Indigo-Styling のカラー定義はコード生成した際にそのまま igx-theme のカラーパレットとして利用可能です。本記事ではあらかじめ設定されている色定義の変更方法と、最終的なコードに該当の色設定を反映する方法をご紹介します。
プライマリ カラーの変更
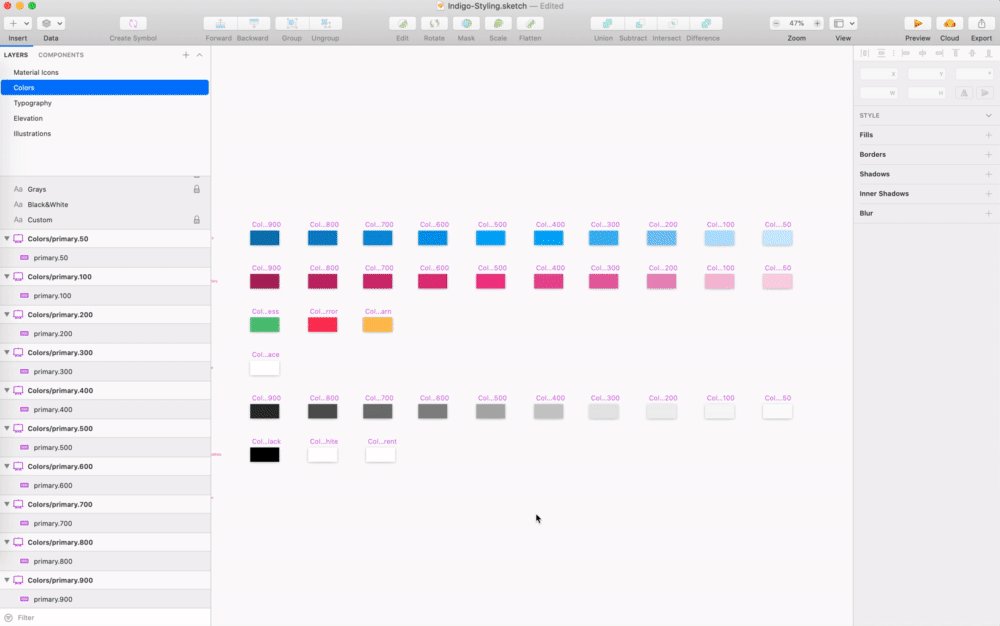
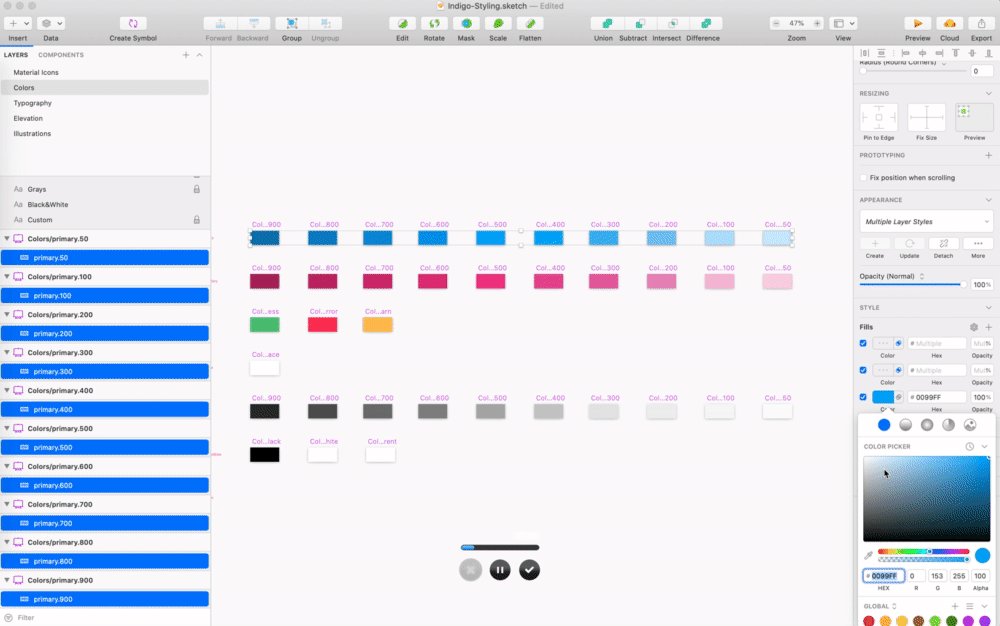
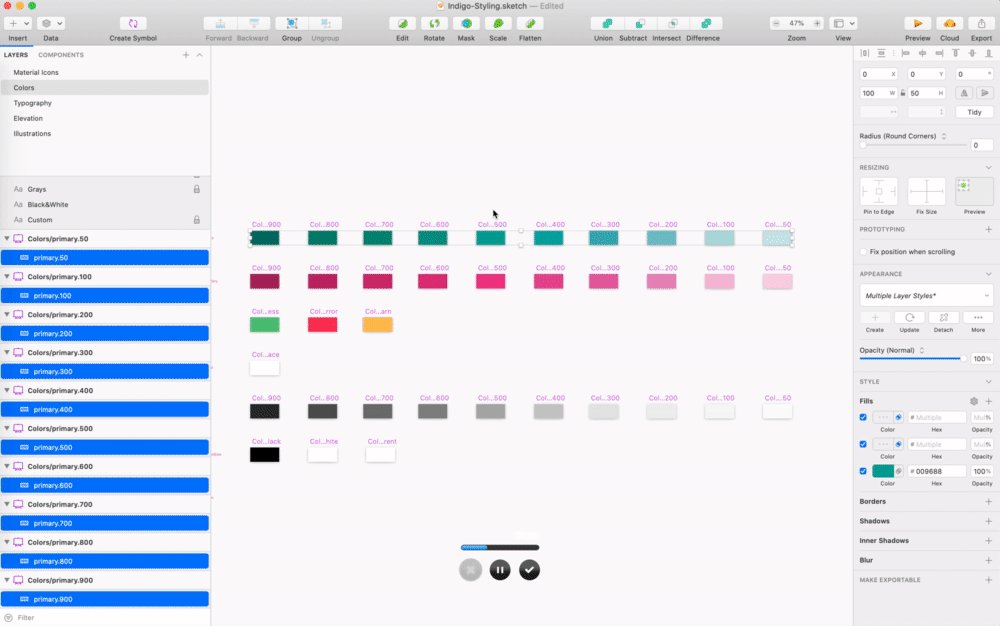
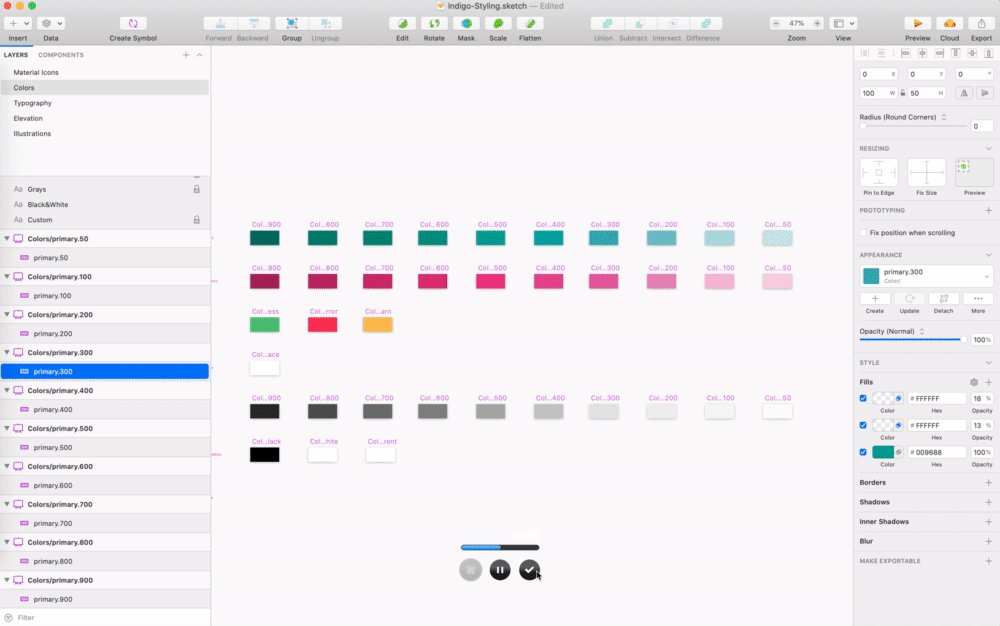
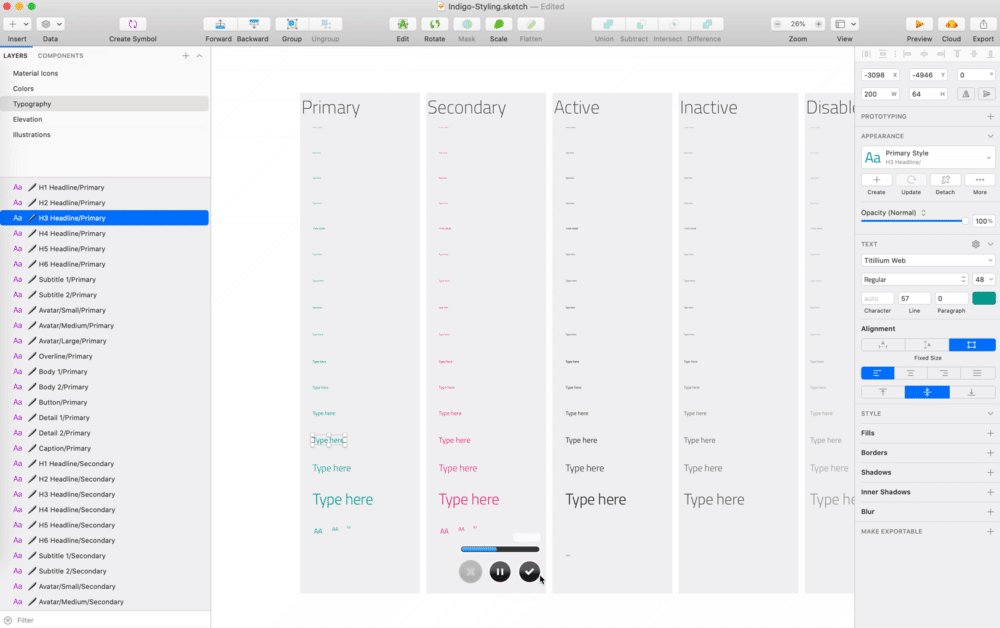
プライマリ カラーの変更は、Indigo-Styling の Colors ページから行います。コマンドキー を押したままプライマリ パレット全体を選択し、メインカラーのフィルを変更するとプライマリ パレット全体に反映されます。その後パレットのうちの一つを選択し、スタイルのアップデートボタンをクリックしてスタイル設定を保存します。この操作はパレット全体に一括ではできず、一色ずつ設定する必要があります。

