Ignite UI for Angular 9.1.6 バージョン時点での情報に基づいています。
IgxGridのサマリー行に合計のみを表示するには、カスタムGrid集計機能を利用してください。
<!-- app.component.html -->
<igx-grid #grid1 [data]="data" width="100%" [autoGenerate]="false">
<igx-column field="StockAmount" header="StockAmount"
[hasSummary]="true" [summaries]="sumSummary">
</igx-column>
</igx-grid>
// app.component.ts
class SumSummary extends IgxSummaryOperand {
constructor() {
super();
}
public operate(data?: any[]): IgxSummaryResult[] {
const result = [];
result.push({
key: "sum",
label: "Sum",
summaryResult: IgxNumberSummaryOperand.sum(data)
});
return result;
}
}
@Component({ ... (省略) ...})
export class AppComponent implements OnInit {
// ... (省略) ...
public sumSummary = SumSummary;
// ... (省略) ...
}
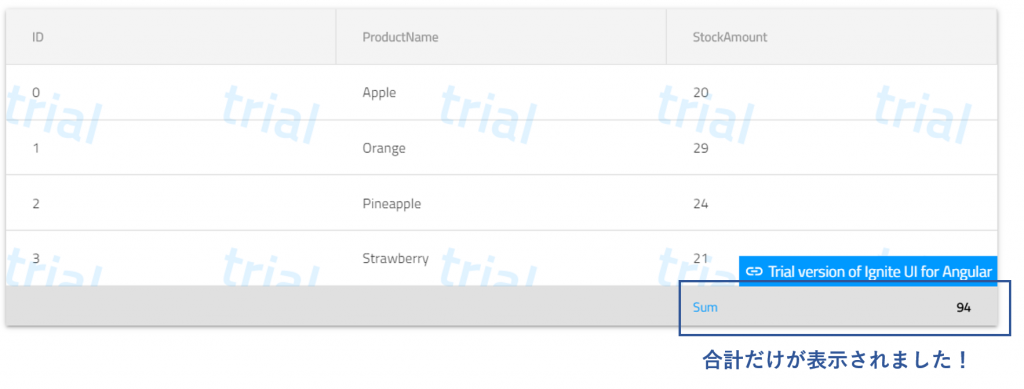
実行結果

サンプル
リファレンス
- 「Grid の集計概要」