IgrDataChartのY軸の数字の表示フォーマットをカスタマイズするには、formatLabelに書式化関数を指定してください。
たとえば、3桁ごとにカンマで区切る場合は、次のようになります。
// 書式化関数本体
const formatLabel = function(value: number): string {
return value.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ",");
}
function App() {
return (
<div className="my_chart_wrapper">
<IgrDataChart ...>
<IgrCategoryXAxis ...>
</IgrCategoryXAxis>
{/* Y軸に書式化関数を設定する */}
<IgrNumericYAxis
name="yAxis"
formatLabel={formatLabel}
...>
</IgrNumericYAxis>
...
</IgrDataChart>
</div>
);
}
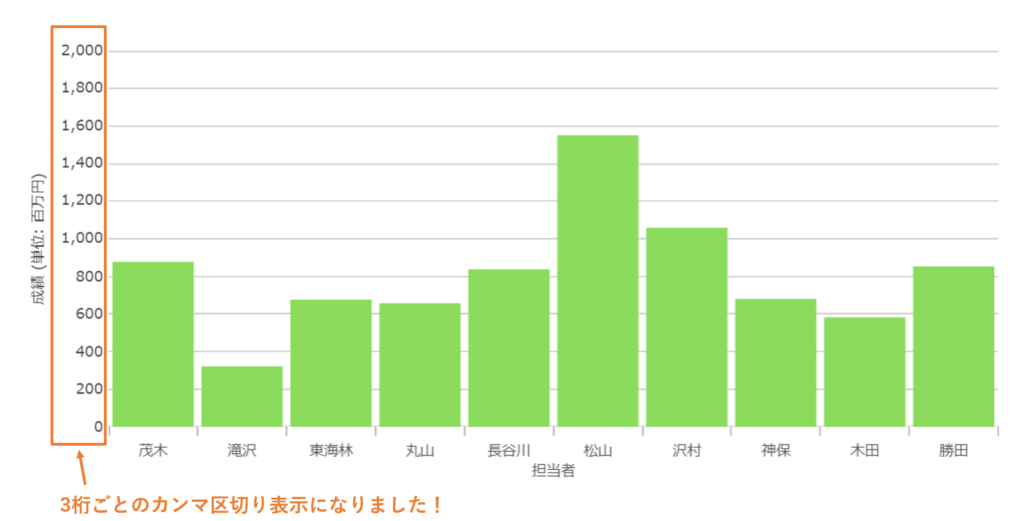
実行結果

サンプル
APIリファレンス