IgbGrid におけるグリッドのヘッダーとセル内の文字列を改行する方法についてご紹介します。
ヘッダー内の改行
ヘッダー内の改行 ヘッダーに “最高気温” と “[℃]” を改行して表示するには、IgbColumn の Header プロパティに半角スペースを挿入し、HeaderTemplate で以下のように設定します。
<IgbColumn Header="最高気温 [℃]" .... >
<HeaderTemplate>
<div>@(context.Column.Header.Split(' ')[0])</div>
<div>@(context.Column.Header.Split(' ')[1])</div>
</HeaderTemplate>
</IgbColumn>
これでヘッダーを “最高気温” と “[℃]” に改行することができます。
しかしこのままだと上段と下段に余計な空白が目立ちます。
こちらを調整するには CSS より下記のようにスタイル設定すると自然なヘッダーとして表示されます。
::deep .igx-grid-th__title {
line-height: normal;
white-space: normal;
align-self: center;
align-items: flex-start;
text-align: left;
}
セル内の改行
セル内の改行について、ここでは文字列を自動的に折り返して表示する方法についてご紹介します。
セルのスタイルをCSSで設定することで、列の幅に合わせて文字列が適切に折り返されます。以下のコードを使用してください
.igx-grid__td-text {
white-space: unset;
}
これでセル内の文字列が列の幅に合わせて折り返して表示されます。
また Resizable プロパティ等で列の幅を変更すると、文字列の折り返し位置は動的に調整されます。
実行結果
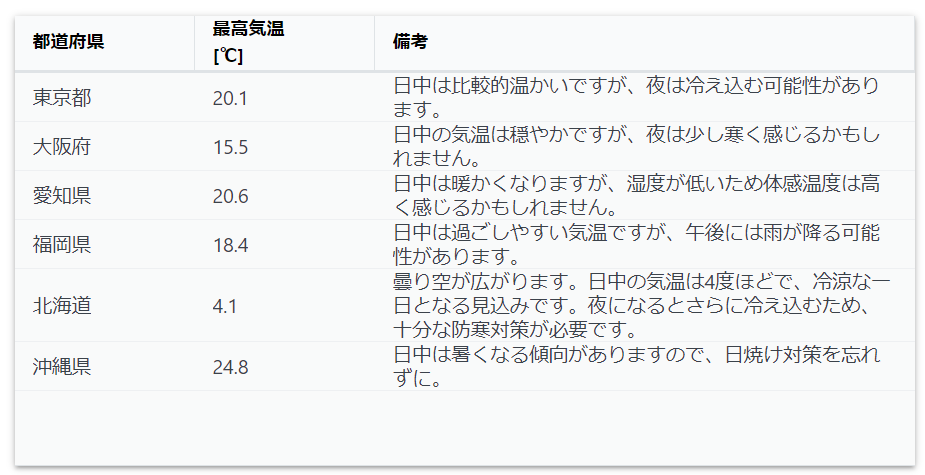
以上の方法でヘッダーおよびセル内の文字列を改行すると下図のようになります。