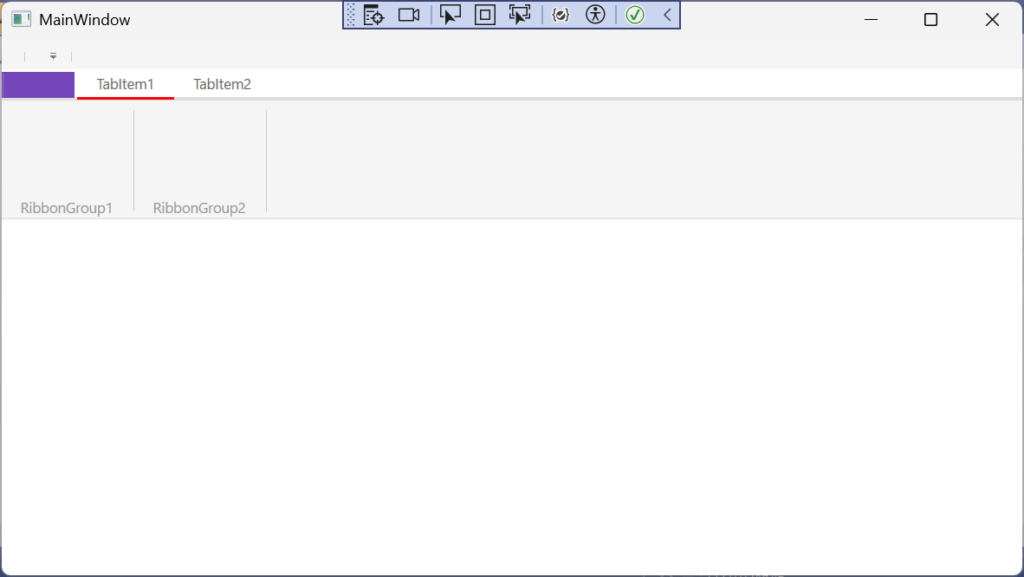
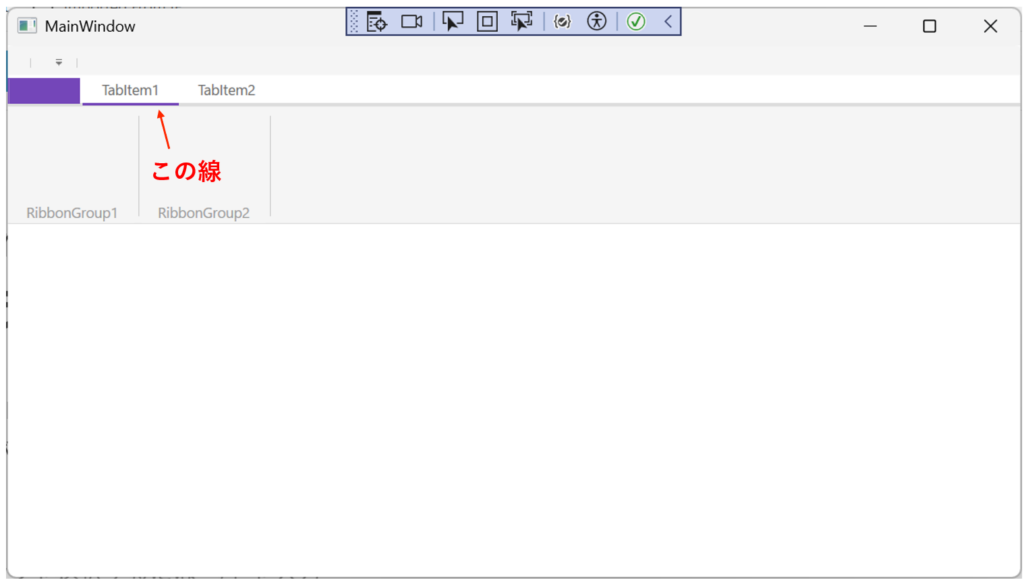
XamRibbon はアクティブなタブにアクセントカラーで枠線や下線などがひかれることがあります。何色の線がどこに引かれるかはテーマによるのですが、例えば RoyalLight の場合は下のスクリーンショットのように紫色の線がアクティブタブの下に引かれます。

この線の色を変えたい場合はリソースで設定されている既定の色を変更することで可能です。該当箇所の色を定義しているリソースのキーは RibbonBrushKeys.TabActiveNormalBorderFillKey ですので、以下のようなコードになります。
<!-- MainWindow.xaml -->
<igRibbon:XamRibbon
x:Name="xamRibbon1"
Theme="RoyalLight">
<igRibbon:XamRibbon.Resources>
<SolidColorBrush Color="Red" x:Key="{x:Static igRibbon:RibbonBrushKeys.TabActiveNormalBorderFillKey}"/>
</igRibbon:XamRibbon.Resources>
<!-- ... (中略) ... -->
</igRibbon:XamRibbon>
実行結果
紫色だった線が赤色に変わりました!