header 用の JSON データを用意し、そのデータを使って複数列ヘッダを定義する方法をご紹介します。
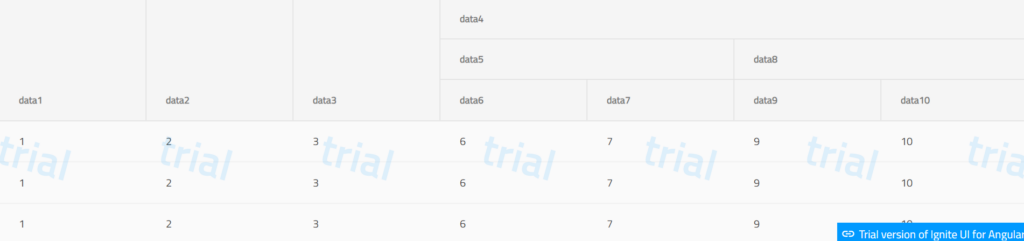
構築する Gird イメージはこちらです。

用意する header 用の JSON データはこちら
public headerData = [
{
field: 'data1',
value: 'データ1',
},
{
field: 'data2',
value: 'データ2'
},
{
field: 'data3',
value: 'データ3'
},
{
field: 'data4',
value: 'データ4',
children: [
{
field: 'data5',
value: 'データ5',
children: [
{
field: 'data6',
value: 'データ6',
},
{
field: 'data7',
value: 'データ7',
}
]
},
{
field: 'data8',
value: 'データ8',
children: [
{
field: 'data9',
value: 'データ9',
},
{
field: 'data10',
value: 'データ10',
}
]
}
]
}
];
この header 用の JSON データを使って複数列ヘッダを定義するためのコンポーネントはこちら
<igx-grid [data]="data" primaryKey="id">
<ng-container>
<ng-container *ngFor="let column of headerData">
<igx-column *ngIf="!column.children" [header]="column.field" [field]="column.field"></igx-column>
<igx-column-group *ngIf="column.children" [header]="column.field">
<ng-container *ngFor="let childColumn of column.children">
<igx-column *ngIf="!childColumn.children" [header]="childColumn.field" [field]="childColumn.field"></igx-column>
<igx-column-group *ngIf="childColumn.children" [header]="childColumn.field" >
<ng-container *ngFor="let grandChildColumn of childColumn.children">
<igx-column *ngIf="grandChildColumn.field" [header]="grandChildColumn.field" [field]="grandChildColumn.field"></igx-column>
</ng-container>
</igx-column-group>
</ng-container>
</igx-column-group>
</ng-container>
</ng-container>
</igx-grid>ng-container による *ngFor や、配下の タグ で *ngIf を使うことで header 用の JSON データから複数列ヘッダを構築しています。