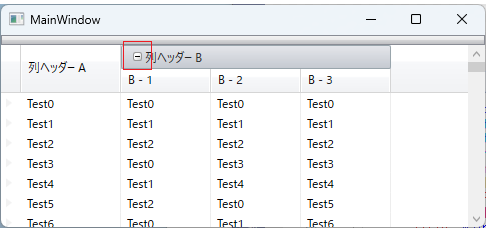
XamDataGridのFieldGroupはAllowCollapsingプロパティをTrueに設定すると、展開・縮小ボタンが表示されます。

しかしながら、規定ではボタンのサイズが小さく(9px)、少々クリックしづらいかもしれません。
このボタンのサイズはExpansionIndicatorスタイルのデフォルトのテンプレートを上書きすることによって変更することができます。
ExpansionIndicatorのデフォルトのスタイルは以下のファイルにて定義を確認できます。
https://github.com/Infragistics/wpf-resources/blob/main/DefaultStyles/Windows/PrimitivesGeneric_Express.xaml
ボタンは上記ExpansionIndicatorスタイルのテンプレート内で以下のようにGrid要素で定義されています。
<!-- _________________________ ExpansionIndicator __________________________________________ -->
<Style TargetType="{x:Type controls:ExpansionIndicator}">
.....
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type controls:ExpansionIndicator}">
<Grid Background="#00FFFFFF">
<Grid Width="9" Height="9" x:Name="grdExpansionIndicatorClosed" RenderTransformOrigin="0.5,0.5" SnapsToDevicePixels="True">
<Grid.ColumnDefinitions>
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition />
</Grid.RowDefinitions>
<Border Background="{TemplateBinding BorderBrush}" x:Name="outerBorder" RenderTransformOrigin="0.5,0.5" CornerRadius="2,2,2,2" />
<Border x:Name="innerFill" Margin="1,1,1,1" Width="Auto" Height="Auto" RenderTransformOrigin="0.5,0.5" CornerRadius="1.5,1.5,1.5,1.5" Background="{TemplateBinding Background}" />
<Rectangle Fill="{TemplateBinding Foreground}" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Margin="2,4,2,4" Width="Auto" Height="1" x:Name="plusHorizontal" RenderTransformOrigin="0.5,0.5" />
<Rectangle Fill="{TemplateBinding Foreground}" Margin="4,2,4,2" Width="1" Height="Auto" x:Name="plusVert" RenderTransformOrigin="0.5,0.5" />
</Grid>
</Grid>
.....
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
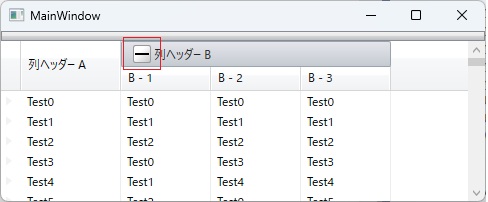
例えばこのGrid要素のWidthおよびHeightを18に、さらにその内部のRectangle要素のHeightとWidthを2に変更すると、ボタンのサイズを大きくすることができます。
<Grid Width="18" Height="18" x:Name="grdExpansionIndicatorClosed" RenderTransformOrigin="0.5,0.5" SnapsToDevicePixels="True">
<Grid.ColumnDefinitions>
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition />
</Grid.RowDefinitions>
<Border Background="{TemplateBinding BorderBrush}" x:Name="outerBorder" RenderTransformOrigin="0.5,0.5" CornerRadius="2,2,2,2" />
<Border x:Name="innerFill" Margin="1,1,1,1" Width="Auto" Height="Auto" RenderTransformOrigin="0.5,0.5" CornerRadius="1.5,1.5,1.5,1.5" Background="{TemplateBinding Background}" />
<Rectangle Fill="{TemplateBinding Foreground}" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Margin="2,4,2,4" Width="Auto" Height="2" x:Name="plusHorizontal" RenderTransformOrigin="0.5,0.5" />
<Rectangle Fill="{TemplateBinding Foreground}" Margin="4,2,4,2" Width="2" Height="Auto" x:Name="plusVert" RenderTransformOrigin="0.5,0.5" />
</Grid>

ボタンがクリックしやすくなりました。