IgbDataGrid は非推奨のコントロールです。代わりに IgbGrid をご利用ください。IgbGrid での実装方法についてご不明な点がありましたら弊社技術サポートまでお問い合わせください。
Ignite UI for Blazor に収録されているデータグリッドを表示する簡易なサンプルです。
下記、プロジェクト内でデータグリッドを利用するための手順とデータバインドの例となります。
index.html
22 行目のコードを追加します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>Blazor_Grid</title>
<base href="/" />
<link href="css/bootstrap/bootstrap.min.css" rel="stylesheet" />
<link href="css/app.css" rel="stylesheet" />
<link href="Blazor_Grid.styles.css" rel="stylesheet" />
</head>
<body>
<div id="app">Loading...</div>
<div id="blazor-error-ui">
An unhandled error has occurred.
<a href="" class="reload">Reload</a>
<a class="dismiss">?</a>
</div>
<script src="_content/IgniteUI.Blazor/app.bundle.js"></script>
<script src="_framework/blazor.webassembly.js"></script>
</body>
</html>
Program.cs
11 行目のコードを追加し、DataGrid モジュールを登録します。
namespace Blazor_Grid
{
public class Program
{
public static async Task Main(string[] args)
{
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.RootComponents.Add<App>("#app");
builder.Services.AddScoped(sp => new HttpClient { BaseAddress = new Uri(builder.HostEnvironment.BaseAddress) });
builder.Services.AddIgniteUIBlazor(typeof(DataGridModule));
await builder.Build().RunAsync();
}
}
}
_Imports.razor
11 行目のコードを追加し、コンポーネント上で Ignite UI for Blazor コントロールを利用できるようにします。
@using System.Net.Http @using System.Net.Http.Json @using Microsoft.AspNetCore.Components.Forms @using Microsoft.AspNetCore.Components.Routing @using Microsoft.AspNetCore.Components.Web @using Microsoft.AspNetCore.Components.Web.Virtualization @using Microsoft.AspNetCore.Components.WebAssembly.Http @using Microsoft.JSInterop @using Blazor_Grid @using Blazor_Grid.Shared @using IgniteUI.Blazor.Controls;
Index.razor
@page "/"
@using IgniteUI.Blazor.Controls
@inject IIgniteUIBlazor IgniteUIBlazor
@code
{
public List<SaleInfo> DataSource { get; set; } = new List<SaleInfo>();
protected override void OnInitialized()
{
base.OnInitialized();
DataGridModule.Register(IgniteUIBlazor);
for (int i = 0; i < 10; i++)
{
this.DataSource.Add(new SaleInfo
{
ProductID = 1001 + i,
ProductName = $"商品 {i + 1}",
Country = "日本",
OrderDate = DateTime.Today
});
}
}
public class SaleInfo
{
public double ProductID { get; set; }
public string ProductName { get; set; }
public string Country { get; set; }
public DateTime OrderDate { get; set; }
}
}
<DataGrid Height="500px"
Width="500px"
DataSource="DataSource"
DefaultColumnMinWidth="100"
AutoGenerateColumns="false">
<NumericColumn Field="ProductID" HeaderText="商品 ID" />
<TextColumn Field="ProductName" HeaderText="商品名" />
<TextColumn Field="Country" HeaderText="生産国" />
<DateTimeColumn Field="OrderDate" HeaderText="発注日" />
</DataGrid>
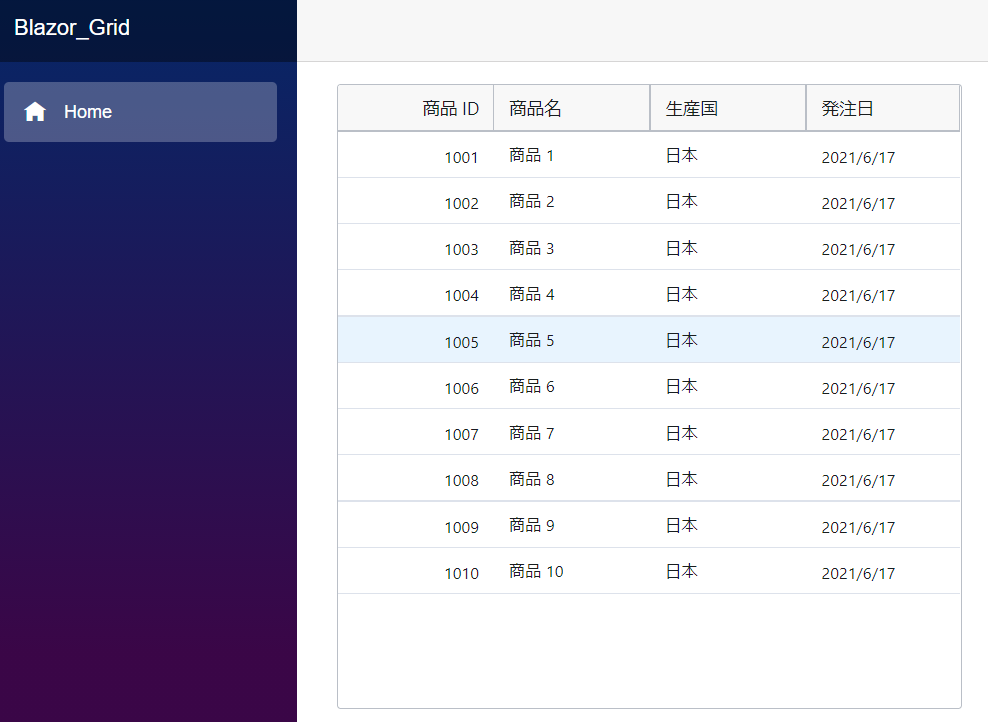
実行結果