Sketch ファイルで Indigo-Components の Grid コンポーネントを配置して、最終的にコード生成まで行う場合、いくつか必要な操作があります。
この記事では簡単な Grid コンポーネントを Sketch ファイルで作成して、コード生成を行うまでの流れを解説します。
1. Sketch 上で Indigo-Components から Grid コンポーネントを配置する。

今回の例では Indigo-Components > Grid > Comfortable を選択しました。
2. 配置した Grid をデタッチする。
Grid を配置したら左側のレイヤー選択エリアから該当の Grid を右クリックして「Detach from Symbol」をクリックし、デタッチ操作を行います。この操作を行わないとコード生成の際にエラーとなりますのでご注意ください。
3. ヘッダー行および、ボディー行の設定を行う
このままでもコード生成自体は行うことが出来ますが、生成後の IgxGrid に適切な記述を行う必要がありますので、以下の設定を行います。
- ヘッダーのテキストを設定
- ボディーセルに対して DataProperty を設定
- 必要に応じて該当列の機能設定(編集かとするか、ソート機能を設けるかなど)

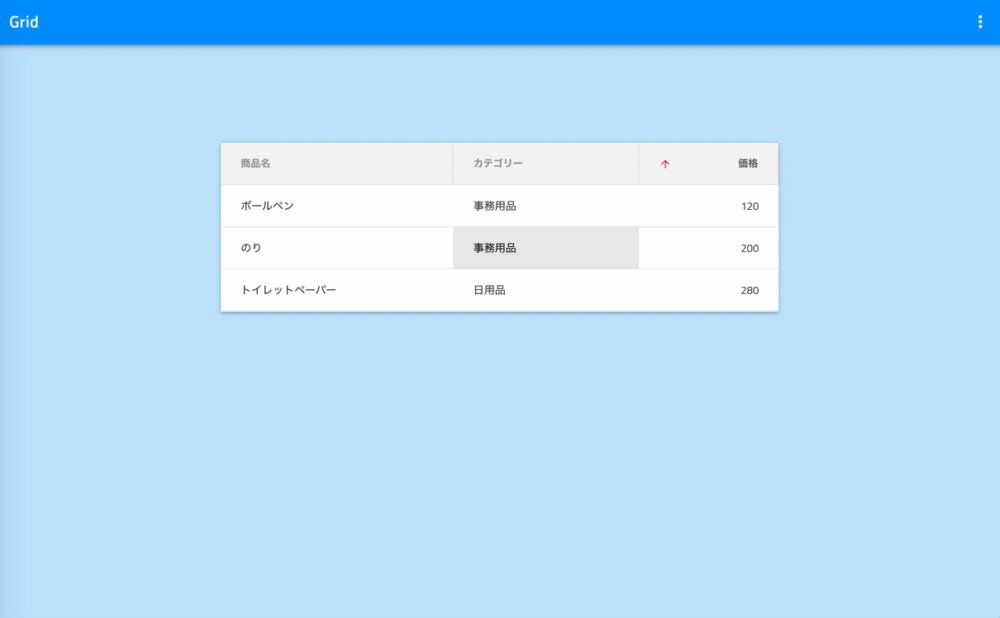
上記の例では一番右のヘッダーセルに対して、
① テキストを「価格」に
② 価格列を編集可能セルに
③ 価格列にソーティング機能を付与
という設定を行っています。

上記の例では一番右列の
① 1行目のボディーセルに対して
② DataProperty を {Price} に設定し
③ データ型を Number に設定しています。
※1 ボディーセルの設定は1行目のみ行えば大丈夫です。
※2 DataProperty は 波括弧 で囲む必要があります。
※3 DataProperty に設定した文字列がコード生成の際に該当列のキーとなります。
以上で Sketch ファイルを保存、Indigo Cloud にアップロードします。続いてコード生成後の設定をします。
4. コード生成後、grid 用のデータを用意して、grid に受け渡す。
正常にコード生成が完了すると、component.html には以下のように IgxGrid が出力されます。
<div class="grid-comfortable"> <igx-grid [height]="'100%'" [autoGenerate]="false" [displayDensity]="'comfortable'" [data]="[]"> <igx-column field="Name" header="商品名" width="41.7%" dataType="string" [filterable]="false" [editable]="true"></igx-column> <igx-column field="Category" header="カテゴリー" width="33.3%" dataType="string" [filterable]="false"></igx-column> <igx-column field="Price" header="価格" width="25%" dataType="number" [filterable]="false" [sortable]="true" [editable]="true"></igx-column> </igx-grid> </div>
igx-grid の [data] に対して空の配列が渡されているため、このままビルドを実行してもボディー部分が空の Grid となります。

