この記事の執筆時時点で Ignite UI for React にはガント チャートを作成するコンポーネントはないのですが、IgrDataChart の IgrStackedBarSeries を使用し、開始日までのフラグメントを透明にすれば、比較的近い見た目に寄せたチャートを作成することができます。
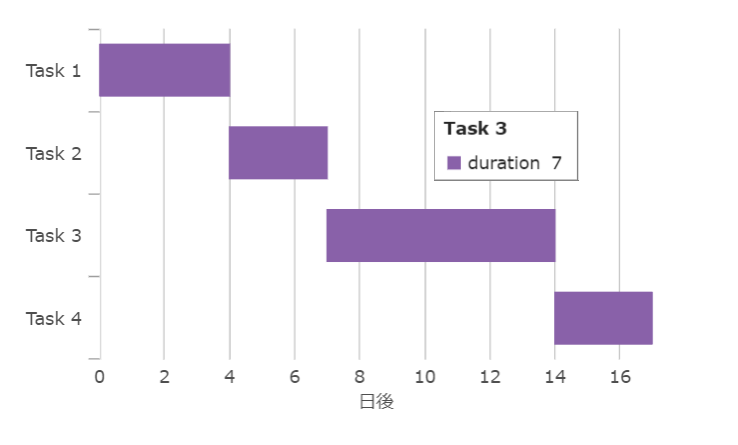
実現イメージ

// サンプルデータです
// startDaysが開始日、durationが期間です
const sampleGanttData = [
{ taskName: "Task 1", startDays: 0, duration: 4 },
{ taskName: "Task 2", startDays: 4, duration: 3 },
{ taskName: "Task 3", startDays: 7, duration: 7 },
{ taskName: "Task 4", startDays: 14, duration: 3 },
];
// ツールチップに表示するフラグメントを指定します
const includedSeries = ["duration"];
<IgrDataChart ...>
...
<IgrStackedBarSeries
name="StackedBarSeries"
dataSource={sampleGanttData}
showDefaultTooltip="false" ...>
{/*
開始日までのフラグメントは透明色で見えないようにしておくことで、
期間のフラグメントのみが描画されているように見せています
*/}
<IgrStackedFragmentSeries
name="startDays"
valueMemberPath="startDays"
title=""
brush='transparent'
outline='transparent'>
</IgrStackedFragmentSeries>
{/*
期間のフラグメントを描画します
*/}
<IgrStackedFragmentSeries
name="duration"
valueMemberPath="duration"
title="duration">
</IgrStackedFragmentSeries>
</IgrStackedBarSeries>
{/*
DataToolTipLayerで期間のみツールチップに表示するようにします
*/}
<IgrDataToolTipLayer
name="dataToolTopLayer"
includedSeries={includeSeries}>
</IgrDataToolTipLayer>
</IgrDataChart>
なお、ガントには表示だけでなく様々な機能(タスクの追加・削除・入れ替え、依存関係を示す矢印、タスク情報(開始日、期間、担当者など)の表形式表示、進捗状況の確認、無限スクロール、等々)が求められることが多いと思います。機能によってできる出来ないがありますので、こういった機能も実現可能かといったご質問があれば、ご遠慮なくお問い合わせください。