タイポグラフィのプライマリ カラーを変更する
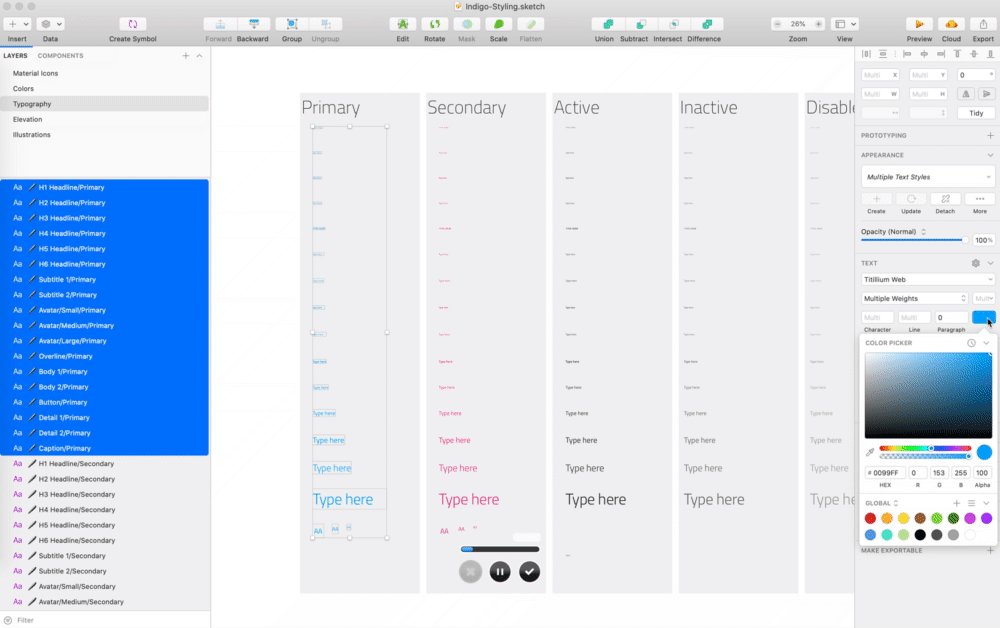
タイポグラフィのプライマリ カラーは、Indigo-Styling の Typography ページから行います。プライマリ パレットと同じ容量で Primay 列全体のタイポグラフィを選択し、色を変更します。スタイルの保存が個別に必要な点も同じです。

カラーパレットの info カラーを設定する
Indigo-Styling の Colors ページには info カラーパレットのみ設定されていないため、設定してみます。
カラーの追加方法は以下を参照してください。
カラーの追加
以下の様に設定しました。

ここでの注意点として、利用する Style 名は igx-theme のカラーパレットと同じである必要があります。つまり、primary、secondary、 grays、surface、 info、success、 warn、そして error のうちのいずれかとなります。
