WebDataGridの列に画像を表示する場合は、TemplateDataFieldを使用し、中にItemTemplateを入れてください。
あとは、通常のASP.NET WebFormsのItemTemplateの扱い方と同じです。
<ig:WebDataGrid ID="WebDataGrid1" runat="server" Height="500px" Width="400px" AutoGenerateColumns="False" DataKeyFields="ID" >
<Columns>
...
<ig:TemplateDataField Key="TemplateField">
<ItemTemplate>
<asp:Image ID="Image1" ImageUrl='<%# Eval("ImageUrl")%>' runat="server" />
</ItemTemplate>
<Header Text="TemplateField">
</Header>
</ig:TemplateDataField>
...
</Columns>
</ig:WebDataGrid>
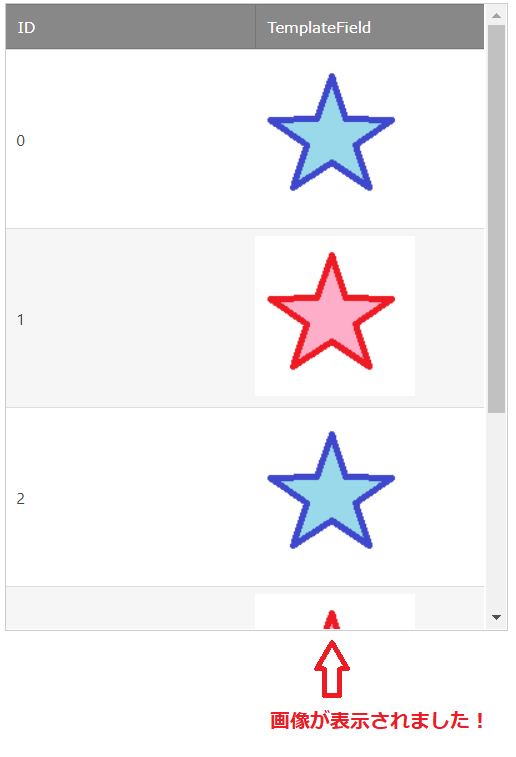
実行結果

サンプル
APIリファレンス