Indigo.Design によって Sketch ファイルからコード生成をして、ブレイクポイントによって scss 上でレスポンシブなレイアウトを実装するようなことは出来ません。
しかしながら運用上はそのようにしたい場合は大いにありますので、コード生成によって作られる scss ファイルとは別の、カスタムスタイル用の scss をマニュアルで作成し、コンポーネントに追加で割り当てることによって、レスポンシブレイアウトを実現する例をご紹介します。
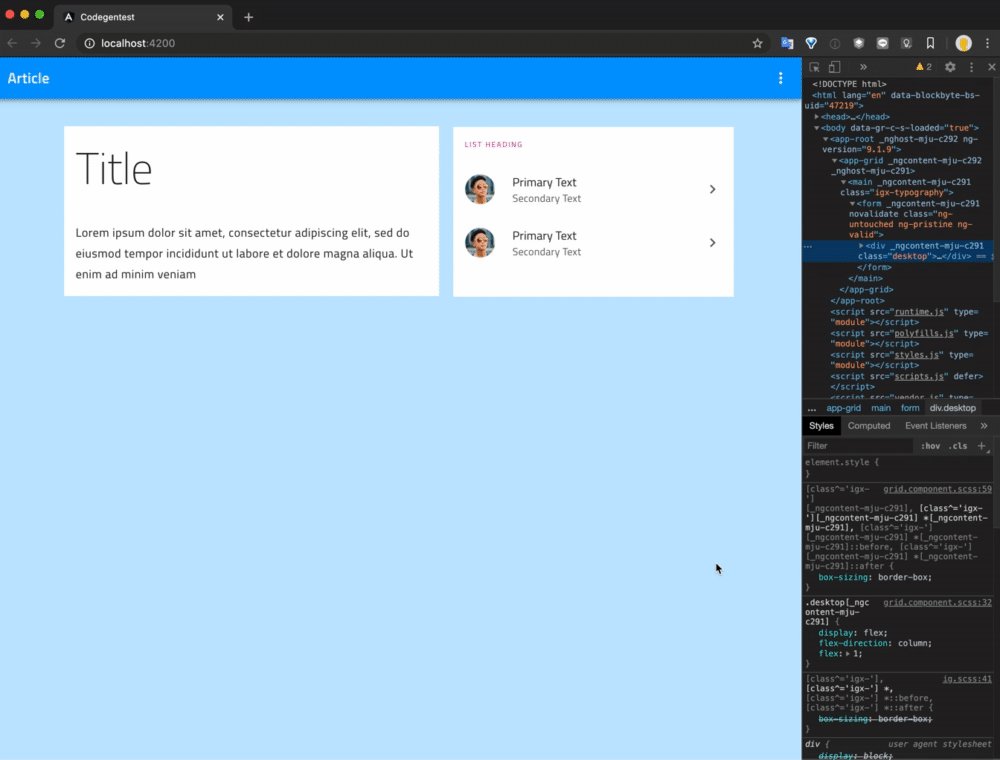
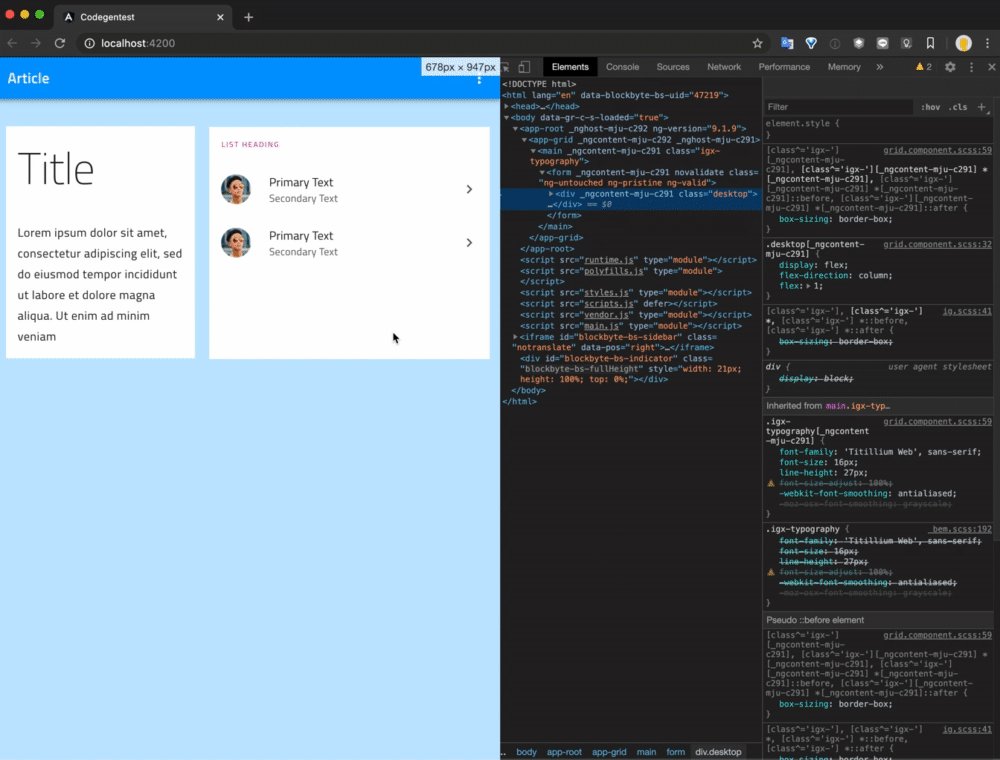
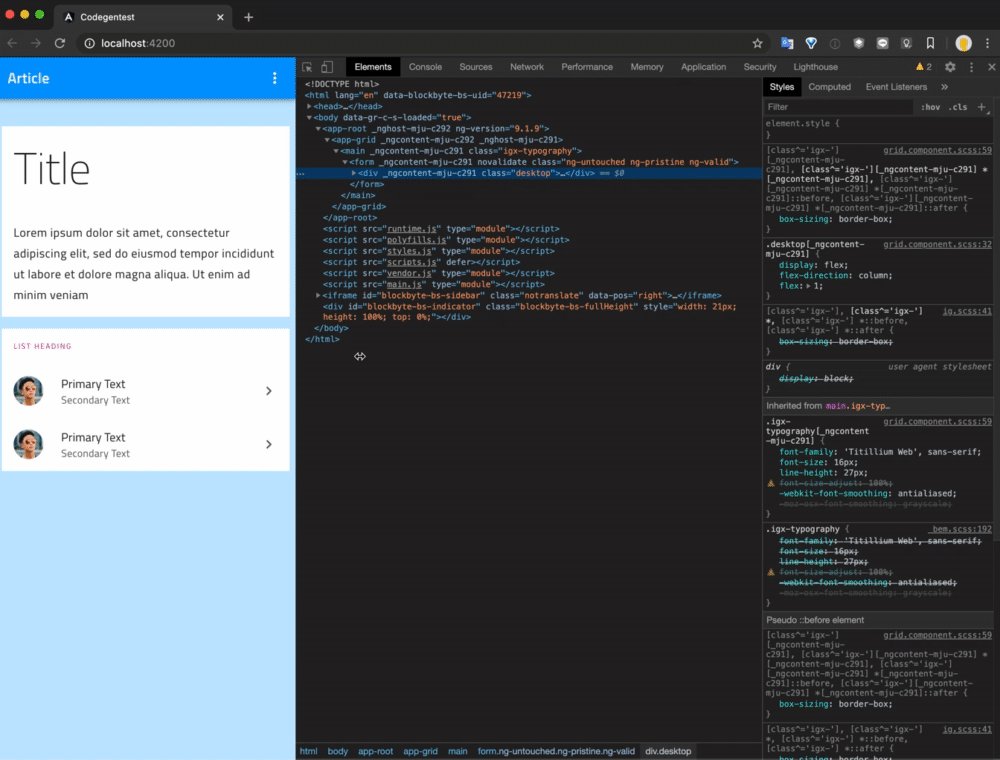