変更したカラーパレットで Sketch ファイルを作成する
以下の様に Sketch ファイルを作成しました。

コードに変更したカラー設定を反映する
Sketch 上では 保存した Indigo-Styling の色が反映されますが、コード生成した際には変更した色は反映されず、Indigo-Styling のデフォルトのカラーパレットのままとなります。以下の手順で生成されたコードにも色の変更を反映します。
1. 色設定用のscssを作成する
以下の様に igx-theme の default-palette の primary, secondary, info の色をオーバーライド知った scss ファイルを新規作成します。今回の例では primary と info に対して色の設定が必要ですが、primary と secondary は必須項目ですので、secondary は Indigo-Styling のデフォルトのセカンダリカラーと同じものを設定しています。

@import '~igniteui-angular/lib/core/styles/themes/utilities'; @import '~igniteui-angular/lib/core/styles/themes/index'; @include igx-core(); $default-palette: igx-palette( $primary: #009688, $secondary: #E41C77, $info: #4A90E2 ); @include igx-theme($default-palette);
2. 該当コンポーネントの scss で作成した scss を import する
先ほどのオーバーライド用の scss をコンポーネントに反映するために import します。
@import '../../../themes/custom';
ビルドしブラウザで確認します。

Sketch ファイルと同じ様に色設定が反映されていることが確認できます。
実運用では、デフォルトで用意されているパレットの色数では表現したい色をカバーしきれない状況が考えられます。カラーパレットに収まらない色に関してはコード生成後に scss の調整によって対応していくという方法をご検討ください。