したがって、component.ts 側で表示用のデータを用意します。今回はローカル上に以下の様にデータを作成しました。
Data;
ngOnInit(): void {
this.Data = [{
Name: "ボールペン",
Category: "事務用品",
Price: 120
},
{
Name: "のり",
Category: "事務用品",
Price: 200
},
{
Name: "トイレットペーパー",
Category: "日用品",
Price: 280
}];
}
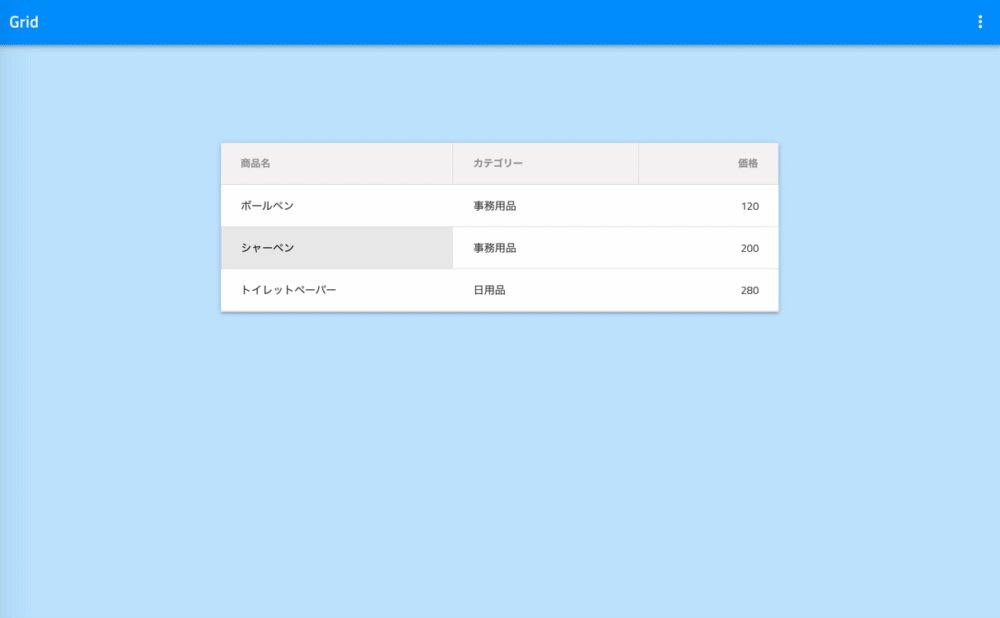
先ほどの component.html の igx-grid の [data] に 上記で作成したデータを渡して再度実行してみます。

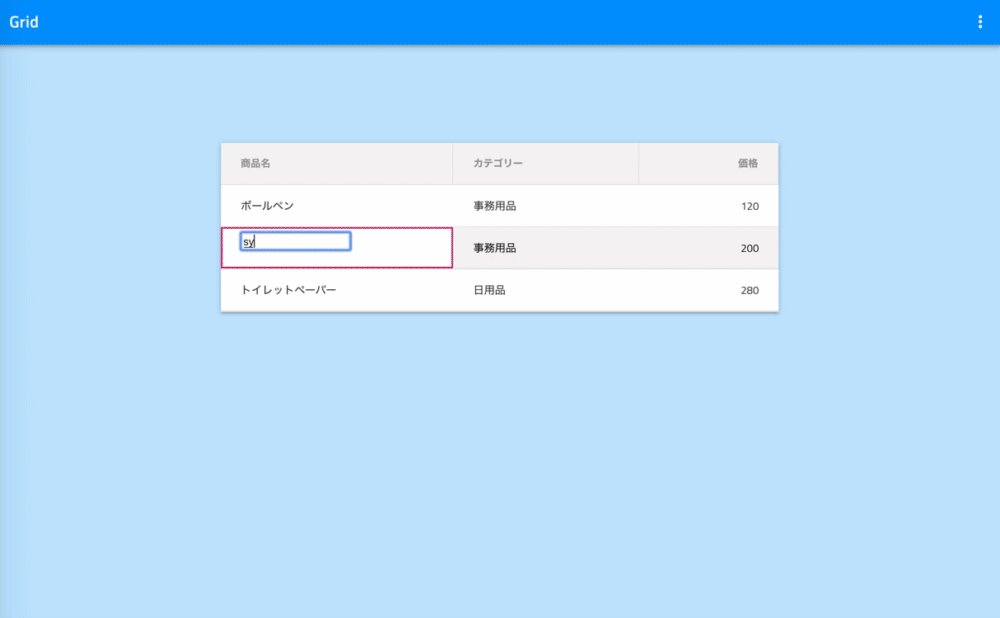
データが反映されたことが確認できました。セルの編集やソート機能などの実行も確認することが出来ます。
以上が Grid 作成の基本となります。
Ignite UI for Angular の IgxGrid の機能は多岐に渡りますので、Skecth での設定は最低限に留めておいて、コード生成された後のソースに手を加えていくという方法が効率的かと思います。
今回作成したSketch ファイルは以下よりダウンロードいただけます。ご参考にしていただけますと幸いです。