Ignite UI for Angular 11.0.5 バージョン時点での情報に基づいています。
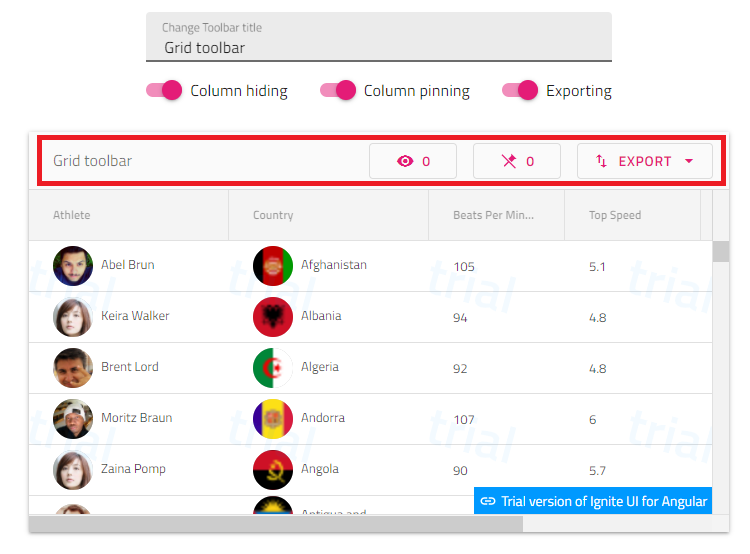
IgxGrid のツールバーに、テンプレートを用いることで柔軟なカスタマイズを行うことができます。下記例では、ツールバーに列非表示、列固定、エクセル出力機能を追加しています。
<igx-grid ... [data]="data" [autoGenerate]="false" height="400px" width="700px">
<igx-grid-toolbar>
<!-- テンプレートの実装 -->
<igx-grid-toolbar-title>{{ toolbarTitle }}</igx-grid-toolbar-title>
<igx-grid-toolbar-actions>
<igx-grid-toolbar-hiding *ngIf="enableHiding"></igx-grid-toolbar-hiding>
<igx-grid-toolbar-pinning *ngIf="enablePinning"></igx-grid-toolbar-pinning>
<igx-grid-toolbar-exporter *ngIf="enableExport"></igx-grid-toolbar-exporter>
</igx-grid-toolbar-actions>
</igx-grid-toolbar>
...
</igx-grid>