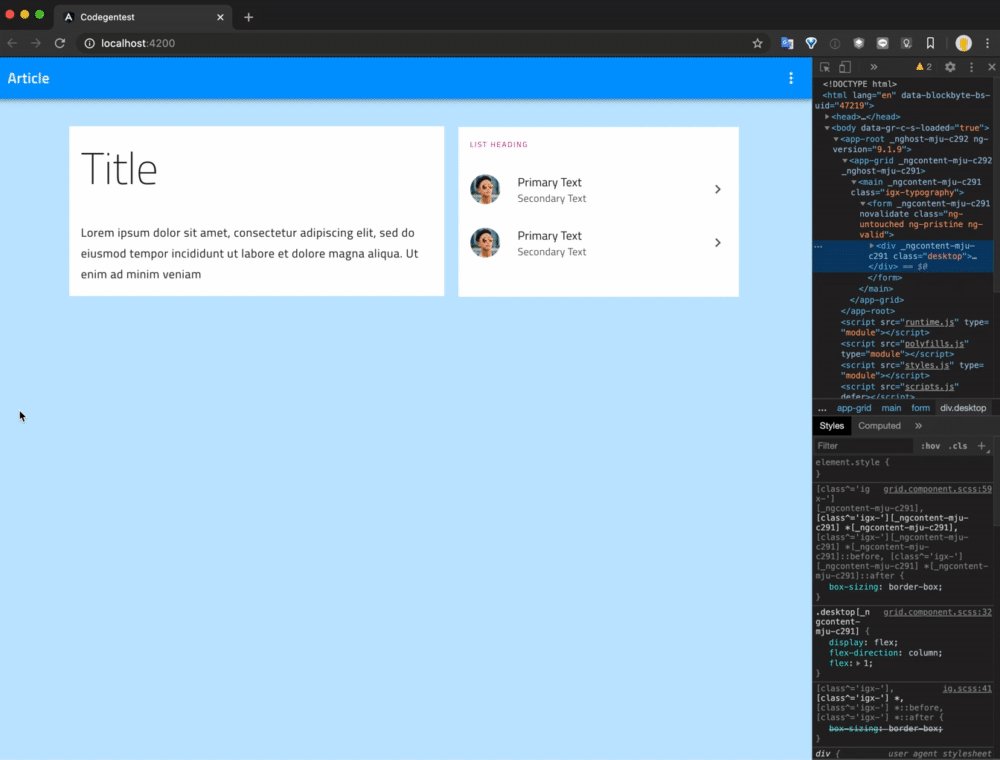
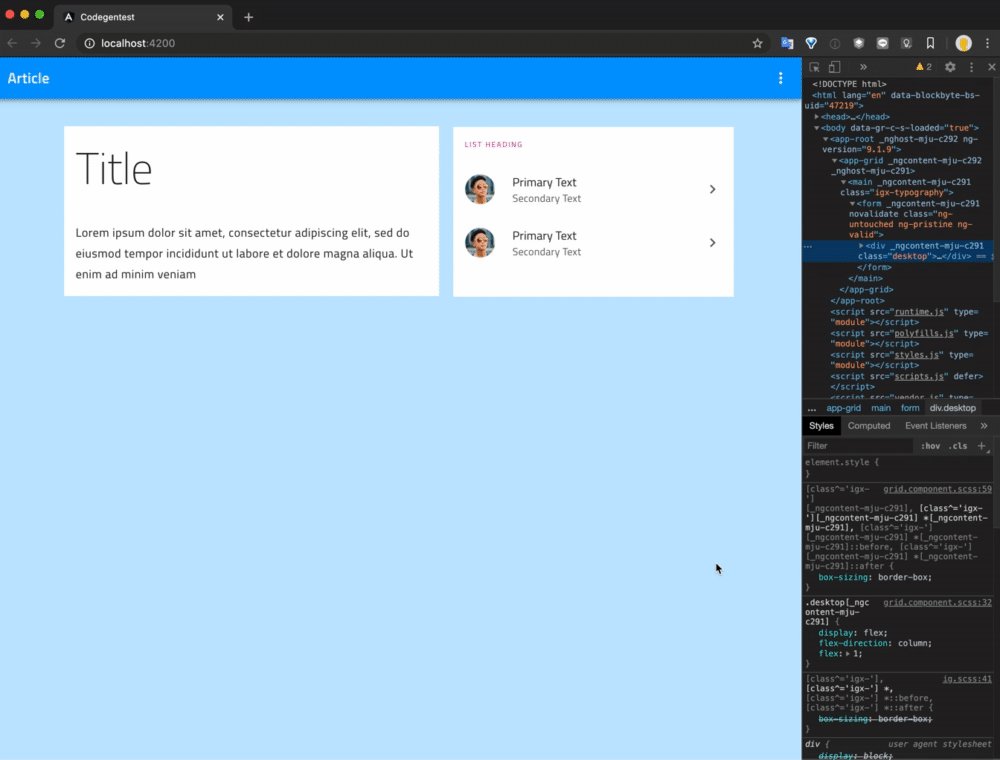
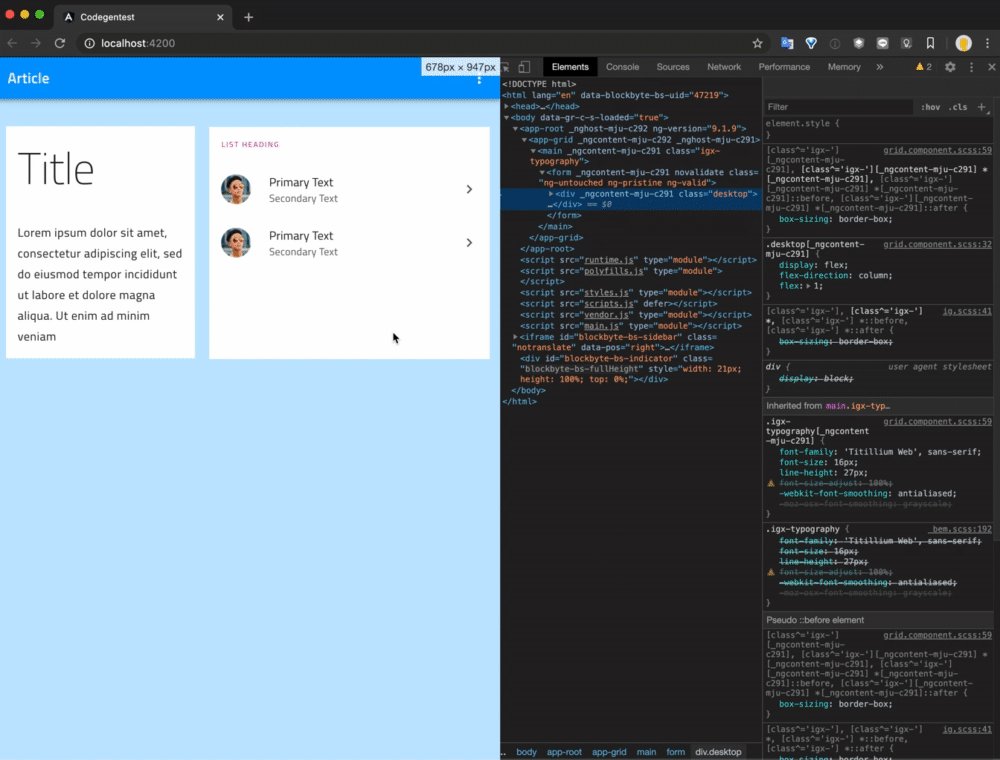
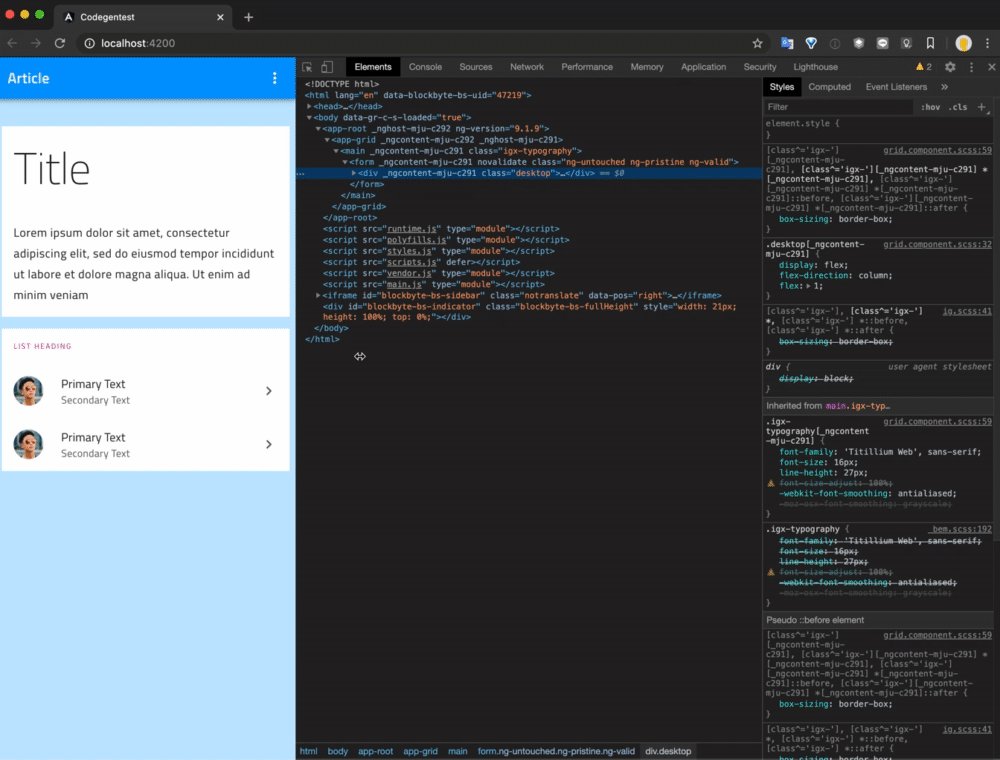
以下のように、ウィンドウサイズが広い時には2カラムで、ウィンドウサイズが狭くなった場合に1カラムに切り替わるようなレスポンシブレイアウトを実装します。

今回、以下のような Sketch ファイルを作成いたしました。

本ファイルは以下よりダウンロードいただけます。
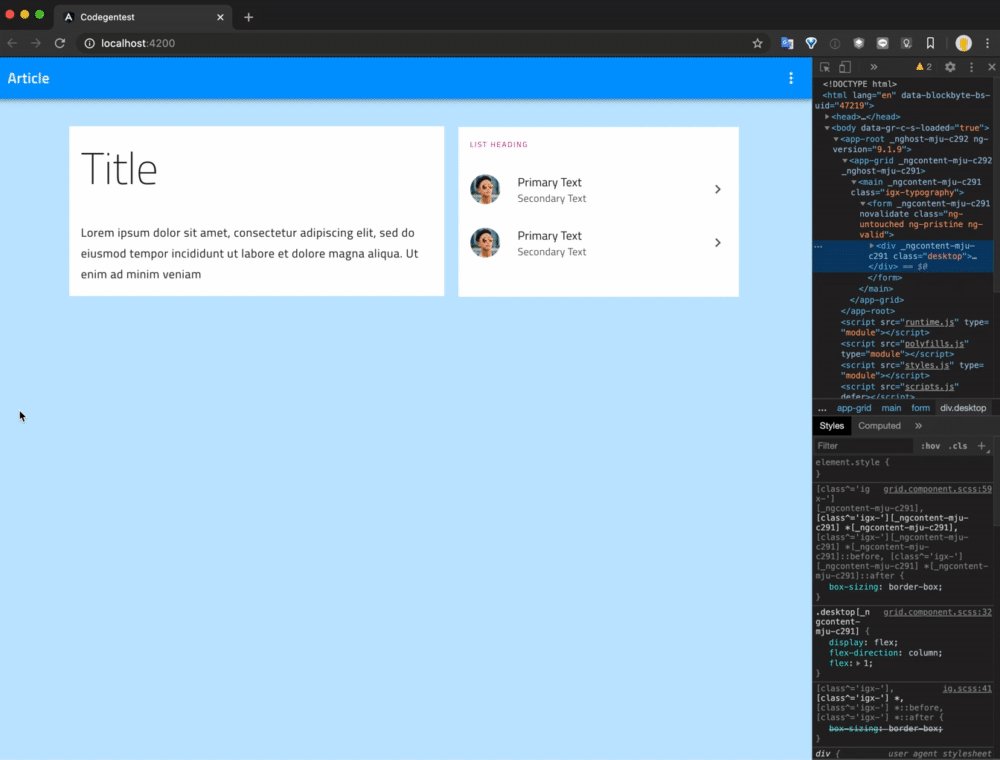
