igxGridではバージョン10.2.0にて新規追加用の行を表示するメソッドbeginAddRow()がIgxGridRowComponentに追加されました。
引数に指定した行インデックスの下に新規行を表示します。
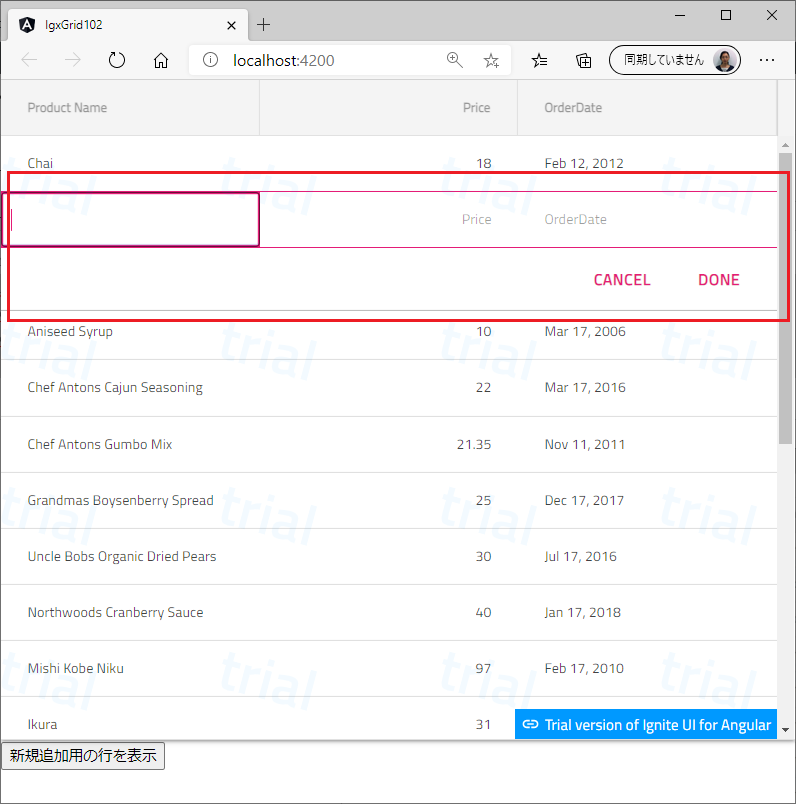
以下は、インデックス0の行の下に新規行を表示するサンプルコードです。
html
<button (click)="doBeginAddRow($event)">新規追加用の行を表示</button>
ts
doBeginAddRow(evt){
const row = this.grid1.getRowByIndex(0);
row.beginAddRow();
}

IgxTreeGridやIgxHierarchicalGridでも同様の実装が可能です。これらの階層を持つコンポーネントでは、新規の子行を追加するメソッドbeginAddChild()も用意されています。
リファレンス
- 「IgxGridRowComponent – beginAddRow」
https://jp.infragistics.com/products/ignite-ui-angular/docs/typescript/latest/classes/igxgridrowcomponent.html#beginaddrow - 「IgxTreeGridRowComponent – beginAddRow」
https://jp.infragistics.com/products/ignite-ui-angular/docs/typescript/latest/classes/igxtreegridrowcomponent.html#beginaddrow - 「IgxTreeGridRowComponent – beginAddChild」
https://jp.infragistics.com/products/ignite-ui-angular/docs/typescript/latest/classes/igxtreegridrowcomponent.html#beginaddchild