IgbGrid において、グリッドの高さを行に合わせて動的に調整する方法を紹介します。これにより、行数に応じてグリッドの高さが変わり、不必要なスクロールバーを表示する必要はありません。
IgbGrid の設定
まず、IgbGrid を設定します。ここでは、@ref 属性を使用して IgbGrid への参照を取得し、Id 属性を設定しています。
これらの属性は後で JavaScript 関数を呼び出す際に使用します。
<IgbGrid ....
@ref="grid"
Id="gridId">
....
</IgbGrid>
OnAfterRenderAsyncメソッドの使用
次に、Blazor の OnAfterRenderAsync メソッドを使用して、初回レンダリング時に JavaScript 関数を呼び出します。
この関数は、ページが初めてレンダリングされた後に呼び出されるため、このタイミングでグリッドの高さを調整します。
@code {
IgbGrid? grid;
protected override async Task OnAfterRenderAsync(bool firstRender)
{
if (firstRender)
{
grid?.EnsureReady();
await JSRuntime.InvokeVoidAsync("setGridHeightToNull", "gridId");
}
}
....
}
イベントハンドラの登録
最後に、指定されたIDを持つグリッド要素の高さをnullに設定するJavaScript 関数を定義します。
10 ミリ秒ごとに指定された Id を持つグリッド要素を探し、存在する場合はその高さを null に設定します。これにより、グリッドの高さが行数に合わせて動的に調整されます。
function setGridHeightToNull(gridId) {
let myInterval = setInterval(() => {
let grid = document.getElementById(gridId);
if (grid != null) {
