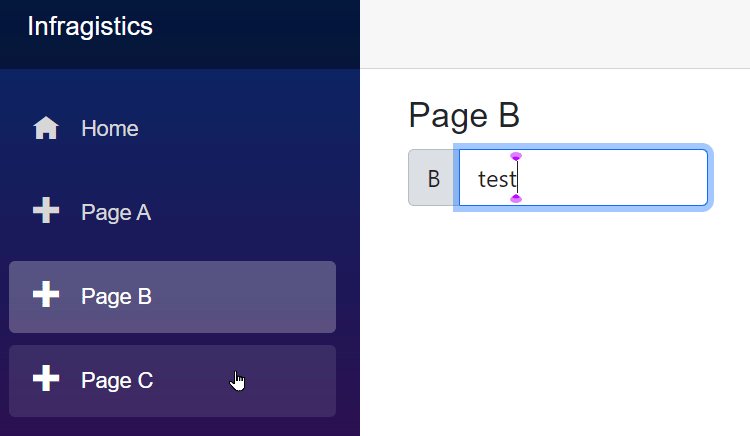
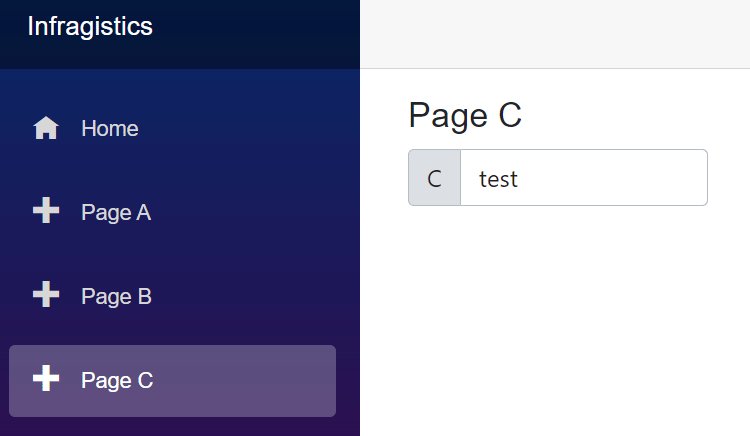
実行結果
実際のフォーカスの様子はこちらのようになります。