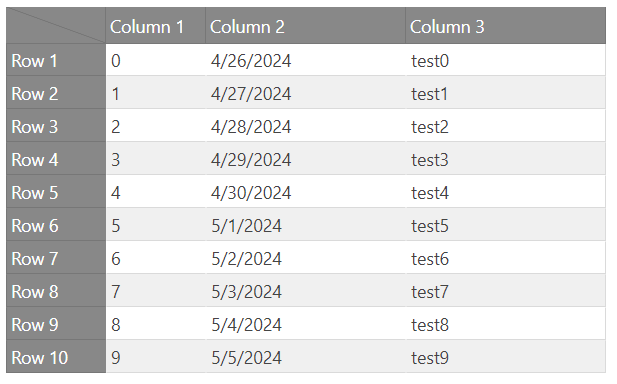
igGridの一番左側の列のセルに対して列ヘッダーと同等のcssを付与し、行ヘッダーのように見せることができます。

特定列のセルのcssクラスはigGridのcolumnsコレクションを定義する際にcolumnCssClassオプションより指定することができます。
以下は「headerCol」列に対してcssクラス「rowHeaderStyle」を設定する実装例です。
$("#grid1").igGrid(
{
.....
columns:[
{key:"headerCol", headerText:"", dataType:"string", width:"100px", columnCssClass: "rowHeaderStyle"},
.....
],
.....
}
);
cssクラス「rowHeaderStyle」では、以下のように列ヘッダーと同等の外観を定義します。
.rowHeaderStyle {
color: #fff !important;
background-color: #888 !important;
border-bottom: 1px solid #777 !important;
border-left: 1px solid #777 !important;
}