grid.height = null;
clearInterval(myInterval);
}
}, 10);
}
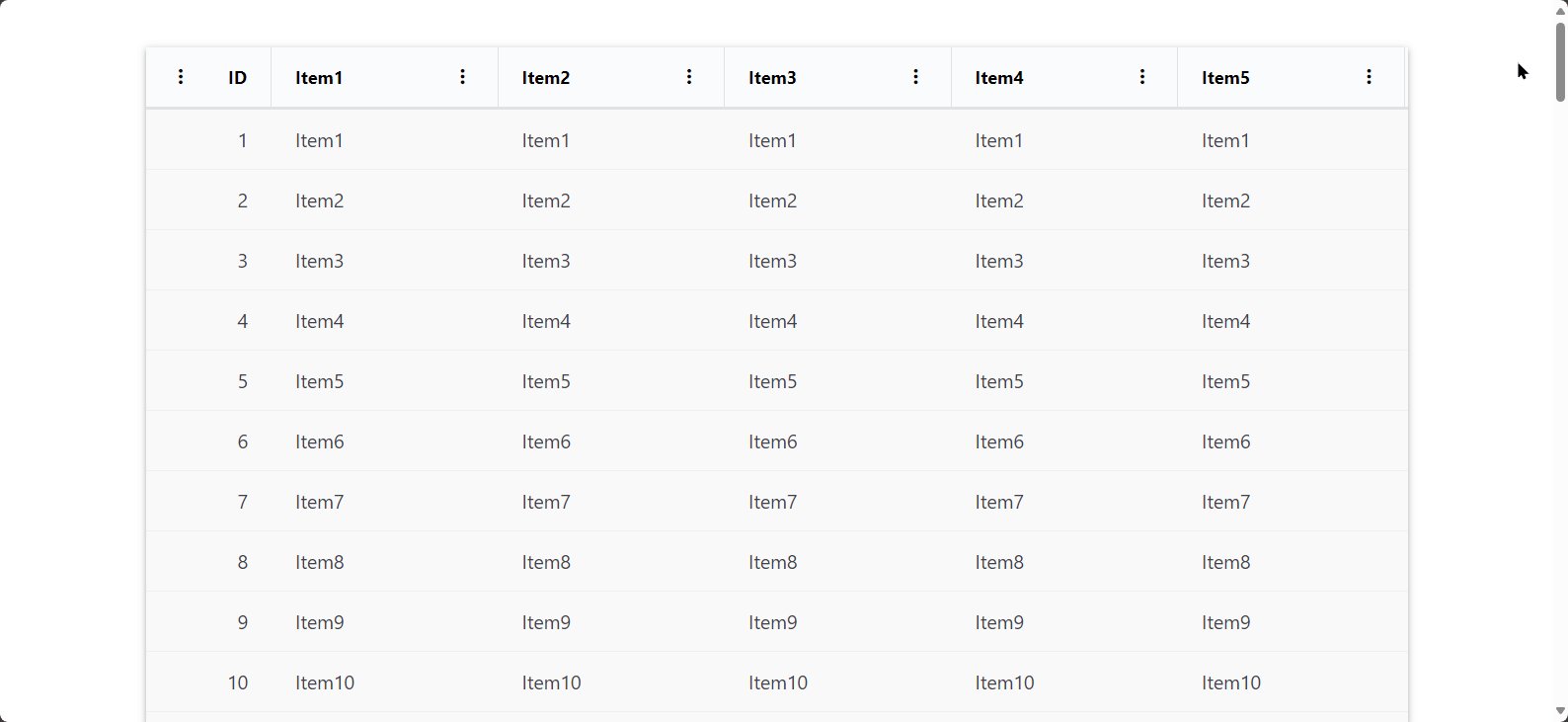
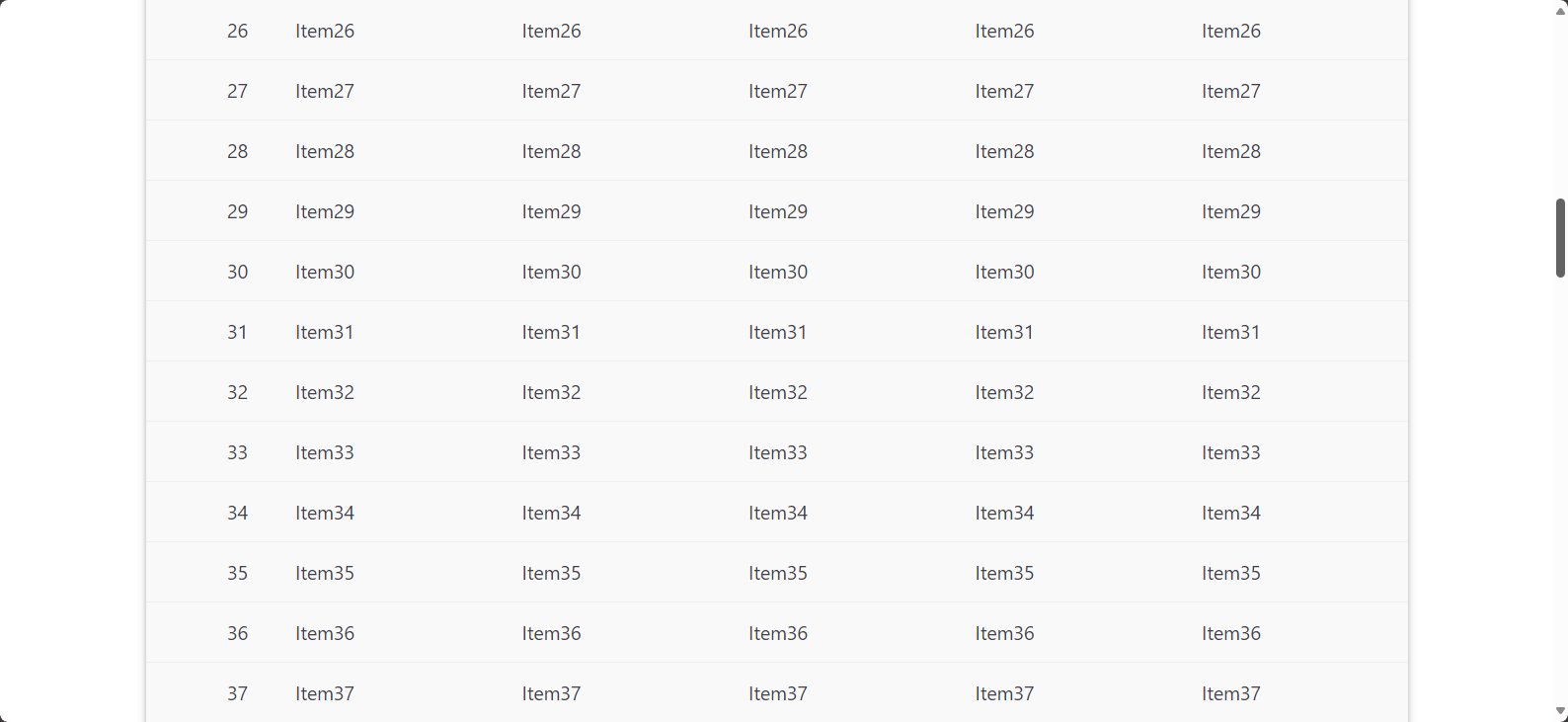
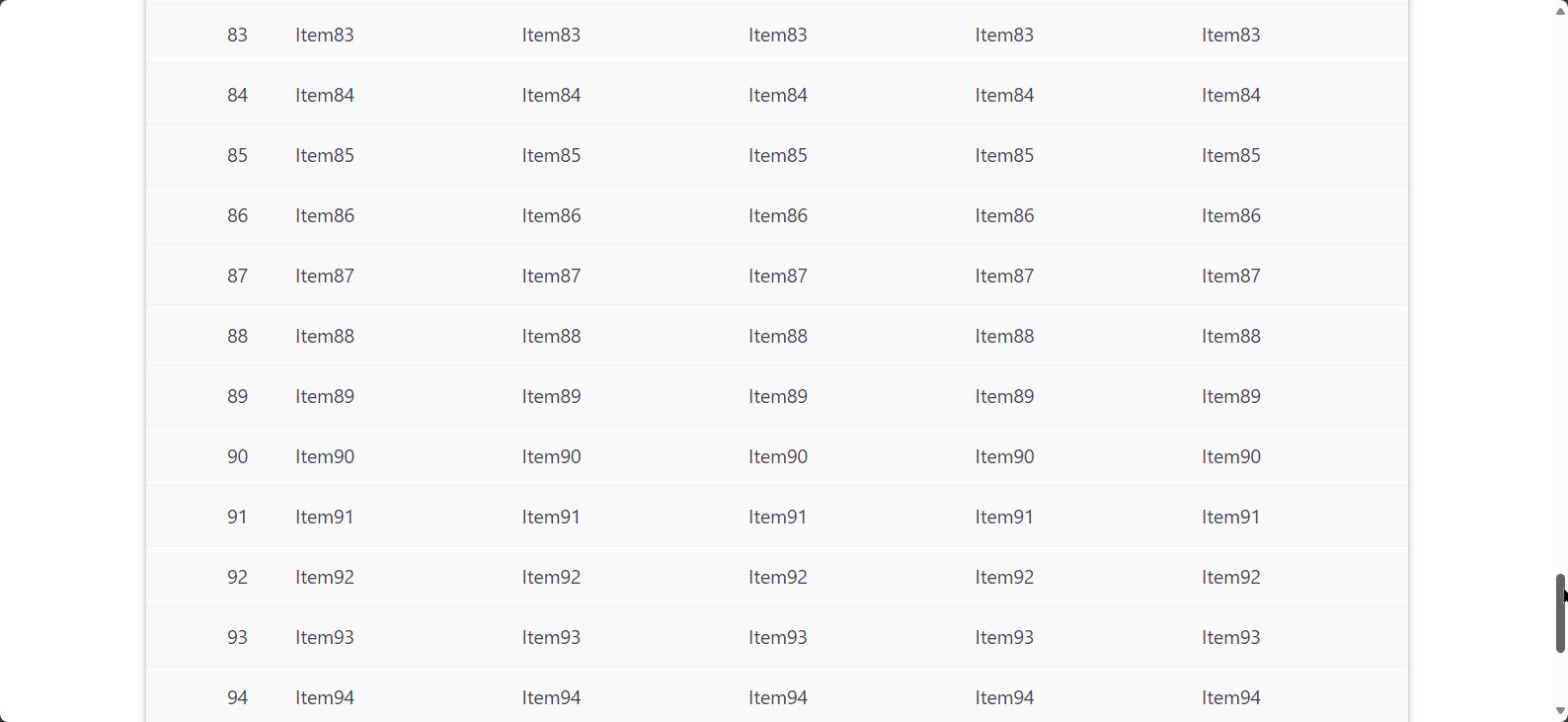
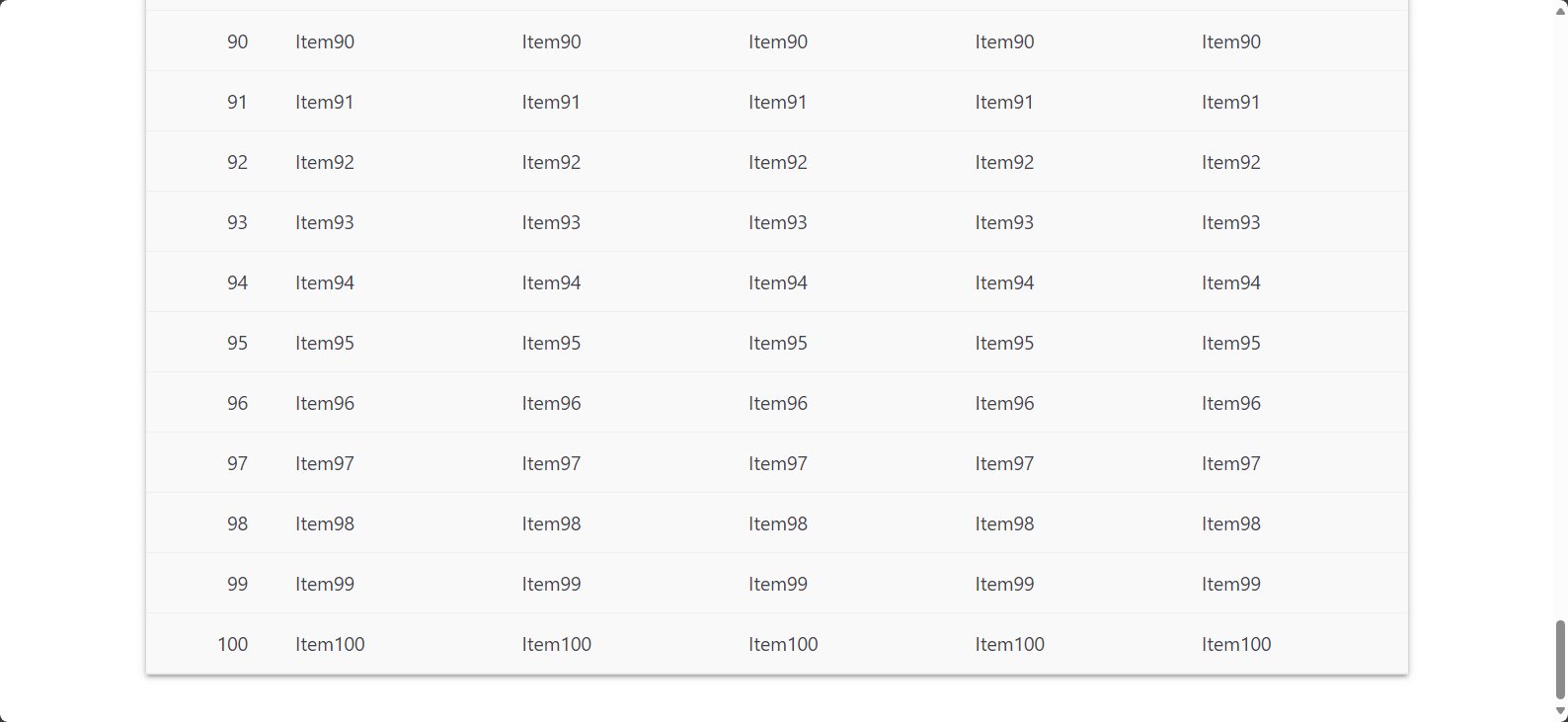
実行結果
これで、グリッドの高さが初回立ち上げ時に null に設定され、全ての行が一度に表示されるようになります。スクロールバーもなくなり、グリッドの内容が全て画面に表示されます。