このファイルをコード生成します。ご覧のように2カラムのレイアウトに関してはコード生成によって対応されています。

レスポンシブレイアウト用の scss を手動で新規作成します。今回はarticle.component.custom.scss というファイル名で用意しました。

article.component.ts ファイルを以下のように修正し、複数のスタイルシートを適用するようにします。
@Component({
selector: 'app-article',
templateUrl: './article.component.html',
styleUrls: [
'./article.component.scss',
'./article.component.custom.scss' //カスタム用のスタイルシート
]
})
手動で作成した scss に以下の様にスタイルを設定しました。途中から左カラムが可変となるように、また幅が640px以下の場合は1カラムになるようにします。
@media screen and (max-width: 940px) {
.wrap {
width: 100%;
min-width: auto;
padding: 0 2%;
.details-article {
min-width: auto;
width: calc(100% - 396px);
h2 {
min-width: auto;
width: auto;
padding-right: 1em;
}
span {
min-width: auto;
width: auto;
padding-right: 1em;
}
}
}
}
@media screen and (max-width: 640px) {
.wrap {
flex-direction: column;
.details-article {
width: 100%;
margin-bottom: 1em;
}
.igx-list {
min-width: auto;
width: auto;
margin: 0;
}
}
}
以下のようにブレイクポイントによるレスポンシブレイアウトの実装をすることが出来ました。

Indigo.Design で生成されるスタイルシートに追記をしたい場面は多くあると思いますので、上記の方法で、自動生成されるスタイルとは別のスタイルシートとして扱うことで、再度自動生成を行なった場合のデグレを防ぐことができます。